【Bubble】グラフ(チャート)でデータを表示する方法

こんにちは!EPICs株式会社の大熊です!
今回はアプリ内のデータをグラフ形式で表示する方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
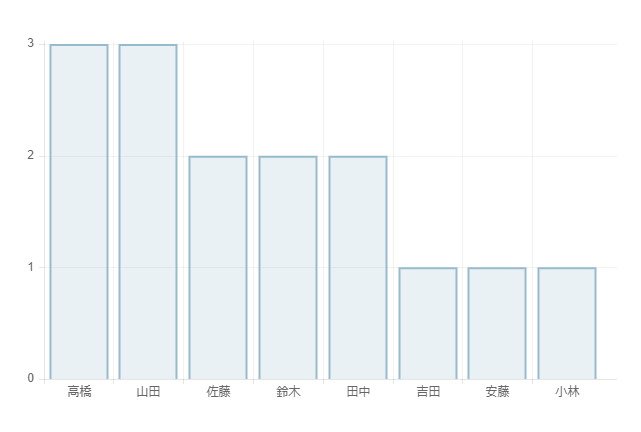
今回の実装の完成イメージは下記です。
ユーザーネームと各ユーザーの来店回数をカウントで取得して、
どのユーザーが何回来店したか?を回数が多いユーザーを左から順番に表示させていきます。

準備物
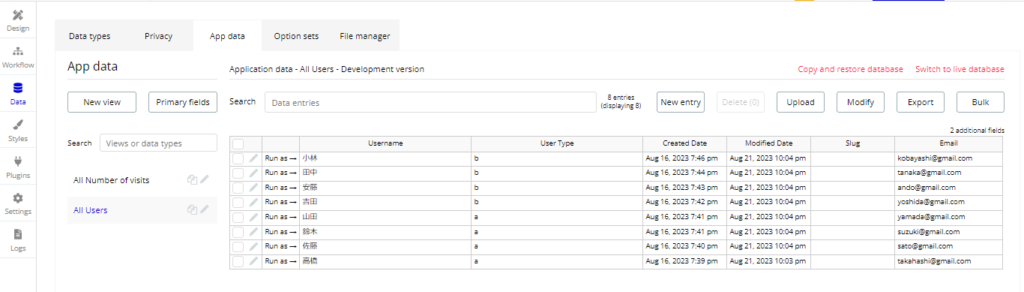
①Userのデータベース
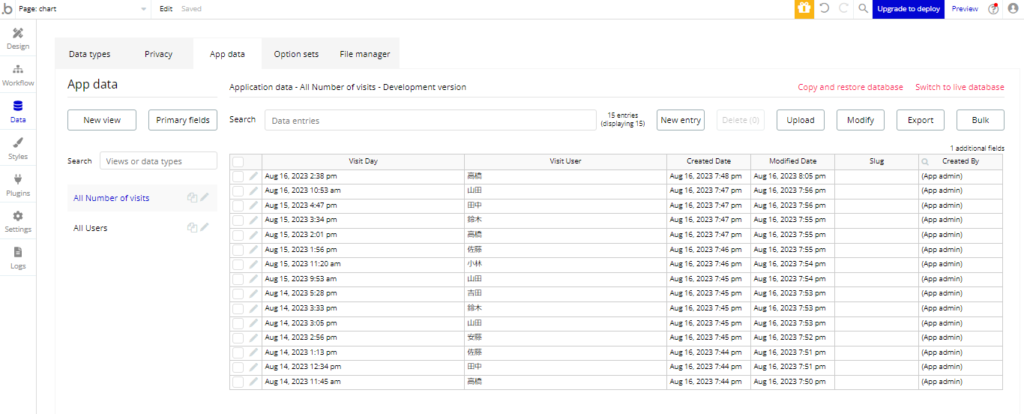
②来店回数(Number of visits)のデータベース
③Chart element-Plug in
UserとNumber of visitのデータベースはそれぞれこのような感じで準備をしています。
(userデータのuser typeは無くて大丈夫です。)


「受託開発サービス概要」が同梱されたお役立ち資料セット

実装方法
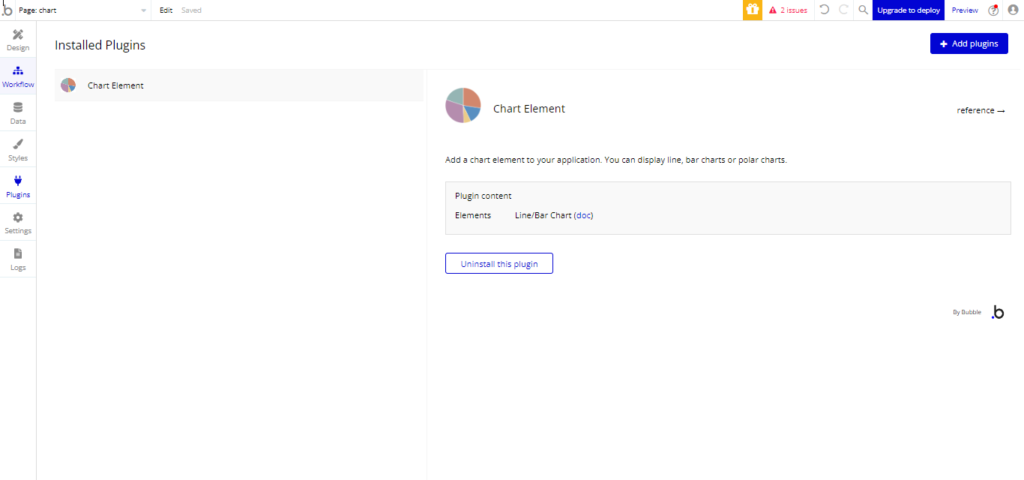
①Chart Elementの取得
まずはPluginよりChart Elementをインストールしましょう。

②Chart Elementの配置
インストールが完了したらvisual elementの中にLine/ber chartという表記で表示されるので、こちらを配置してください。
Chart typeは円グラフや折れ線グラフなど5つから選べますが、今回は棒グラフにしたいのでBarを選択します。
Data typeはNumber of visits(グラフにしたいデータ)を選びましょう。

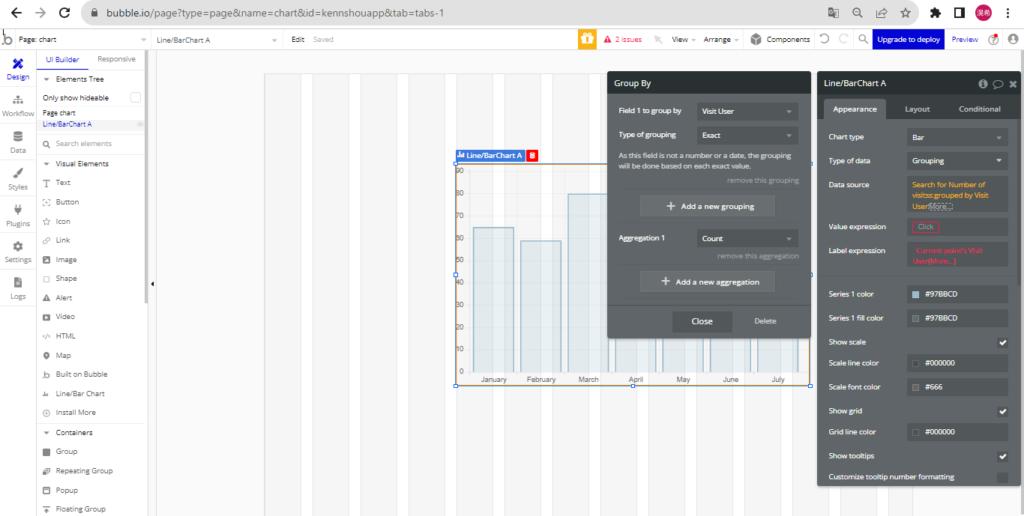
③Data sourceの設定
次にData sourceの設定です。
Do a search forを選択し、Data typeはNumber of visitsにします。

次にData sourceでgroup byを選択し、詳細設定ではAdd a new groupingではvisit userを設定。
Add a new aggretionにはcountを設定しましょう。
このgroup byは簡単に言うとどのデータを取るかを指定するものです。
今回はユーザーとそのユーザーの来店回数を取りたいので、上記の設定にしています。

ここまで出来たら再度Data sourceに戻ってsortedを選択し、詳細設定でsort byはcountにDescendingをyesにしましょう。
sortedは順番を指定する設定です。
sort byで何を順番の基準にするか?を決め、Descendingで昇順降順を決めます。
こちらをyesにすると昇順で並ぶようになります。

これでData sourceの設定は完了です。
④value expressionの設定
次はvalue expressionの設定です。value expressionは「y軸に何を表示するか」を決めるものになります。
今回はy軸には来店回数を載せたいので、current point’s countを選択します。

⑤Lavel expressionの設定
最後にLavel expressionの設定です。
Lavel expressionは「x軸には何を表示するか?」を指示するものになります。
こちらはユーザー名を表示したいのでcurrent point’s visit user usernameとします。
こちらで設定は以上です!

最後に検証をしましょう!
いかがでしたでしょうか?今回の記事も少しでも皆様の開発や開発を検討している方の参考になりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












