【Adalo】マップ上に複数のピンを立てる&ピンの位置の情報を表示する方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Adalo」を使用して、「マップ上に複数のピンを立てる」、また「ピンの位置に含まれている情報を表示する」方法を解説していきます!
動画解説バージョンはこちら!
実装イメージ
今回は、東京の観光地の「名前」「所在地」「説明文」「画像」をデータベースに格納し、
所在地データ引っ張ってMap上に表示。
ピンをクリックすると該当のデータが表示されるようにしています。
実装手順
以下の手順で実装します。
- データベースの用意
- Mapのインストールと配置
- Mapの設定
- 詳細データ表示用Modalの設定
データベースの用意
まずはMap上に表示させるデータを用意しましょう!
今回は下記のデータを使用しています。
Mapにピンを表示させるのみであれば、「adress」というデータベースの中にある「所在地情報」が登録されていれば問題ないです!


Mapのインストールと配置
データの準備ができたら「Market place」で「Map」をインストールしましょう!

インストールができたら「installed」の中から「Map」を選択してScreen内に配置をしましょう!

Mapの設定
次に設置したMapにデータの表示設定をしていきましょう!
注意点は、「Google Maps API Key」の設定と「Number of Markers」になります!
Google Maps API Keyの取得方法はこちらをご参照ください。
※リンク部はAdalo内の公式ドキュメントを指定しています。
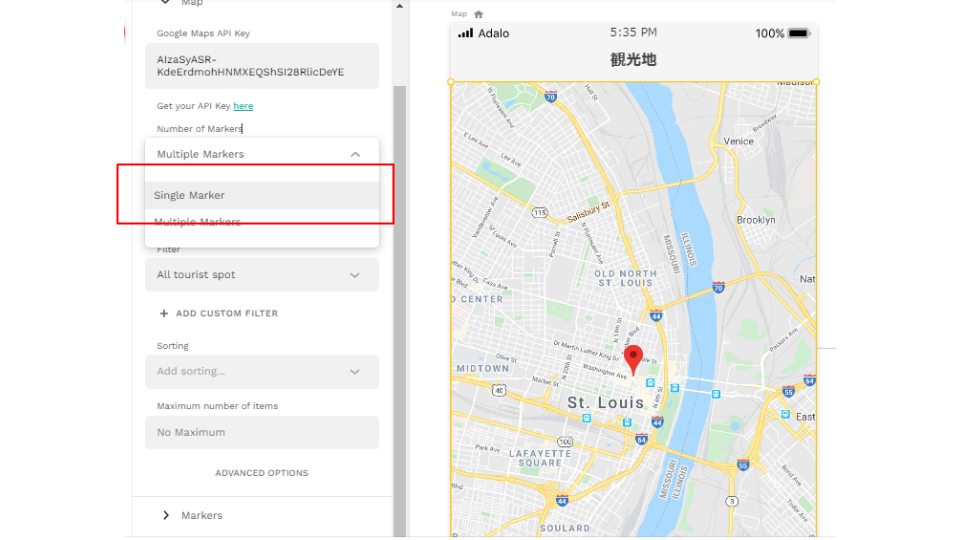
「Number of Markers」は、「Single Markers」にするをピンが一つのみ表示されるようになり、「Multiple Markers」にするとピンが複数立てられるようになります!
今回は下記のように設定をしました。

「Single Marker」にする場合はこちらを変更しましょう!

これでデータの表示設定ができたら、ピンをクリックしたい際のアクションを設定をします。
「Marker」部を選択「ADD ACTION」→「Link」→「New Screen」→「Modal」を選択しましょう。


「Modal」を表示する際の「Transition」は「Modal」を設定するといいと思います。

Map側の設定は以上です。
詳細データ表示用Modalの設定
最後に詳細データ表示用Modalの設定をしましょう!
Mapの一番下にModalを表示させたいので、下記の画像のように最下部にRectangleやその他の要素を置いています。

「Modal」の中には観光スポットの「Name(名前)」「所在地(adress)」「description(説明文)」「image(画像)」が表示されるようになっていますが、それぞれの設定下記です!※シンプルな内容ですが、一応載せておきます!




これですべての設定が以上です!
最後に検証をしてみましょう!
いかがでしたでしょうか?
本記事が少しでも開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












