Bubbleで複数ワード検索(AND/OR検索)を実装する方法

ノーコードツール「Bubble」で複数ワード検索(AND/OR検索)を実装する方法をご紹介。
正規表現Extract with RegexやRepeatingGroupなどを活用して実装します。
Bubbleにおいて、半角スペースを空けての複数検索ワードでの検索機能の作り方をリサーチしている方の手助けになれば幸いです!
動画解説バージョンはこちら!
実装イメージ
検索ボックスに検索ワードを半角スペースで区切って複数入力し、検索ボタンをクリック。ブログ投稿の中で、タイトルと本文に検索ワードを含むものが公開日新しい順に全件表示される。
実装手順
複数ワード検索は以下の手順で実装します。
- Data type「Blog」を作成する
- Data type「Search text」を作成する
- 検索ボックスを作成する
- データ表示用のRepeatingGroupを作成する
- 検索ボタンにWorkflowを設定する
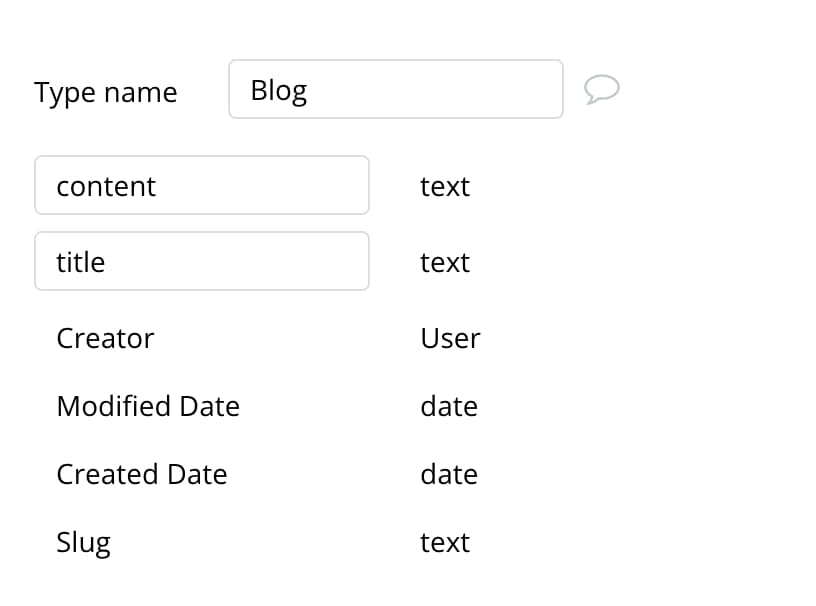
Data type「Blog」を作成する

ブログコンテンツ用のData type「Blog」を作成します。field typeはtextで以下2つのfieldを作成します。
- 記事タイトル用のtitle
- 記事本文用のcontent
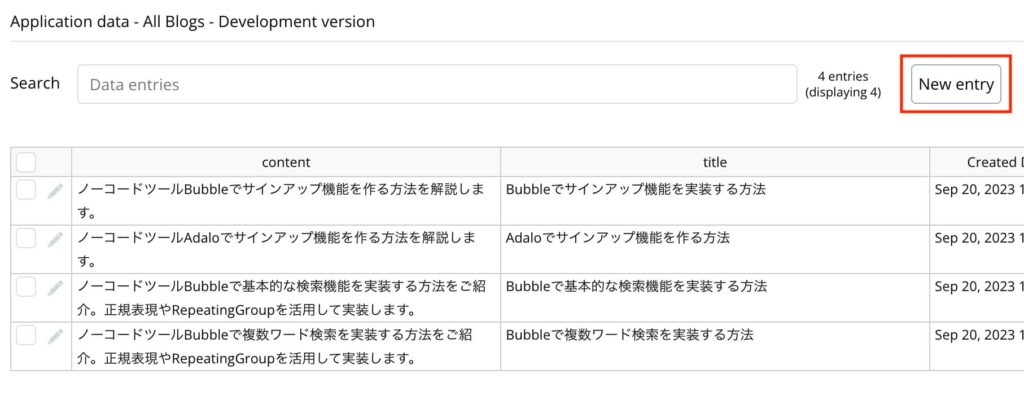
検索時にヒットさせたいのでテストデータを4件ほど入れておきます。データはApp dataの[ New entry ]から追加できます。

テストデータもコピペできるよう以下の表に載せておきますのでご自由にお使いくださいませ。
| title | content |
|---|---|
| Bubbleでサインアップ機能を実装する方法 | ノーコードツールBubbleでサインアップ機能を作る方法を解説します。 |
| Adaloでサインアップ機能を実装する方法 | ノーコードツールAdaloでサインアップ機能を作る方法を解説します。 |
| Bubbleで基本的な検索機能を実装する方法 | ノーコードツールBubbleで基本的な検索機能を実装する方法をご紹介。正規表現やRepeatingGroupを活用して実装します。 |
| Bubbleで複数ワード検索を実装する方法 | ノーコードツールBubbleで複数ワード検索を実装する方法をご紹介。正規表現やRepeatingGroupを活用して実装します。 |
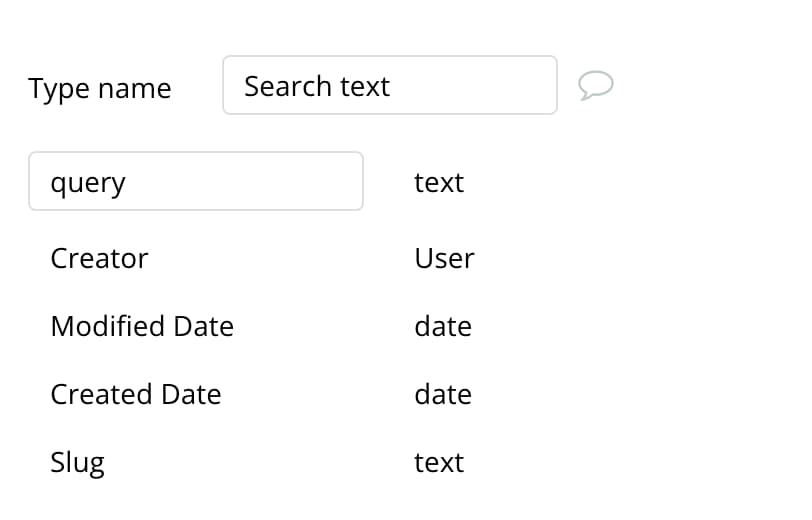
Data type「Search text」を作成する

検索ボタンをクリックしたときに、検索ボックスに入力されたテキストを加工するために、検索ワード格納用のData type「Search text」を作成します。
field typeはtextで以下のfieldを新規作成します。
- 検索ワード保存用のfield「query」
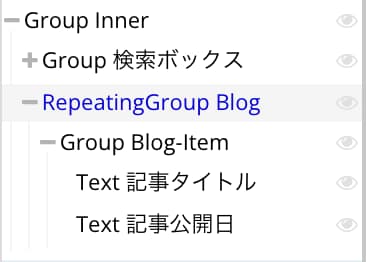
検索ボックスを作成する

上の構造でページに検索ボックスを作成します。完成系は以下です。

各エレメントの作成方法は箇条書きで失礼します。
- [ Group検索ボックス ]にAlign to parent。widthを345px、heightを37pxにする。
- [ Input 検索ワード入力欄 ]は左端に寄せる。widthを305px、heightを37pxにする。
- [ Group検索ボタン ]は左端に寄せる。子要素のレイアウトのためにAlign to parentにする。widthを40px、heightを37pxにする。背景色は濃い緑にする(カラーコードは#183D3D)。
- [ Icon検索アイコン ]はwidthを20px、heightも20pxでPaddingを0にする。位置は上下中央揃えにする。
- [ Button検索ボタン ]はwidthを40px、heightを37pxでPaddingを0にする。位置は上下中央揃えにする。
データ表示用のRepeatingGroupを作成する

上の構造で検索ボックスの下にデータ表示用のRepeatingGroupを作成します。完成系は以下です。

各エレメントの作成方法は箇条書きで失礼します。
- [ RepeatingGroup Blog ]Type of contentを
Blogにする。LayoutはColumn。Margin Topを40px。widthを345px。Min height of rowを0pxにする。Border styleをnoneにする。 - [ Group Blog-Item]Type of contentを
Blogにする。Data sourceをCurrent cell's Blogにする。Border Bottomだけつける(色は#EEEEEE)。LayoutはRowで、widthは100%、min-heightは0pxにする。Paddingを8px。 - [ Text記事タイトル ]
Parent group's Blog's titleをセットする。widthは100%、min-heightは0pxにする。 - [ Text記事公開日 ]
Parent group's Blog's Creating Dateをセットする。formatはCustomで、「yyyy年m月dd日」にする。widthは100%、min-heightは0pxにする。Text alignmentを右寄せにする。
【重要】Group検索ボタンにWorkflowを設定する
いよいよ大詰めです。Group検索ボタンにWorkflowを設定していきます。
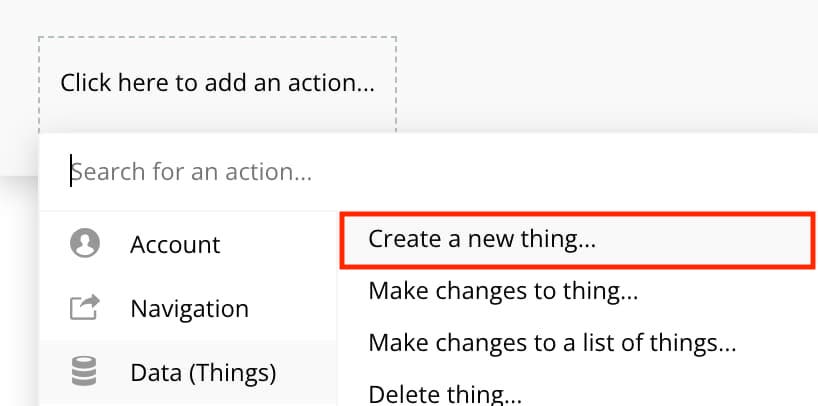
まずはワークフローのStep1で[ Create a new thing ]をクリックします。

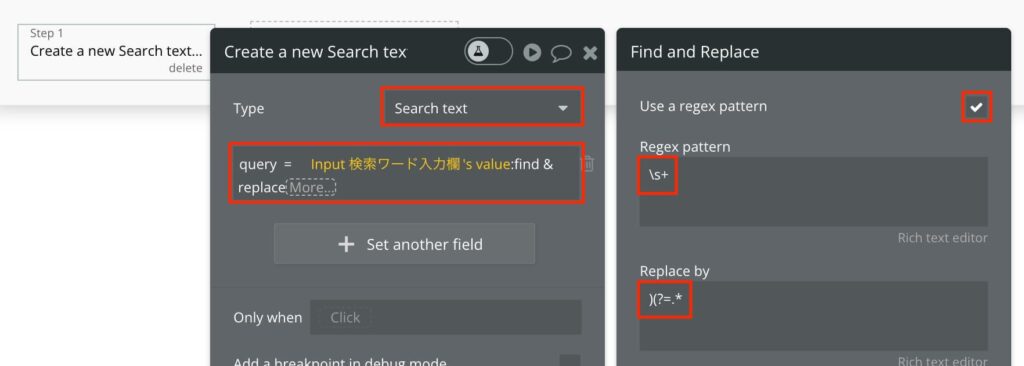
次に以下のように正規表現を用いながら設定します。
<複数ワードのAND検索の場合>

- Typeを
Search textにする - fieldに、
query = Input 検索ワード入力欄's value:find & replaceをセットする - Find and Replaceの設定で、Use a regex patternにチェックを入れる
- Regex patternには、1つ以上の連続する空白文字にマッチする[
\s+]を入れる - Replace byには、この前に任意の文字が0回以上続く場合にマッチする[
)(?=.*]を入れる
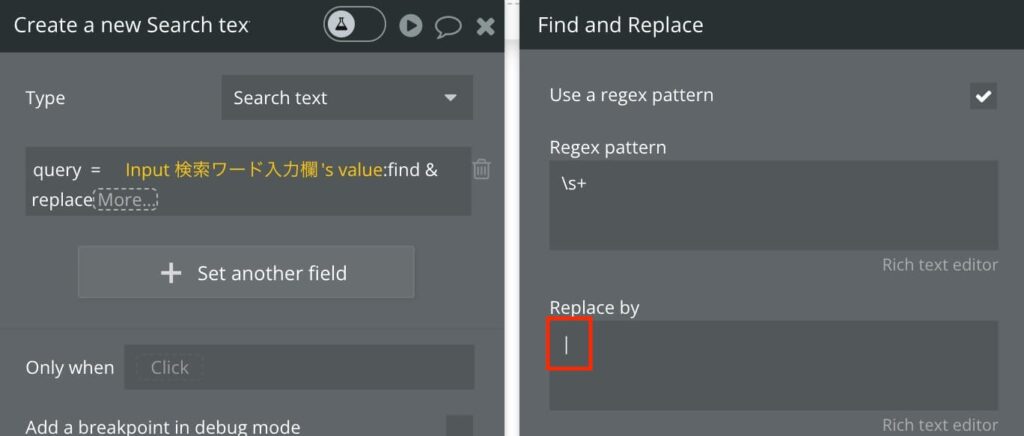
<複数ワードのOR検索の場合>

- TypeをSearch textにする
- fieldに、
query = Input 検索ワード入力欄's value:find & replaceをセットする - Find and Replaceの設定で、Use a regex patternにチェックを入れる
- Regex patternには、1つ以上の連続する空白文字にマッチする[
\s+]を入れる - Replace byには、[
|]を入れる
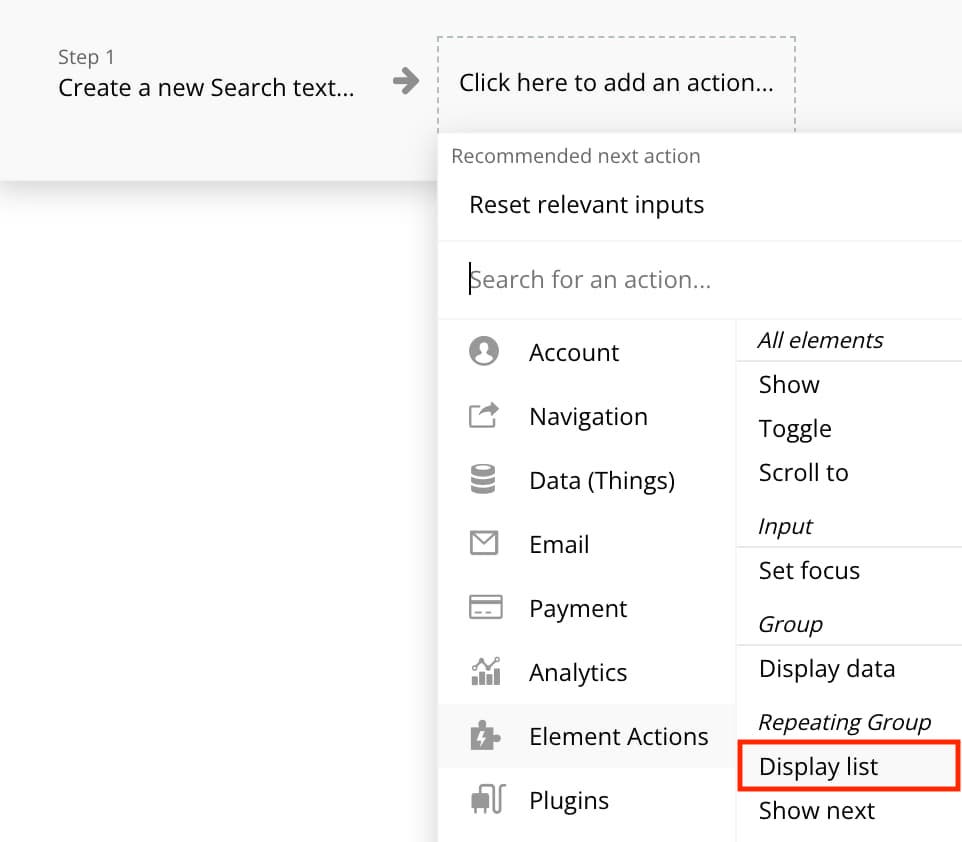
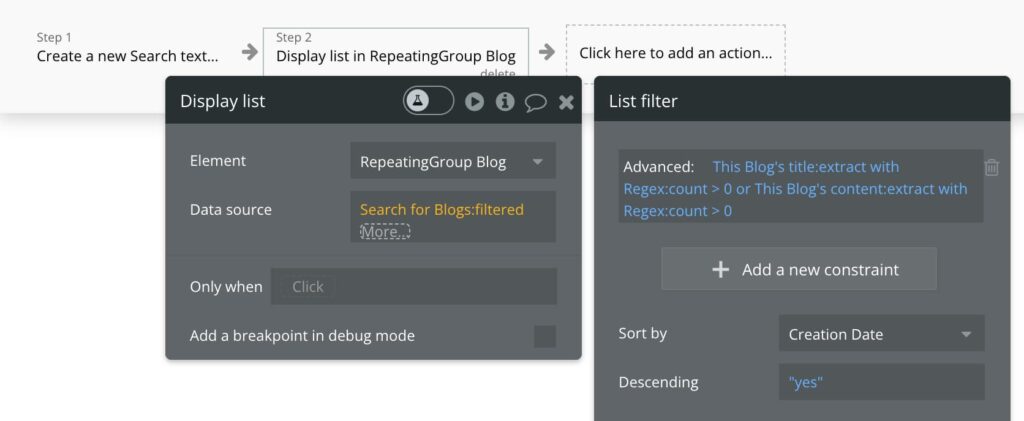
次にワークフローStep2でElement ActionsのDisplay listをクリックします。

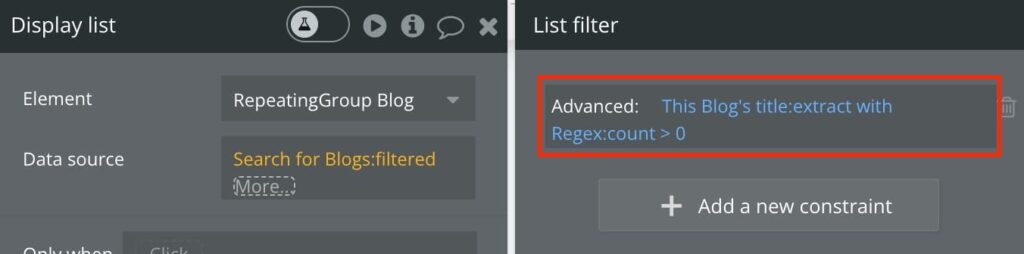
Display listのData sourceにDo a search forでTypeをBlogに選択します。その後、filteredをクリックします。
ブログの記事タイトルに複数検索ワードを含むデータに絞り込むため、List filterとExtract with Regexを以下のように設定します。
<AND検索、OR検索共通>

<AND検索の場合>

- [ List filter ]
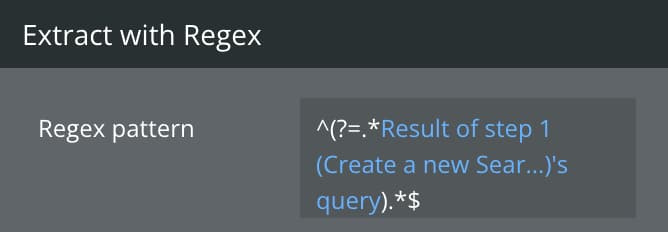
Advanced: This Blog's title:extract with Regex:count > 0 - [Extract with Regex ]正規表現とDynamic dataを用いて[
^(?=.*Result of step 1(Create a new Search text)’s query).*$] をセットする
<OR検索の場合>

- [ List filter ]
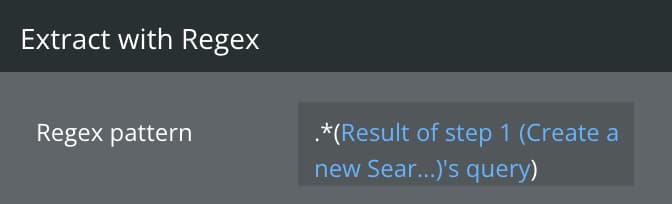
Advanced: This Blog's title:extract with Regex:count > 0 - [Extract with Regex ]正規表現とDynamic dataを用いて[
.*(Result of step 1(Create a new Search text)’s query)] をセットする
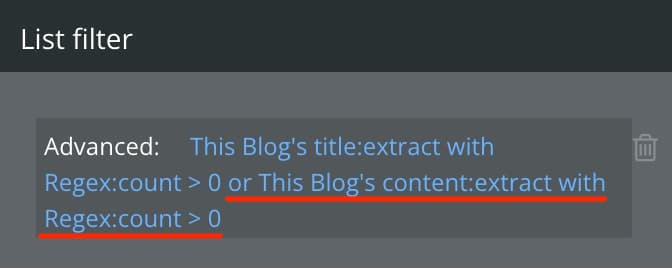
ここまでで、ブログ記事タイトルの複数ワード検索が実装できました。今回はWordPressのように記事本文も検索対象に入れたいのでList filterの設定に追記していきます。添付の赤線を引いた箇所が追加点です。

orで別条件を繋いでいるだけ。extract with Regexの設定も先程同様に行えばOKです。
最終的なワークフローは以下のようになります。

完成です。お疲れ様でした。あなたのBubble開発の参考になれば幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












