Bubbleでスクロール連動アニメーションを実装する方法!Visibility Detector

ノーコードツール「Bubble」でIntersection Observer風のスクロール連動アニメーションを実装する方法を紹介します。
プラグイン「Visibility Detector」を使うことで、BubbleでもIntersection Observerのように、ある要素が画面に表示されたかを監視できるんです。
画面をスクロールしていって、特定の要素が表示されたタイミングで何らかのアクションを実行する方法を探している方にぜひ試してみていただきたいTipsとなります。
実装イメージ
2つのRepeatingGroupを横並びで設置するApple Musicや電話帳のようなデザインです。
画面をスクロールしていき、商品名のイニシャルがGのものが表示されたタイミングで右に固定しているアルファベットの対応する文字(ここではG)の色を赤に変更しています。
特定の要素の表示を監視して表示されたら特定のアクションを実行する、それが今回の実装イメージです。
※ボリューミーになってしまうので、実装イメージ動画をそのまま再現する方法は割愛させていただきます。
Bubble版スクロール連動アニメーション実装手順
以下の手順で実装します。
- プラグイン「Visibility Detector」をインストール
- 監視対象のGroupの中にVisibility Detectorエレメントを設置する
- ワークフローでVisibility Detectorのイベントを設定する
- 要素が表示されたときに実行したいアクションを設定する
プラグイン「Visibility Detector」をインストール

まずはAdd PluginsページでVisibility Detectorと検索してプラグインをインストールしましょう。

Visibility Detectorをインストールすると、BubbleエディタのVisual ElementsメニューにVisibility Detectorエレメントが表示されます。
監視対象のGroupの中にVisibility Detectorエレメントを設置する

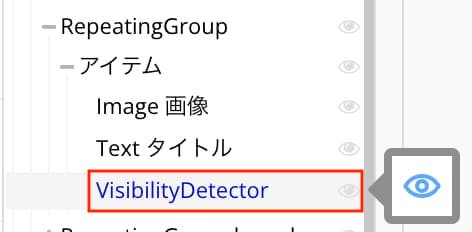
次に、スクロールしていったときに画面への表示を監視したいGroupなどの中にVisibility Detectorエレメントを設置します。邪魔にならないように、最後尾に置いておきます。
サンプルでは、RepeatingGroupの各要素を監視対象にしたかったので、RepeatingGroupの中のアイテムという名前をつけたGroupの中にVisibility Detectorエレメントを設置しています。
ワークフローでVisibility Detectorのイベントを設定する


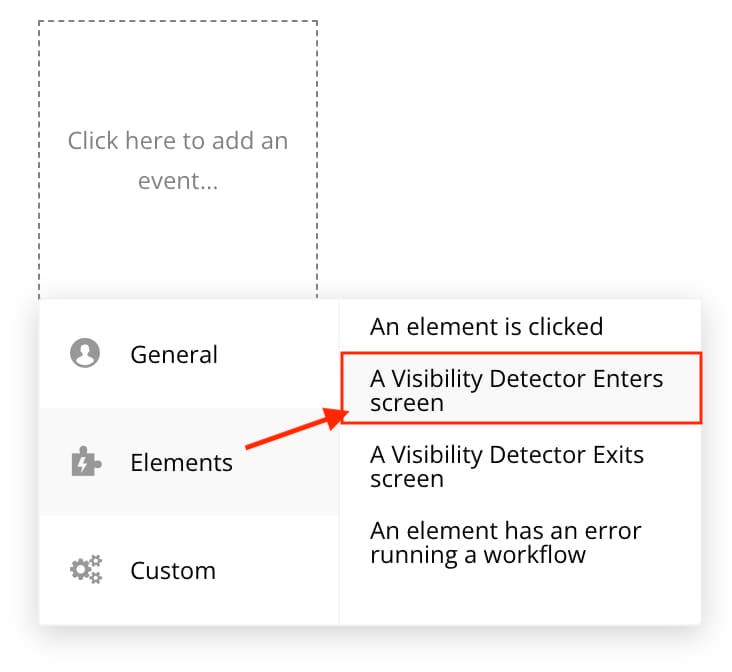
「監視対象の要素が画面に表示されたとき」というイベントは、Elements > A Visibility Detector Enters screenで設定します。
要素が表示されたときに実行したいアクションを設定する
最後に、監視対象の要素が画面に表示されたときに実行したいアクションを設定して完成です!
先日筆者が実際に検証した例を最後にご紹介して締めといたします。
- Groupの中に2つのRepeatingGroup(以降RG)を横並びで設置
- 1つ目のRGでは、商品をアルファベット順に一覧で表示させる
- 2つ目のRGはアルファベットをAからZまで格納したoption set。AtoZで縦1列で表示させる
- 画面をスクロールしていって、たとえば商品名の先頭がGのものの一番最初のが表示されたら、縦1列で表示させているアルファベットのGの文字色を変更するといったスクロール連動アニメーションを実装
今回の記事で紹介したTipsは、特定の要件においてかなり重宝されるものだと自負しています。ぜひみなさんもBubbleの開発の引き出しを増やすためにも試してみてくださいませ!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












