【Bubble】認証コードを使用した2段階認証の実装方法

こんにちは!EPICs合同会社です。
今回はノーコードツール「Bubble」で「認証コードを使用した2段階認証の実装方法」をお伝えしていきます!
本記事での実装としては新規登録時に該当のメールアドレス宛に認証コードが届き、正しい認証コードをinputに打ち込んだときのみホーム画面へのログインができる。という実装を紹介します。
動画解説バージョンはこちら!
実装イメージ
新規登録をすると自動で認証用のコードがメールアドレス宛に送付されて、正しいコードを打ち込んだ場合のみログインができるという実装を行っていきます!
実装手順
以下の手順で実装します。
- データベースの準備
- プラグイン-「Random Number Generator」をインストール
- 新規登録ページの作成
- 認証コード入力画面の作成
データベースの準備
認証コードを使用した新規登録を行う際には下記の二つのデータベースを使用します。
「authentication code」が生成した認証コードを保存する場所で、認証コードの一致/不一致を判断する際に使用します。
「certification」は認証の有無を識別するもので、すでに識別済みのユーザーは以降ログイン時に認証コードが送付されないようするなどの制御に使用をします。
| データベース名 | データ型 | 用途 |
|---|---|---|
| authentication code | number | 認証コードを保存 |
| certification | yes/no | 認証の有無を識別 |
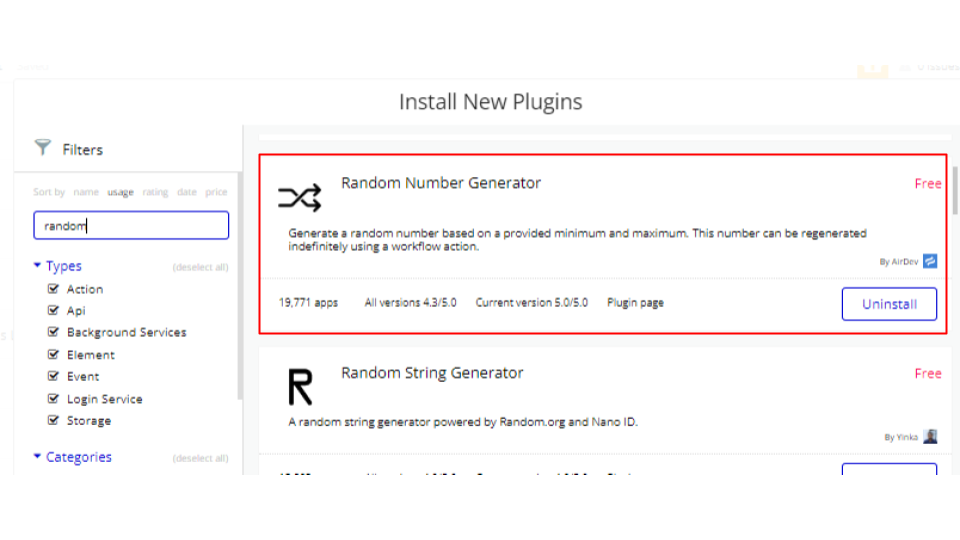
プラグイン-「Random Number Generator」をインストール
今回の実装の重要な役割を果たすのが「Random Number Generator」です!
こちらを使用することにより、一定のアクション時に自動で数字を生成しメール等で送付をすることができるようになります。
早速「plugins」よりインストールをしましょう。

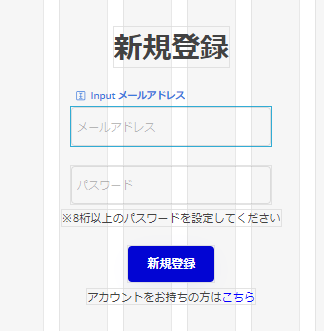
新規登録ページの作成
ここからは実際にページの作成をしていきます。
まずは新規登録ページ必要なメールアドレスやパスワードなどの入力欄と登録ボタンを配置しましょう!

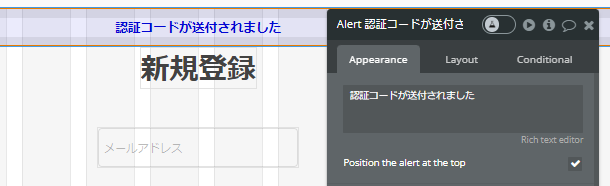
加えて認証コードが送られたことを視認させるための「Alert」も配置をしています。

そして新規登録のボタン部に「WorkFlow」を入れていきます。
Work Flow-Step1(認証コードの生成)
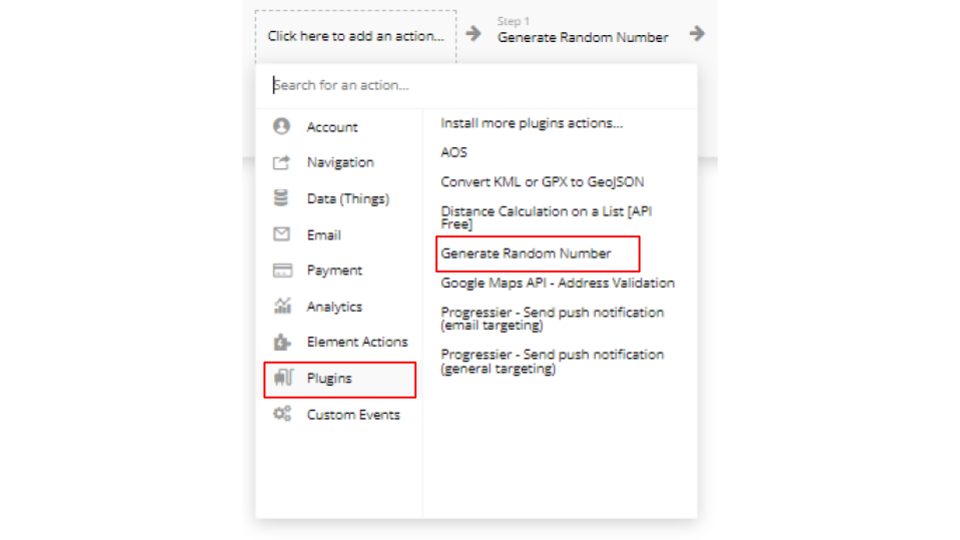
Step1では「Plugins」→「Random Number Generator」を選択します。
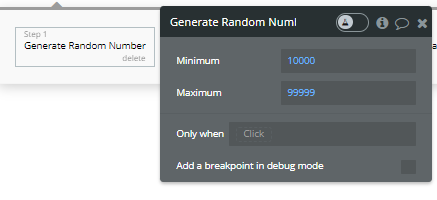
すると「Random Number Generator」にて生成する数字の規則を設定する画面になるので、お好みで生成規則を入力しましょう。
今回は5桁の数字を生成したいので、下記のように設定しています。
・Minumum:10000
・Maxmum:99999


Work Flow-Step2(サインアップ+認証コード保存)
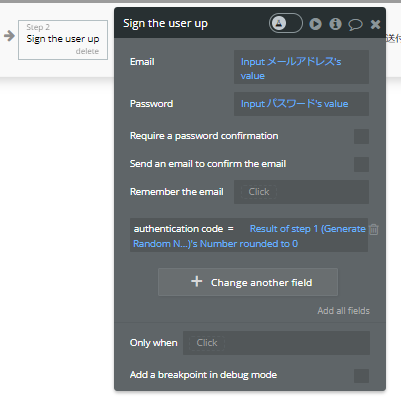
Step2ではサインアップの処理とStep1で生成した認証コードの保存を行います。
認証コードの保存時の注意点は「rounded to 0」をつけることです。こちらをつけないと整数にならないため、きれいな形で認証コードが保存されないので要注意です!

Work Flow-Step3(メール送付)
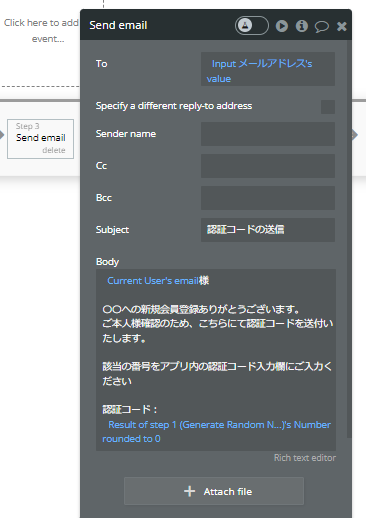
Step3では、該当のユーザー宛に認証コードを含めたメール送付のアクションを設定します。
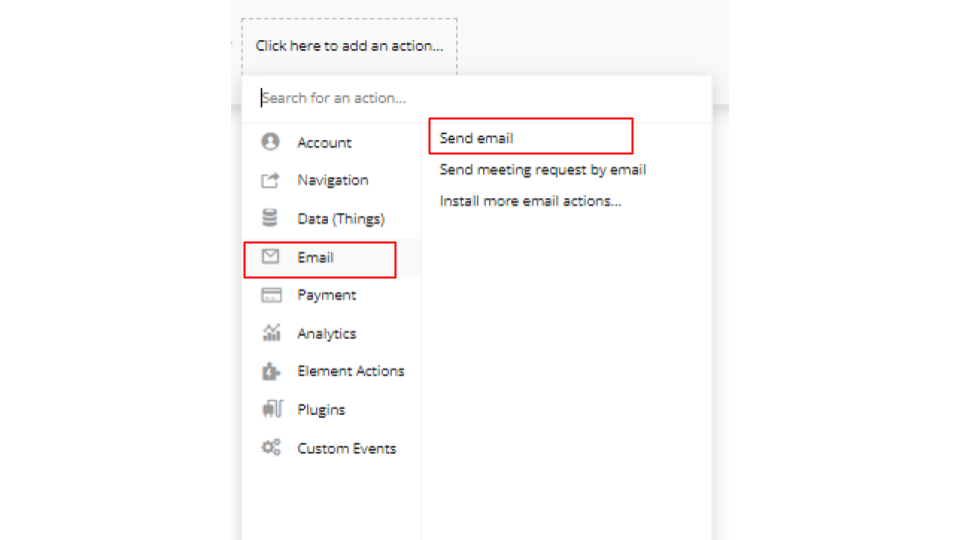
「Email」→「email」を選択しましょう。次の画面でメールの送付内容を指定します。
こちらの注意点は、「To」を必ず「input メールアドレス’sValue(inputに入力したメールアドレス)」にすることと、メール文面に「認証コードを含める」ことを忘れないようにしましょう!
認証コードを含める際は「Result of step1」を選択すれば問題ないです。


Work Flow-Step4(Alertの表示設定)
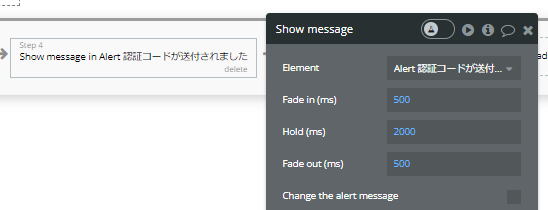
Step4では認証コードが送られたことをユーザーに視認してもらうためのAlertの表示設定を行います!
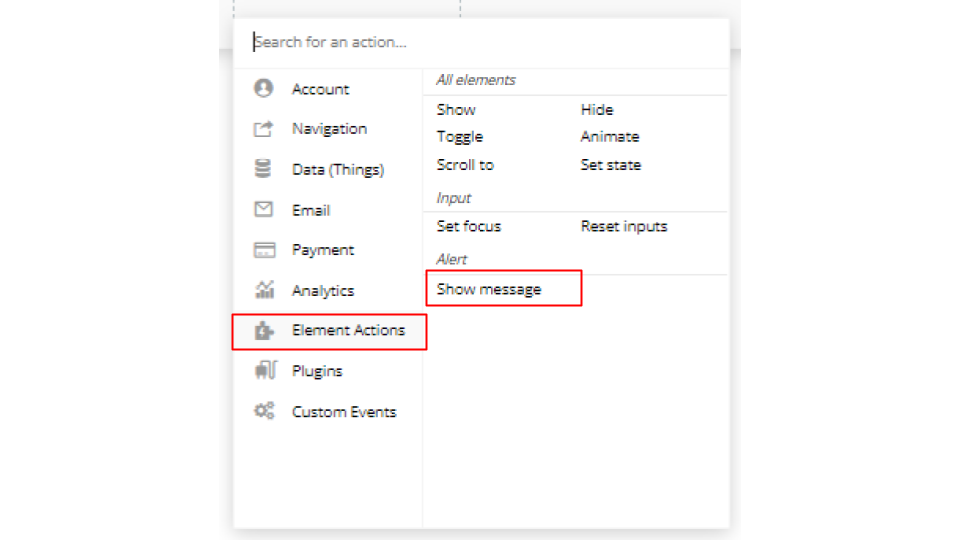
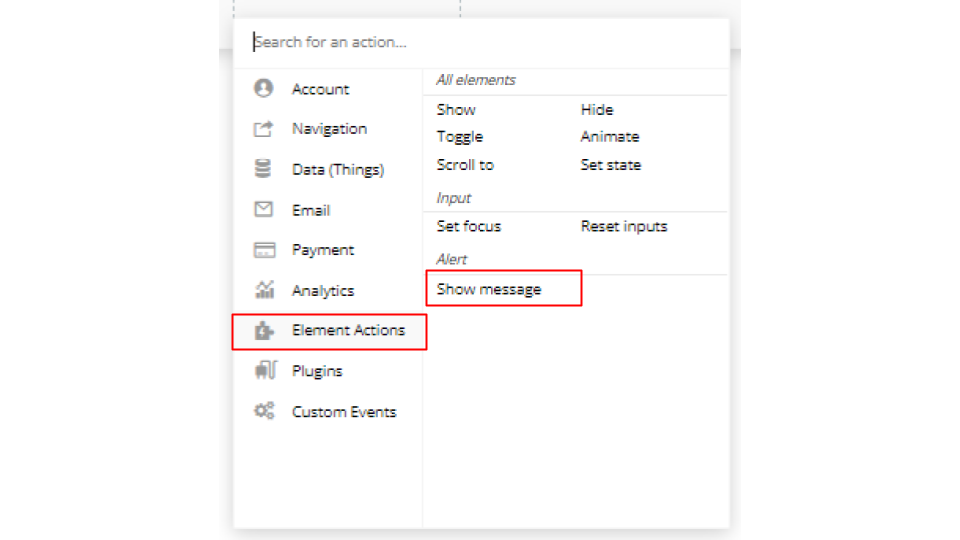
「Element Action」→「Show message」を選択し、次の画面で表示時間などの設定を行っていきましょう。


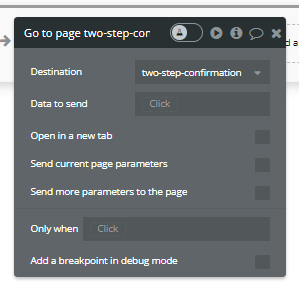
Work Flow-Step5(認証コード入力ページへの遷移)
最後に届いた認証コードを入力するためのページへの遷移設定を行いましょう!

認証コード入力画面の作成
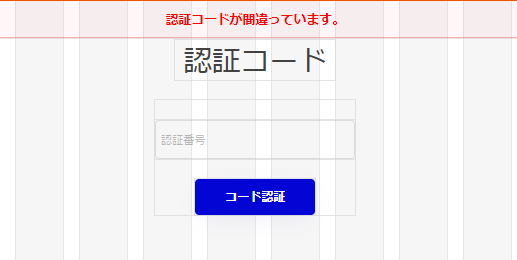
最後に認証コードの入力画面の作成です!
今回はシンプルに認証コード入力用のinputと認証ボタンのみを配置し、認証コードが間違えている際に表示のさせるAlertを用意しています!

こちらの「コード認証ボタン」に下記の2つのWork Flowを入れていきます!
・認証コードが正しかった場合のWork Flow
・認証コードが間違っている場合のWork Flow
認証コードが正しかった場合のWork Flow
こちらのWork Flowは認証コードが正しい場合のみに作動させたいので、元の部分に「Only when」を入れます。
Only when:input 認証番号's value is current user's authentication code
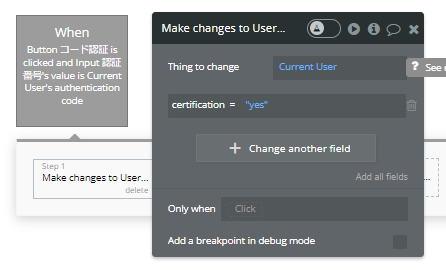
認証コードが正しかった場合のWork Flow-Step1(certificationの更新)
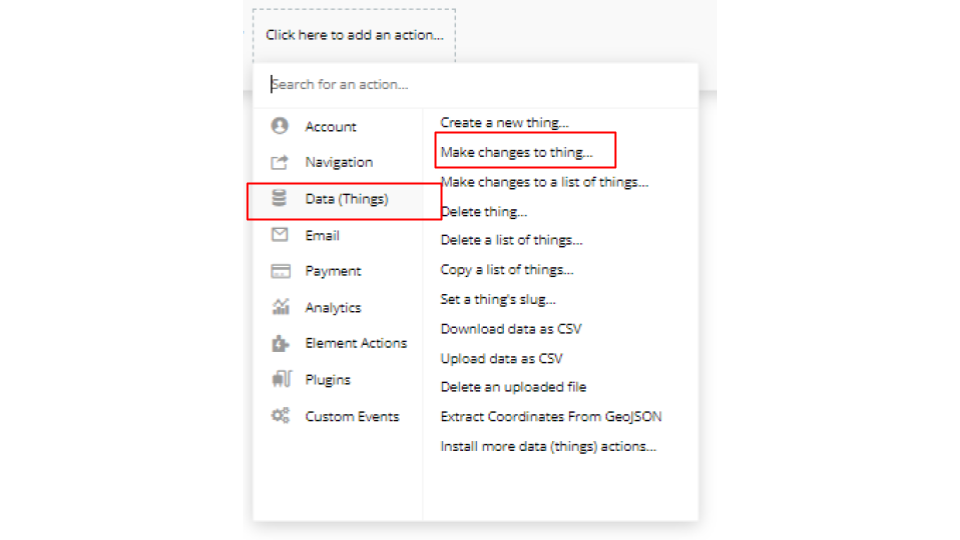
Step1で「Data」→「Make change to thinges」から「certification」のステータスを「yes」に変えましょう。
これにより認証済みユーザーであることを識別し、その他の挙動に制限をかける際も扱いがしやすいようにしておきます!


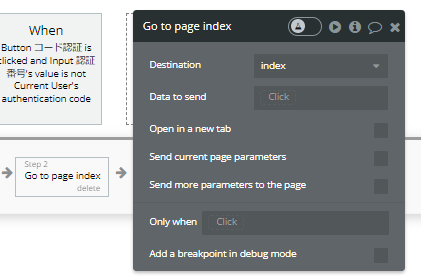
認証コードが正しかった場合のWork Flow-Step2(indexへの遷移)
最後にindexページに遷移のアクションを加えて、認証コードが正しかった場合のWork Flowは完了です!

認証コードが間違っている場合のWork Flow
今度は「認証コードが間違っている場合のWork Flow」の設定です。
こちらのWork Flowは認証コードが間違えている場合のみに作動させたいので、元の部分には下記の「Only when」を入れます。
Only when:input 認証番号's value is not current user's authentication code
認証コードが間違っている場合のWork Flow-Step1(Alertの表示)
こちらでは認証コードが間違えていることを視認してもらうためのAlertの表示設定を行います!
「Element Action」→「Show message」を選択し、次の画面で表示時間などの設定を行っていきましょう!


これで今回の実装における解説は以上です!!
最後に検証をしてみましょう!
いかがでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












