Bubbleでボタンのテキストの隣にアイコンを入れる方法【Font AwesomeとBBコード】
ノーコードツール「Bubble」でボタン内のテキストの隣にアイコンを入れる方法を紹介します。
同じくノーコードツールのAdaloでは割と簡単に作れる「アイコン+テキスト」のボタンですが、Bubbleだと少し工夫が必要になります。
Webアイコンフォントの「Font Awesome」とBBコード、そしてテキストエレメントを使ってスマートに実装できるのでぜひ試してみてください!
動画解説バージョンはこちら
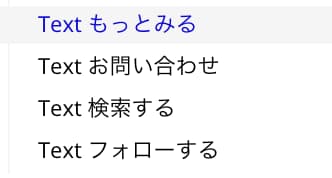
実装イメージ

テキストとそのすぐ隣にアイコンを設置するレイアウトのボタンを作ります。
ボタンの構造は以下の通りでButtonエレメントは使用しません。

実装手順
以下の手順で実装します。
- Textエレメントを設置してボタンの見た目を作る
- Font Awesomeでアイコンフォントを探してHTMLコードをコピーする
- Textエレメントの文字の隣にFont AwesomeのHTMLコードをBBコードに変換して挿入する
- 文字との間隔は半角スペースで調整する
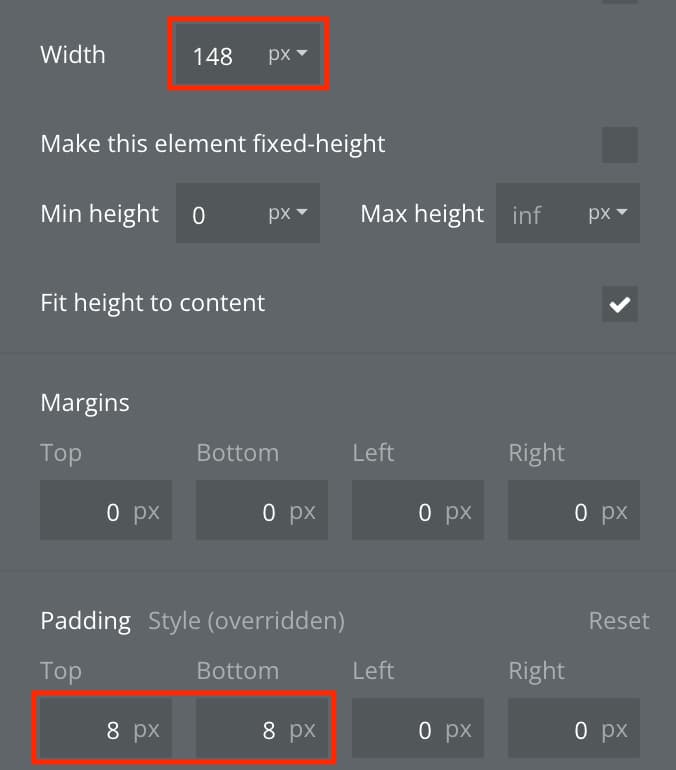
Textエレメントを設置してボタンの見た目を作る


まずは、Textエレメントを画面に設置して、以下をよしなに設定します。
- width(横幅)を148pxくらいにして中央寄せにする
- Paddingで上下余白を設ける(各8pxくらい)
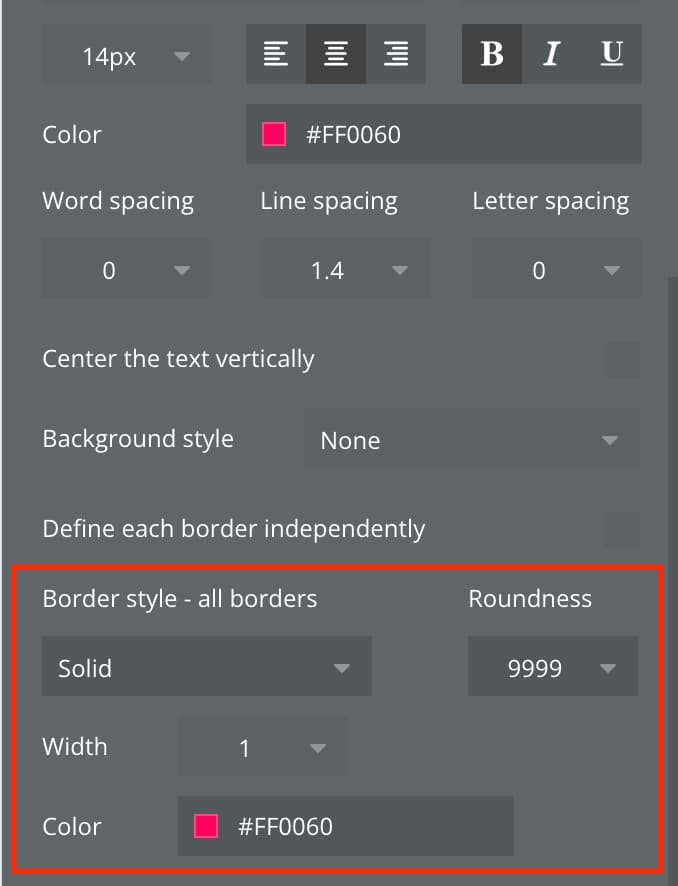
- Borderをつけて、Roundnessで丸みをつける(9999にするといい感じになります)
Borderと文字色はサンプルでは以下4つを使用してます。実際に作ってみるときの参考になれば幸い。
サンプルで使用してるカラーコード一覧
| ピンク | FF0060 |
| 緑 | 00DFA2 |
| 青 | 0079FF |
| オレンジ | F86F03 |
Font Awesomeでアイコンフォントを探してHTMLコードをコピーする
今回使用するのはWebアイコンフォントを表示させることができるFont Awesomeというサービスです。

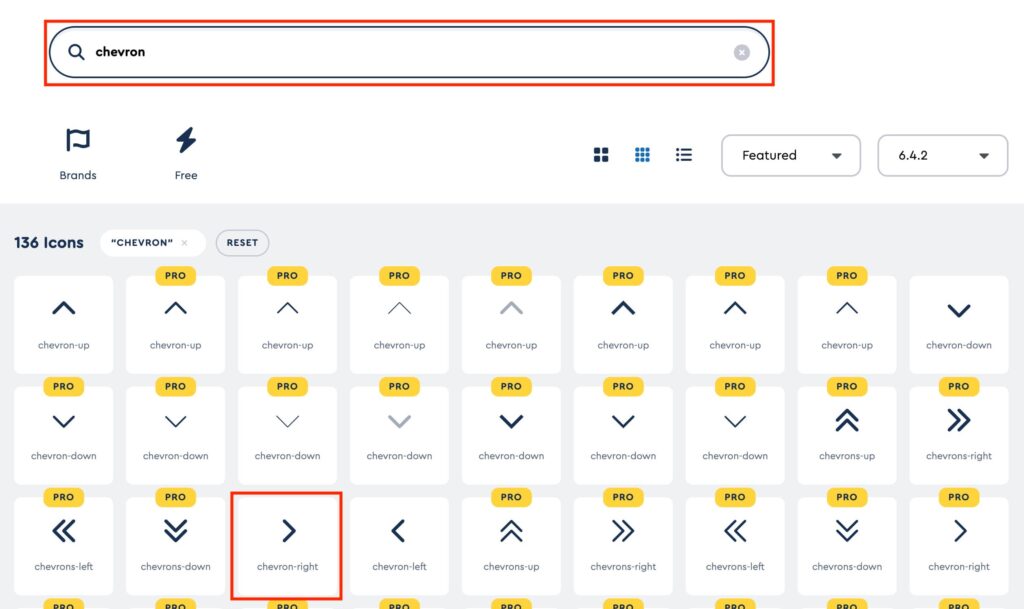
ボタン内に組み込みたいアイコンを探しましょう。

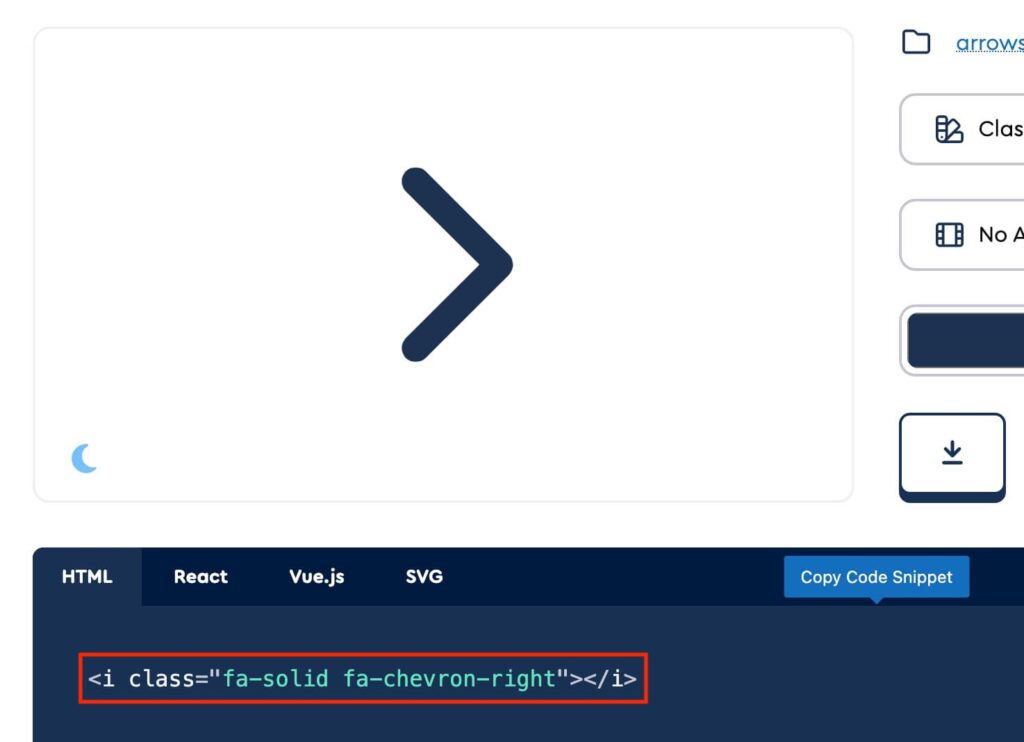
お好みのアイコンが見つかったらクリックして、HTMLコードをコピーしましょう。
サンプルで使用しているアイコンはそれぞれ「chevron」「envelope」「comments」「user-plus」と検索すればヒットします。
Textエレメントの文字の隣にFont AwesomeのHTMLコードをBBコードに変換して挿入する

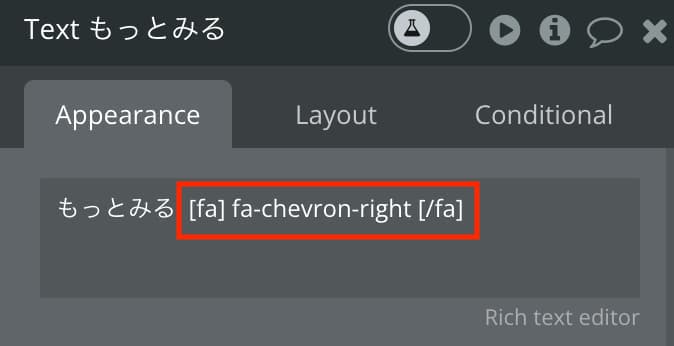
仕上げです。冒頭で作成したTextエレメントの文字の隣にFont AwesomeからコピーしたHTMLコードをBBコードに変換して挿入しましょう。※BBコードについては本記事では説明割愛します。
簡単に言うと、Font Awesomeのclassを開始タグ[fa」と閉じタグ[/fa]で囲むだけです。
以下、HTMLコードをBBコードに変換する例です。
変換前のHTMLコード
<i class="fa-solid fa-chevron-right"></i>
<i class="fa-regular fa-envelope"></i>
<i class="fa-regular fa-comments"></i>
<i class="fa-solid fa-user-plus"></i>BBコードに変換後
[fa] fa-chevron-right [/fa]
[fa] fa-envelope [/fa]
[fa] fa-comments [/fa]
[fa] fa-user-plus [/fa]文字との間隔は半角スペースで調整する
あとはよしなに、アイコンと文字の間隔を半角スペースなどで調整して完成です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!