Adaloで綺麗なタブバーをナビゲーションコンポーネント使わずに作る方法

ノーコードツール「Adalo」で綺麗でシンプルなタブバー(ボトムナビゲーション)を作る方法をご紹介。
Adaloで最初から用意されている「ナビゲーションコンポーネント」を使わずに1からオリジナルで作りたいという方はぜひ参考にしてみてくださいませ。
動画解説バージョンはこちら!
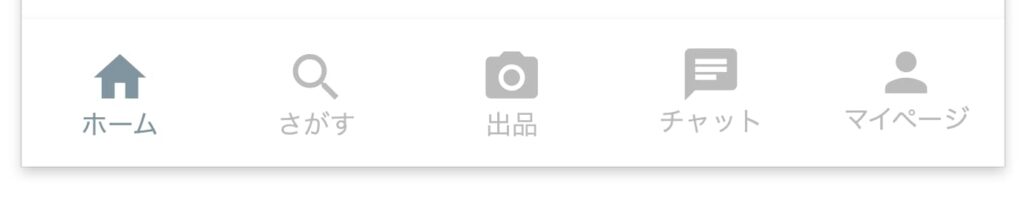
実装イメージ

画面最下部固定でメニューが5つのナビゲーションを作ります。
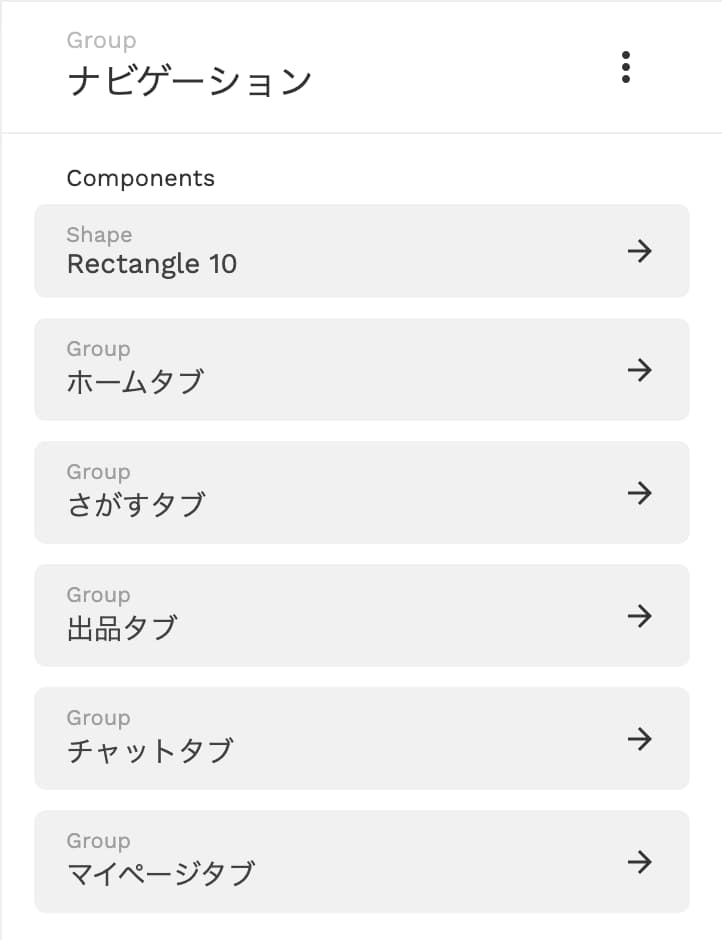
完成形のコンポーネント構造は以下の通りです。

ざっくり解説すると、各タブをそれぞれGroupで作り、それらと横幅いっぱいの長方形をグループ化して最下部に固定するイメージです。
Adaloのタブバー実装手順
Adaloで1からタブバーを作るには以下の手順で実装します。
- 各タブのGroupを作る
- タブバー全体のRectangleを作成
- 5つのタブGroupとRectangleをグループ化する
各タブのGroupを作る
まずは各タブのGroupを以下の手順で作ります。少し骨が折れる作業ですが歯を食いしばって頑張りましょう。
- タブのテキストを横幅75pxで設置
- テキストの上にアイコンを設置
- 横幅75px、縦幅56px(タブバー全体の縦幅に合わせる)のRectangle作成
- Rectangle内に上下中央揃えでアイコンとテキストを配置する
- 3コンポーネントをグループ化する
タブのテキストを横幅75pxで設置

今回タブ項目は全部で5つなので、画面横幅375px / 5で1つのタブの横幅は75pxにすれば均等になります。なので、テキストを横幅75pxでまず作ります。
文字サイズは10pxで中央寄せ。Widthを75pxに設定しましょう。
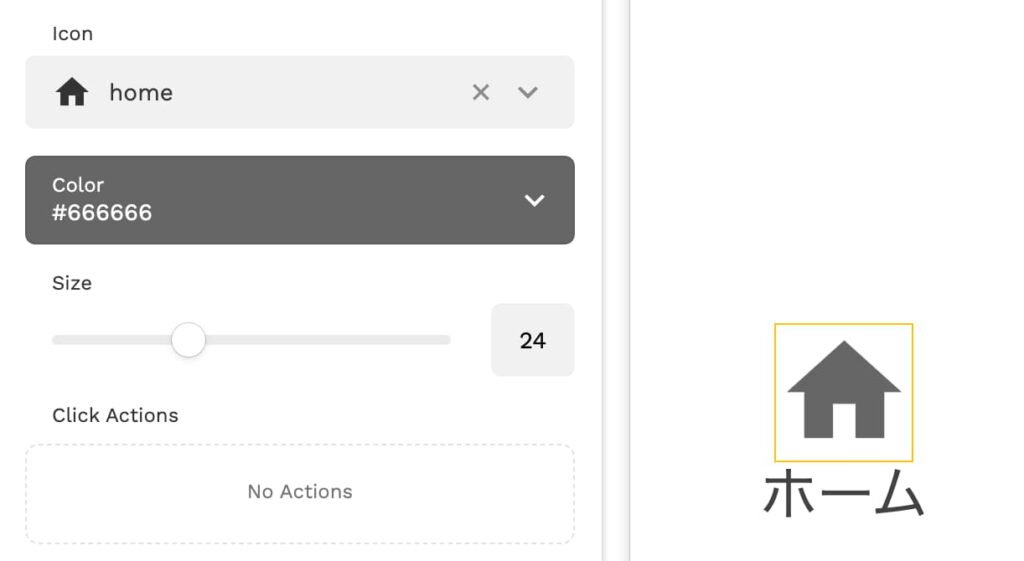
テキストの上にアイコンを設置

テキストの真上にIconコンポーネントでタブ内容に合ったアイコンを設置します。
アイコンサイズはデフォルトの24pxでいい感じだったのでママにしてます。
タブバーでよく使うアイコンは以下の英単語で検索すればすぐにヒットします。
- home
- search(さがす)
- camera(出品)
- chat、message(チャット、メッセージ)
- person(マイページ)
横幅75px、縦幅56px(タブバー全体の縦幅に合わせる)のRectangle作成

次に、横幅75oxで縦幅が56px(ここは作りたいタブバーの高さに合わせてください)の背景色が白のRectangleをつくります。
※上記添付画像では分かりやすいように着色してます。
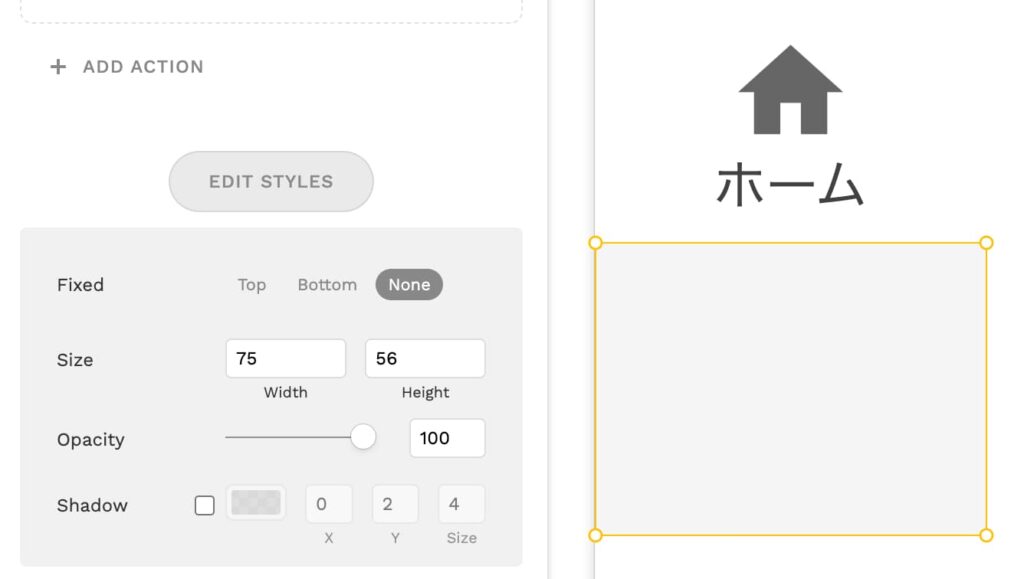
Rectangle内に上下中央揃えでアイコンとテキストを配置する

先程作ったRectangle内に上下中央揃えになるように調子しながらアイコンとテキストを配置しましょう。
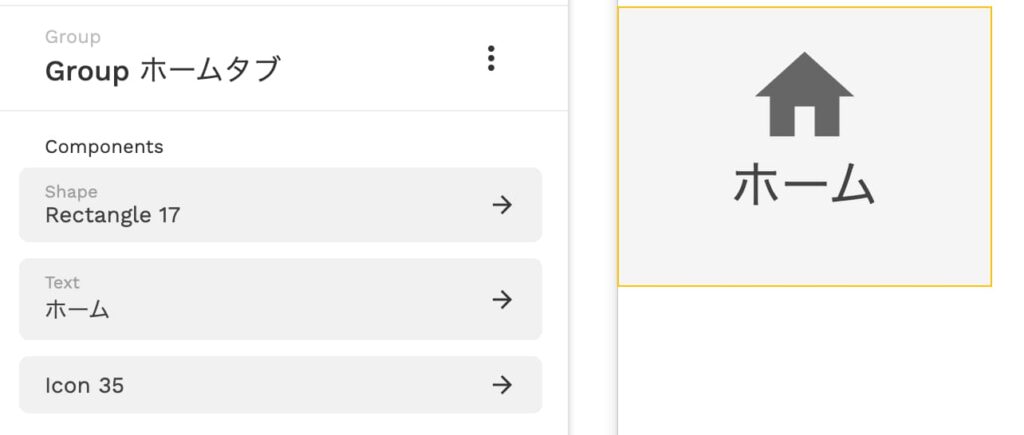
3コンポーネントをグループ化する

タブにする準備が整ったので、3コンポーネントを選択してグループ化しましょう!
Group名は後から見たときに分かりやすいような名前にしてあげるのがおすすめです。
1つタブが完成したら残りの4タブも同じ要領で作成してください。
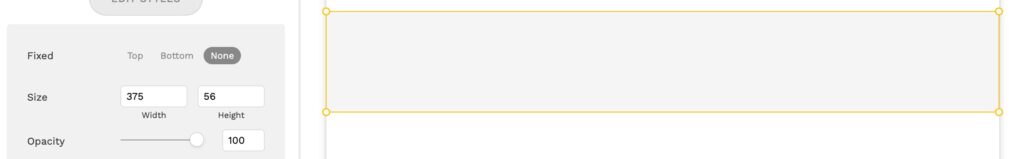
タブバー全体のRectangleを作成

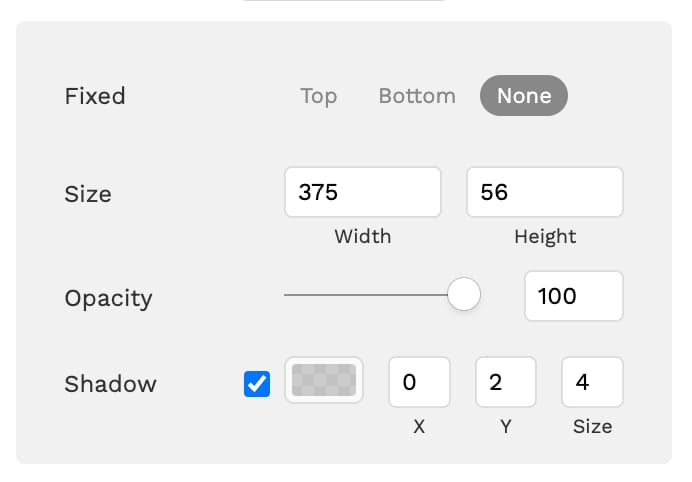
タブバー全体の背景となるRectangleを横幅375px、縦幅56pxで作成します。
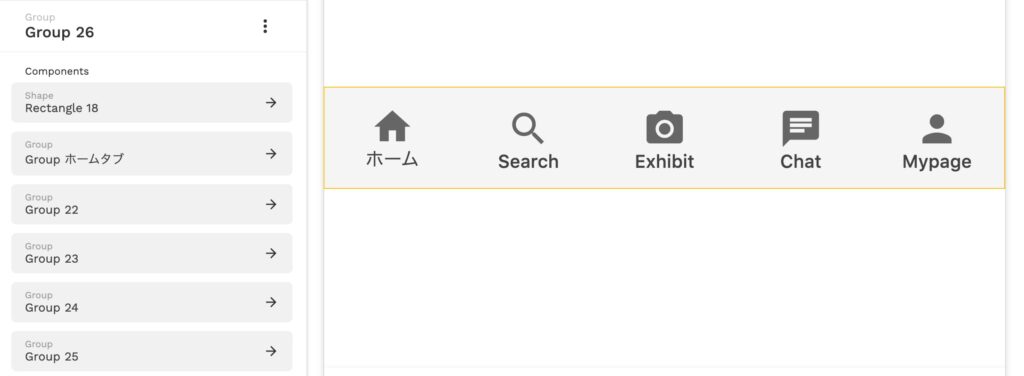
5つのタブGroupとRectangleをグループ化する

タブバーを作る準備が整ったので、5つのタブGroupと、横幅100%のRectangleをグループ化しましょう。
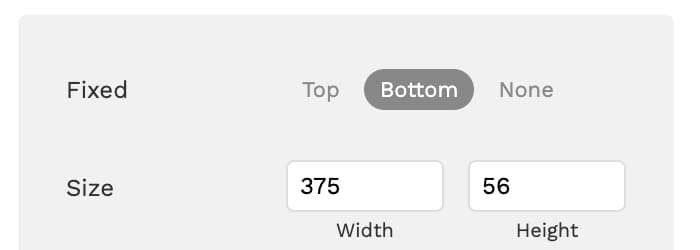
最後に仕上げで、横幅100%のRectangleにShadowをつけるのと、タブバーのGroupのFixedをBottomに変更して最下部に固定表示されるようにして完成です!


-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












