【Bubble】テキストの色や太さ、大きさなどを部分的に変える方法

こんにちは!EPICs合同会社です!
今回も記事をご覧いただきありがとうございます!
本記事ではノーコードツール「Bubble」で開発をしているアプリ内にて、「テキストの色や太さなどを部分的に変える方法」を解説します!
今回の解説にて、「テキストの色を変えたいけど、全部の色が変わっちゃう、、、」というようなお悩みが解消できると思います!
動画解説バージョンはこちら!
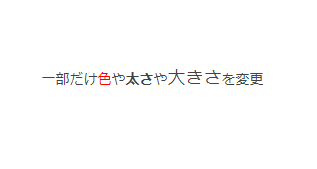
実装イメージ
下記の画像のように同じテキストボックス内の文字の表示形式を部分的に変える方法をお伝えします!

実装手順
以下の手順で実装します。
- 方法①Rich text editor
- 方法②BBコードを利用
方法①Rich text editor
配置しているテキストの一部分だけ、表示方法を変える一つ目の方法は「Rich text editor」を利用する方法です。
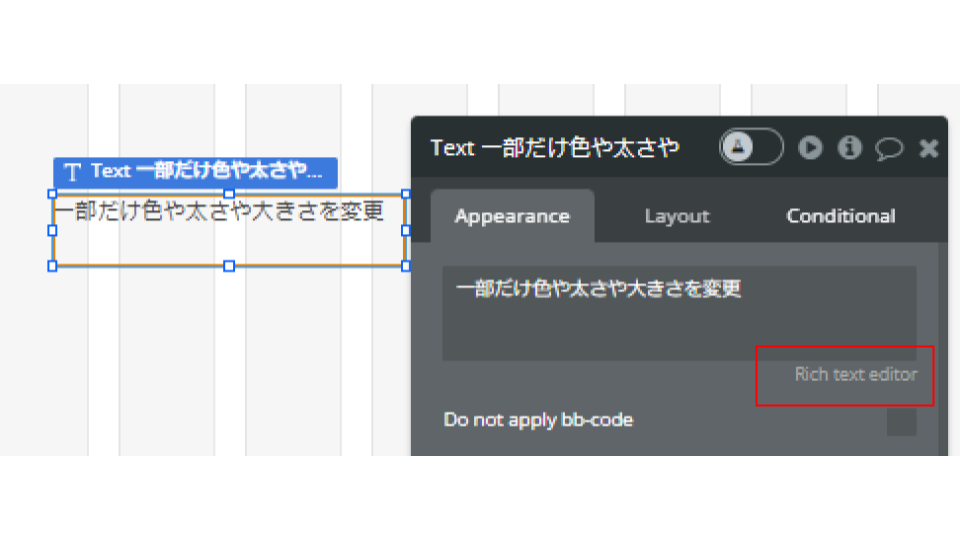
まずは色などを変更したいテキストを選択しましょう。次に「Appearance」の中にある「Rich text editor」を開きます。

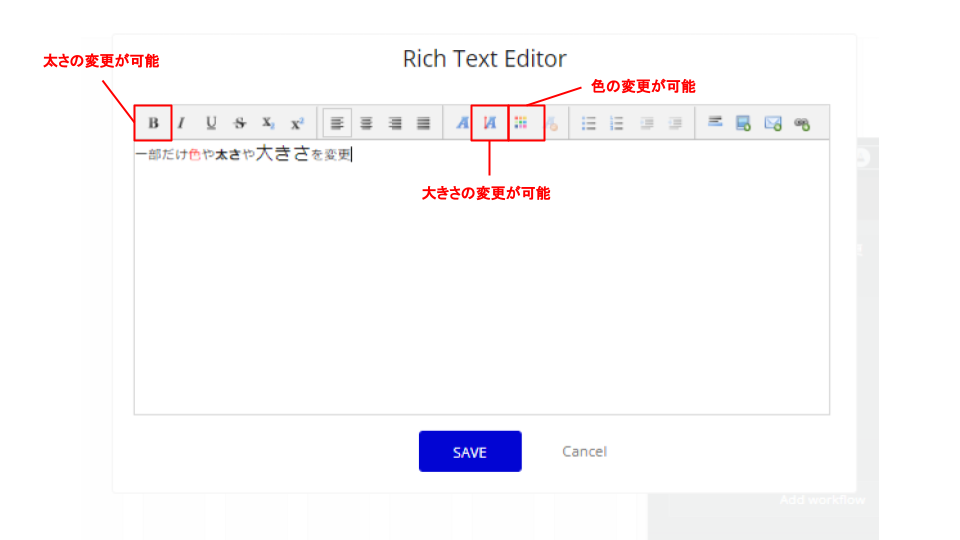
この「Rich text editor」内で色や太さ、大きさを変えることが可能です!

「Rich text editor」では紹介した、「色」「太さ」「大きさ」以外にも、「フォント」「斜線」「テキストのリンク化」などなど、様々な編集が行えます!
是非どんな活用ができるか試してみてください!
方法②BBコードを利用
二つ目はBBコードを利用する方法です。
BBコードとはすごく簡単に言うと、テキストの表示形式を変更できるHTMLコードを簡略したようなものです!
正確なBBコードの意味を理解したい方はこちらを参照してみてください!
こちらも同じく表示形式を変更したいテキストを選択して「Appearance」を開きます。
次に入力テキストの前後にBBコードを加えましょう。
色を変えるときの加え方、太さを変えるときのBBコードの加え方は下記です!
| 活用内容 | 入力方法 | 入力例 |
|---|---|---|
| カラーネームを指定して色を変える場合 | [color=#FFAAFF](色を変えたいテキスト)[/color](テキスト) | [color=red]こん[/color]にちは |
| カラーコードを指定して色を変える場合 | [color=#FFAAFF](色を変えたいテキスト)[/color](テキスト) | [color=#FFAAFF]こん[/color]にちは |
| 太文字にする場合 | [B](太くしたいテキスト)[/B](テキスト) | [B]こん[/B]にちは |
| 色を変えて太文字にもする場合 | [B][color=#FFAAFF](太さと色を変えたいテキスト)[/color][/B](テキスト) | [B][color=#FFAAFF]こん[/color][/B]にちは |
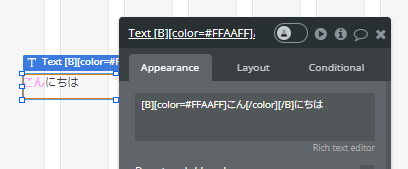
Bubble上で、上記の「色も変えて太文字にもする場合」の設定をすると下記のようになります!
※「こんにちは」の「こん」だけ色と太さが変わる設定をしています。

これでBBコードを直接入力する方法も以上です!
最後に
今回2つの方法を紹介させていただきました。
基本はRich text editorが簡単かつある程度の状況下であれば不便なく活用できるとは思います。
しかしながら二つ覚えたほうがいい理由は一定の条件下で色を変えたい場合などはBBコードを直接打ち込むことでしか対応ができないことなどもあります。そのため両方の方法を覚えていただけるとより汎用性はあるスキルになるかと思います!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












