Adaloで直角三角形のデザインを作るアイデア

ノーコードツール「Adalo」で直角三角形のデザインを作る方法を紹介します!
こんな人におすすめです
- フリマアプリで売り切れた商品の画像につける「SOLD」という文字が斜めで入った直角三角形をAdaloでどう実現するのかアイデアを知りたい人
- Adaloの「Vector」コンポーネントで三角形を作ろうとしたけど挫折した人
- Adaloでフリマアプリを作りたい人
結論から言うと、デザインツールFigmaで直角三角形の透過画像(PNG)を作って、それをAdaloのImageコンポーネントにアップロードして該当箇所に重ねるといったイメージです!
動画解説バージョンはこちら
実装イメージ

売却済みの商品画像の左上に表示させるためのSOLDバッジです。
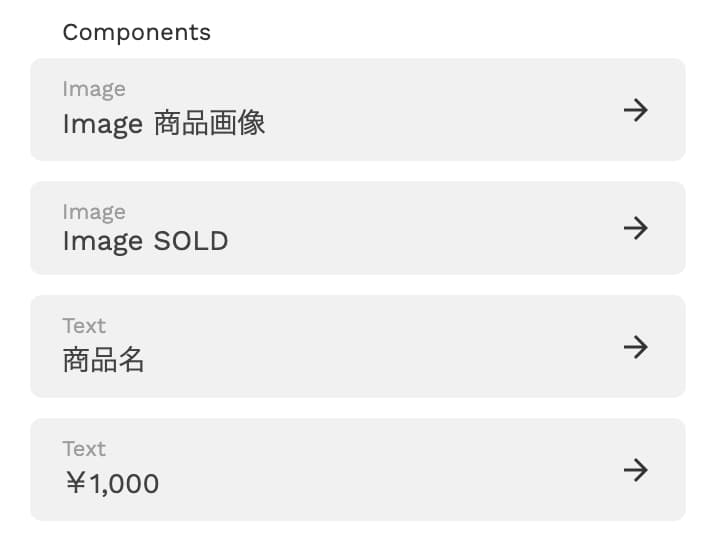
商品画像のコンポーネントは以下の構成になってます。

実装手順
Adaloで直角三角形のデザインは以下の手順で実装します。
- デザインツールのFigmaで直角三角形のPNG画像を自作する
- Figmaで作った画像をAdaloのImageコンポーネントで挿入する
デザインツールのFigmaで直角三角形のPNG画像を自作する
動画で実演解説はこちら
動画で実際に画像を作っている様子を見たいかたはこちらご参考にどうぞです。
テキストと画像で解説

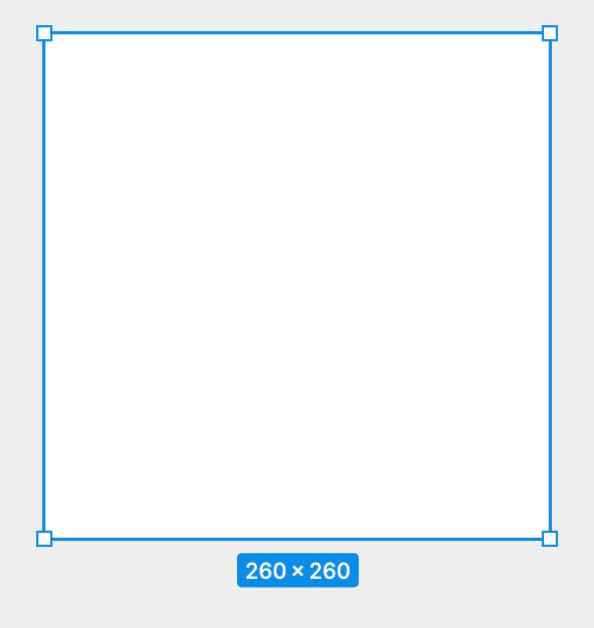
まず、Figmaで比率1:1の正方形を作ります。例では260px × 260pxとしました。

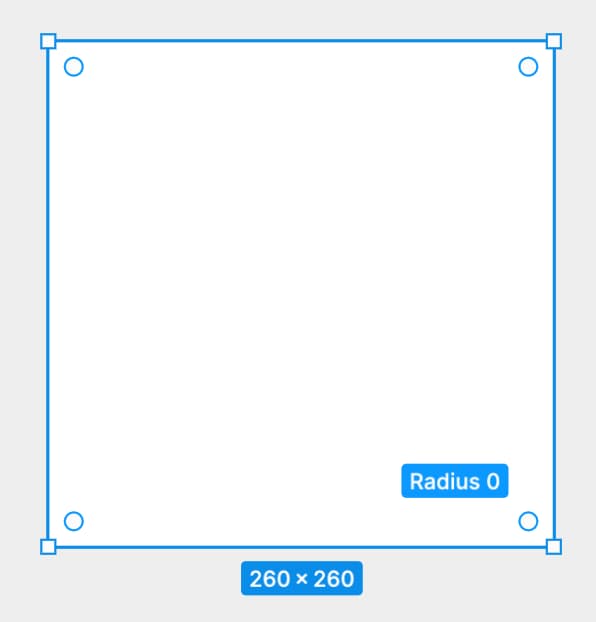
次に、図形にホバーしたときに出てくる丸をダブルクリックします。今回は右下をダブルクリックです。

つづけて右下の丸ぽちをクリックして、デリートキーなどで削除します!

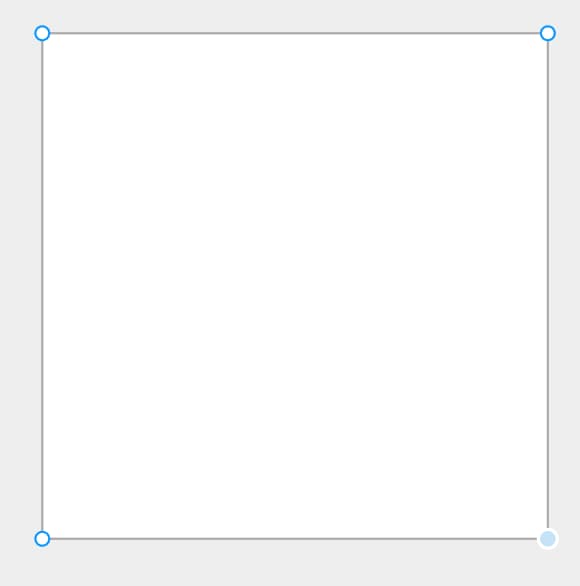
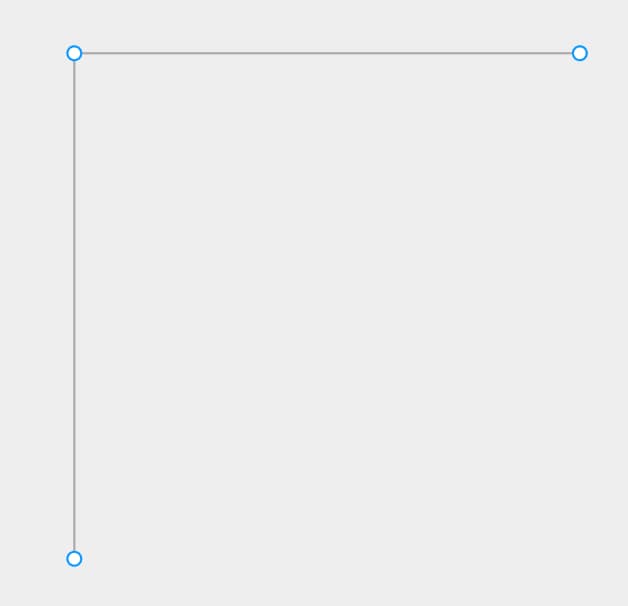
削除するとこうなります。


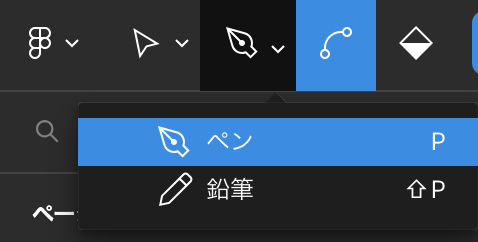
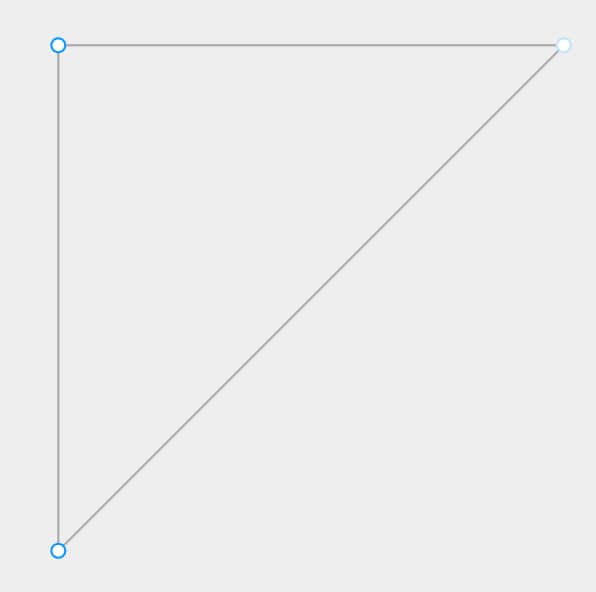
ペンツールで左下の丸と、右上の丸を繋げて、「完了」をクリックします。

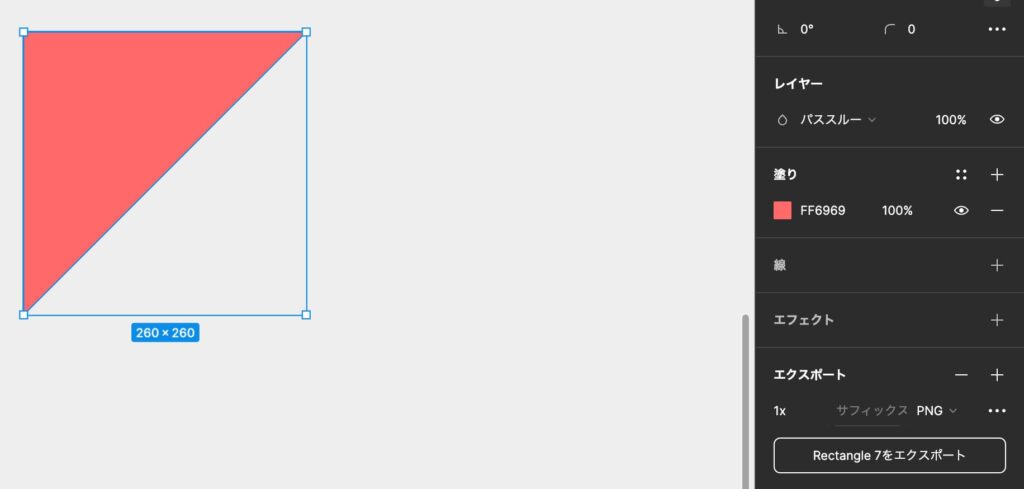
最後に直角三角形に色をつけてPNGで書き出しましょう(エクスポート)。
直角三角形の上に斜め文字で「SOLD」とつけたい場合はFigmaのプラグイン「SkewDat」で文字を傾けて直角三角形の上に載せ、グループ化してから書き出せばOKです!
Figmaで作った画像をAdaloのImageコンポーネントで挿入する

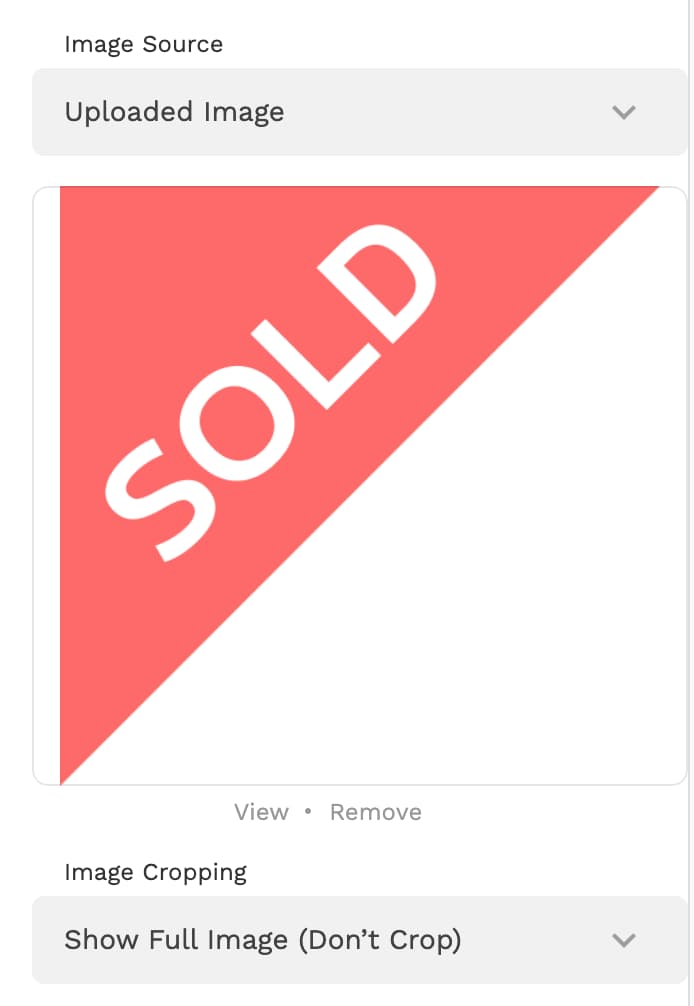
Figmaで自作したSOLDの直角三角形画像をAdaloでImageコンポーネントに「Uploaded Image」でアップロードします。
Image Croppingは「Show Full Image(Don’t Crop)」です。

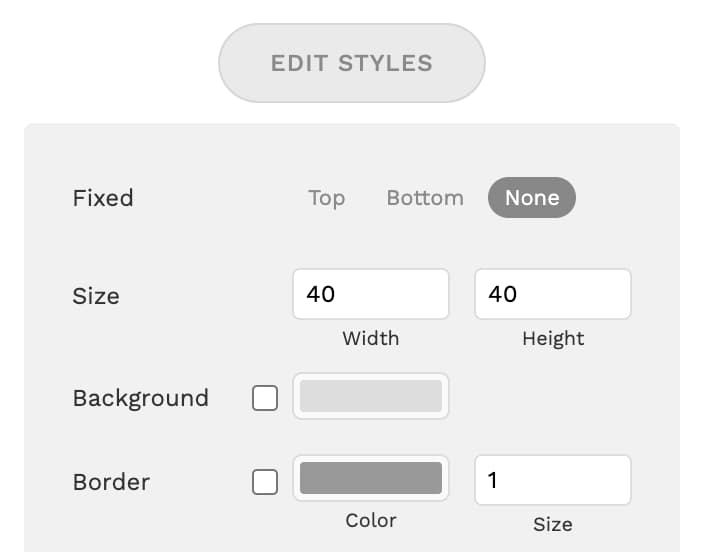
直角三角形の画像のサイズは1対1で40px × 40pxなどよしなに設定お願いいたします!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












