【Bubble】チャットリストに最後に送られたメッセージと送信日を載せる方法

こんにちは!EPICs合同会社です!
今回はノーコードツールBubbleを使用してチャットリストに最終の送信メッセージとそのメッセージの送信日を表示させる方法を解説していきます!
なお今回はすでにチャットの作り方自体は知っている前提で解説をしますので、
まだチャットの作り方を知らないという方は、こちらでチャットの作り方を先にご覧いただければと思います!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- データベースの準備
- チャットリストのヘッダー作成
- チャットリストの表示部作成
- 最終メッセージと送信日の表示設定
データベースの準備
今回の実装にあたり「User」「Chat」「Message」というデータを作成します。
それぞれの内包データについては下記を参照ください!
◇Userデータ
| Field name | Field type |
|---|---|
| Username | text |
| icon | image |

◇Chatデータ
| Field name | Field type |
|---|---|
| User | User |
| Message | List of Message |
| last send date | date |

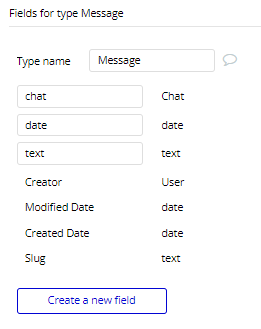
◇Messageデータ
| Field name | Field type |
|---|---|
| Text | Text |
| chat | chat |
| date | date |

チャットリストのヘッダー作成
今回は最上部にヘッダーを設け、その下にチャットリストを表示するRepeating Groupを配置。
Repeating Groupには「アイコン」「ユーザー名」「最終メッセージ」「最終メッセージの送信日」を載せようと思います。
デザインは下記の設定で行いました!
デザインは自由に行っていただいて大丈夫ですが、ご参照いただければと思います!
◇ヘッダーの設定
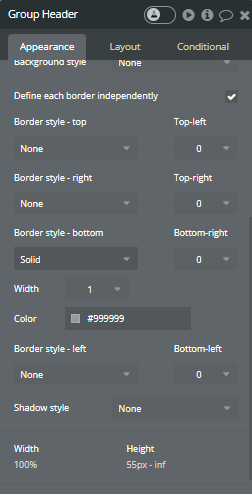
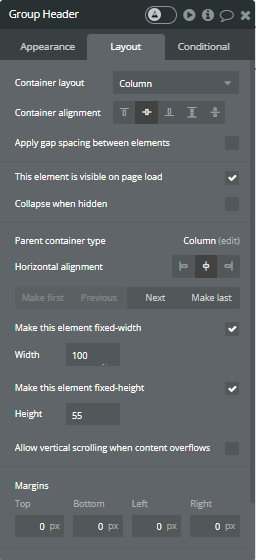
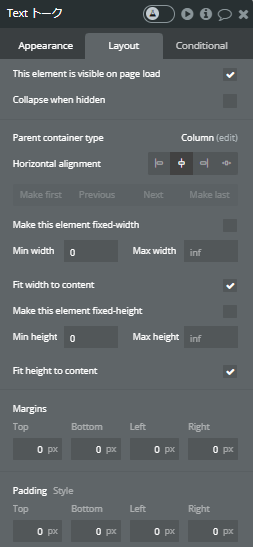
まずは最上部にGroupを配置します。Groupは下記のように設定しました!


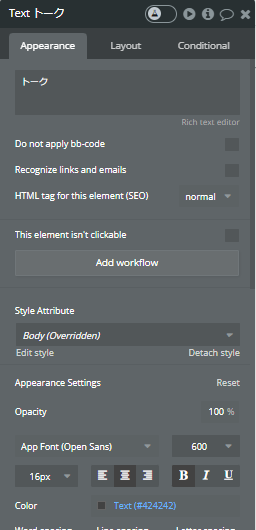
次にGroupの中にテキストを入れます。設定は下記です。


チャットリストの表示部作成
チャットリストの表示部の作成にあたりチャットでメッセージを送信した際にどのような設定をしているかを共有します。
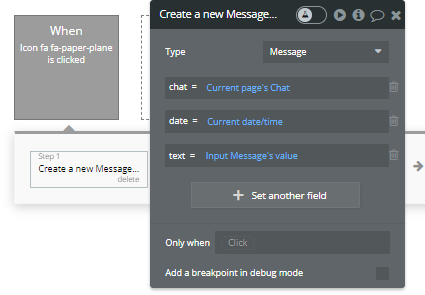
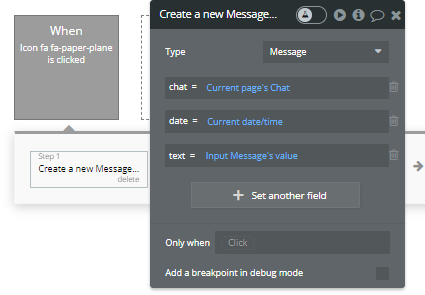
特段変わった作り方はしていませんが、送信ボタンを押した際は下記のようにメッセージデータを作成しています。

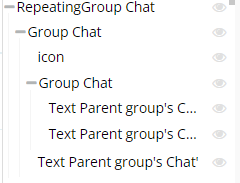
それではチャットリスト部の作成に移れればと思いますが、こちらが全体の構成です!

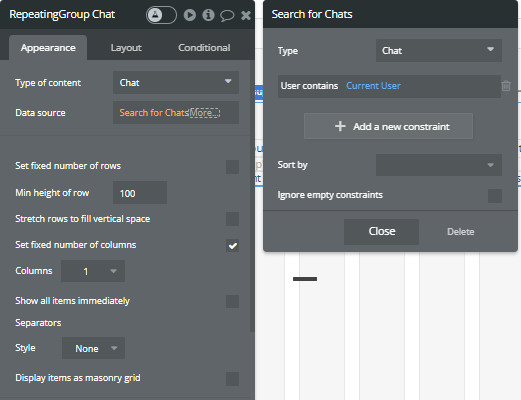
それではまず画面中央にRepeating Groupを配置しましょう!
Repeating Groupの設定はこのように行いました!

このRepeating GroupのさらにGroupを入れましょう!
Groupの設定はこちらです!


このGroupの中ににicon用のimageとユーザー名、最終メッセージ、送信日をそれぞれを載せるためのテキストを入れていきます。
Group自体は「Row」で設定していますが、「ユーザー名」と「最終メッセージ」は縦に並べたいので、この2つを指定して「Group element in」→「Column container」でGroup化します。
後はぞれぞれの要素のサイズを整え、表示データの設定をしましょう!
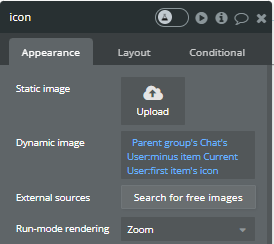
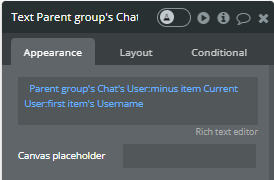
まずはiconとユーザー名の表示設定です。こちらはチャット機能作り方でも解説しているので、簡単にだけ紹介をします。


最終メッセージと送信日の表示設定
それでは最後にチャットリストに最終メッセージと送信日が表示される設定方法をお伝えします。
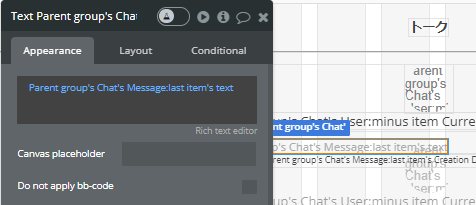
◇最終メッセージの表示設定
Textを選択したら下記のように設定しましょう!
これが該当のチャットルームに送られた最後のメッセージを表示する。という設定になります。

◇最終メッセージの送付日の表示設定
最後のメッセージが送付された日にちを表示させるには下記の2つのパターンがあります!
一つ目はシンプルに「Creation date」を使うもので、2つ目「last send date」を使用するものです。
どちらでも実装は可能ですが、「Creation date」はあまり使いたくないという方もいると思うので、2つ紹介します!
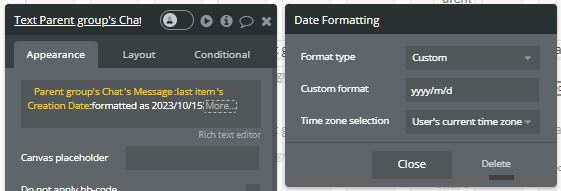
~「Creation date」を使用するパターン~
最後の「formatted as」は日付の表示形式を整えるために入れているものになります。

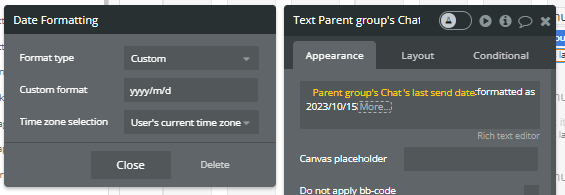
~「last send date」を使用するパターン~
「last send date」を使用するパターンの場合はメッセージ送付時点で一つ設定を足す必要があります。
先ほども記載した内容になりますが、メッセージの送付は下記のようなWork flowで行えます。

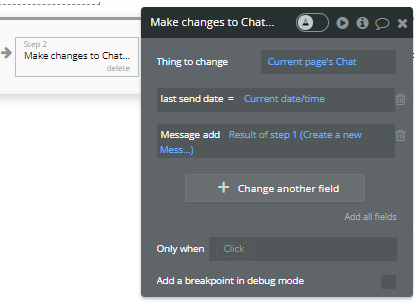
加えてStep2で「last send date」に日付を登録するアクションを加えましょう!

このWork flowにによって最後に送られたメッセージの送信日が「last send date」からも持ってこれるようになります。
上記の設定ができたらメッセージ送信日を表示させたいTextを選択し、下記のように設定しましょう!

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












