FlutterFlowの料金プランは?選び方と支払い方法を紹介
こんにちは!EPICs株式会社です!
本記事ではFlutterFlowの料金プランの費用や違いなどを詳しく解説しています!
今後FlutterFlowでの開発を検討する際、どのプランが適切かが理解できると思いますので、ぜひご覧ください!
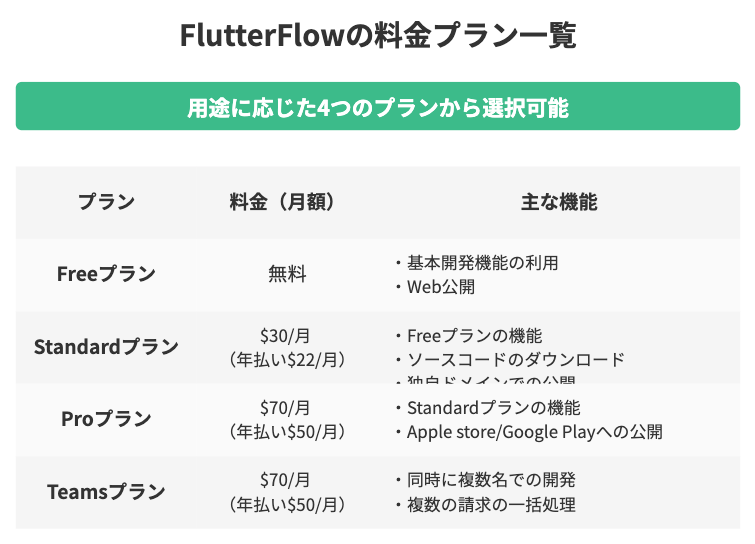
FlutterFlowの料金プラン一覧

FlutterFlowには4種類のプランがあります!概要はこちらです!
| プラン | 料金(月額) | 概要 |
|---|---|---|
| Freeプラン | 無料 | ・基本開発機能の利用 ・Web公開 |
| Standardプラン | $30(年払いの場合は$22) | ・Freeプランの機能 ・ソースコードのダウンロード ・独自ドメインでの公開 |
| Proプラン | $70(年払いの場合は$50) | ・Standardプランの機能 ・Apple store/Google Playへの公開 |
| Teamsプラン | $70(年払いの場合は$50) | ・同時に複数名での開発 ・複数の請求の一括処理 |
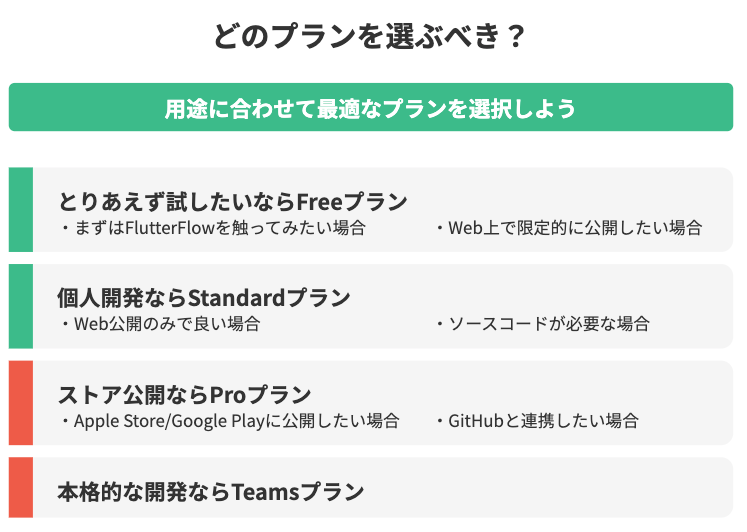
FlutterFlow料金プランはどれを選ぶべき?

次にどのような場合に、どのプランを選べばいいか?をお伝えしていきます!
とりあえず試したいならFreeプラン
まずはFlutterFlowを触ってみたい。という場合や、ドメインなどは気にせずWeb上で限定的に公開をしたい場合にはFreeプランが適しています。
Freeプランでは、独自ドメインの設定などはできないため広く公開をしたい際には注意が必要です!
個人開発ならStandardかProプラン
開発したアプリやシステムを一般公開する際には、StandardプランかProプランを選択しましょう!
StandardプランかProプランのいずれを選ぶか?に関しては、Standardプランの場合はストアへの公開ができなため、Web公開のみならStandardプラン。ストアにも公開をしたいならProプランがいいでしょう!
本格的な開発ならTeamsプラン
TeamsプランはProプランの機能に加えて、複数の開発者での同時開発が行えたり、複数のプロジェクトの請求をまとめることができるなどの機能が使えます!
そのため、規模が比較的大きい開発や複数のお客様のプロジェクトを管理をしている場合などに適しています!
「ノーコード開発会社の選び方」「EPICs株式会社 ノーコード開発の実績集」
「ノーコード受託開発サービスの特徴」が同梱されたお役立ち資料セット。

FlutterFlow料金別の機能を解説
こちらではもう少し詳細に各プランの機能の違いをお伝えします!
どのプランでもある機能
- テンプレートを用いた開発や基本機能の利用
- Webでの公開
- API連携
Standardプランで追加される機能
- 独自ドメインの設定
- ソースコードのダウンロード 等…
Proプランで追加される機能
- Apple store/Google playへのワンクリック公開機能
- GitHubとの統合
- 外部API連携数が無制限 等…
Teamsプランで追加される機能
- 同時に複数開発者でのプロジェクト編集
- 複数請求の一括処理
- ブランチの作成 等…
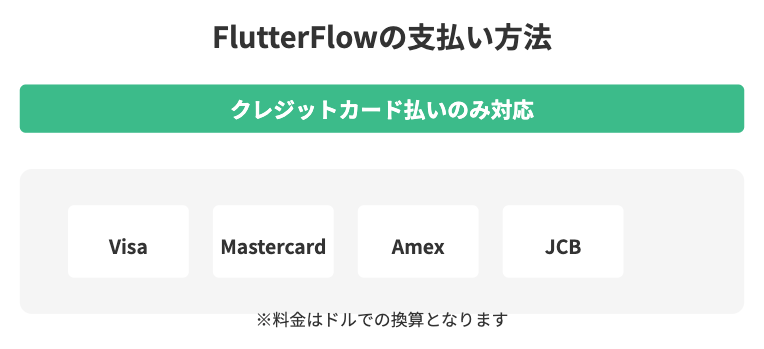
FlutterFlowの支払い方法は?

FlutterFlowの支払い方法は、「クレジットカード払い」となります!
FlutterFlowの公開している公式のドキュメントによると「Visa」、「Mastercard」、「Amex」、「JCB」のクレジットカードに対応をしているようです!
なお料金はドルでの換算となります!
(引用:https://docs.flutterflow.io/accounts-billing/payments-billing/)
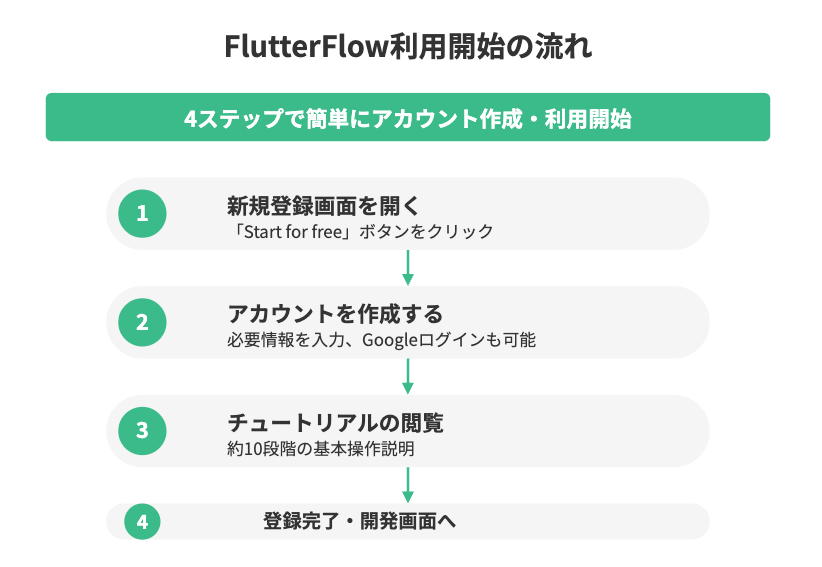
FlutterFlowの利用を開始する流れ

最後にFlutterFlowを利用するまでの流れをお伝えします!
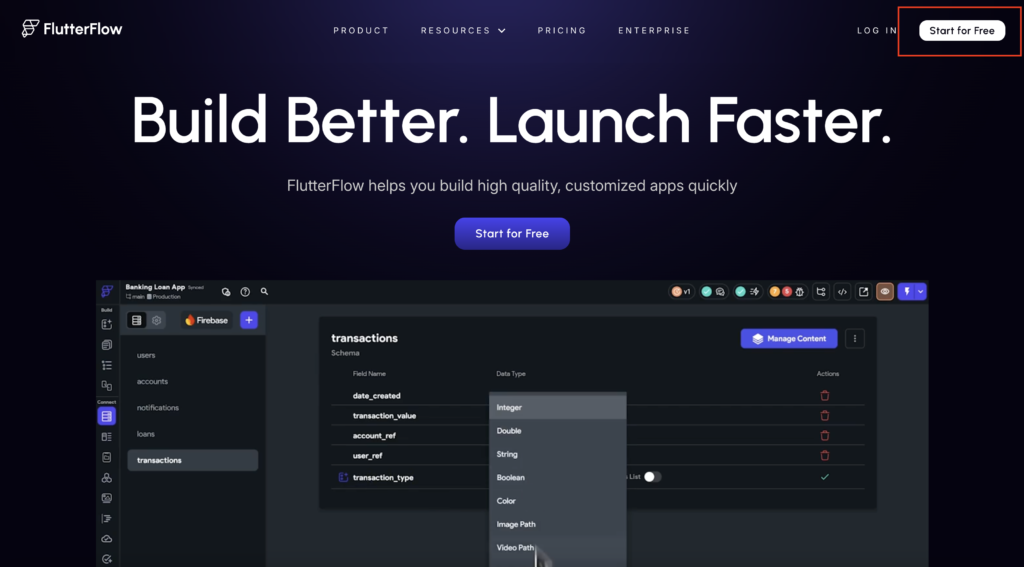
1.新規登録画面を開く
FlutterFlowのサービスページを開き、右上の「Start for free(新規登録)」ボタンをクリックし新規登録画面を開きましょう!

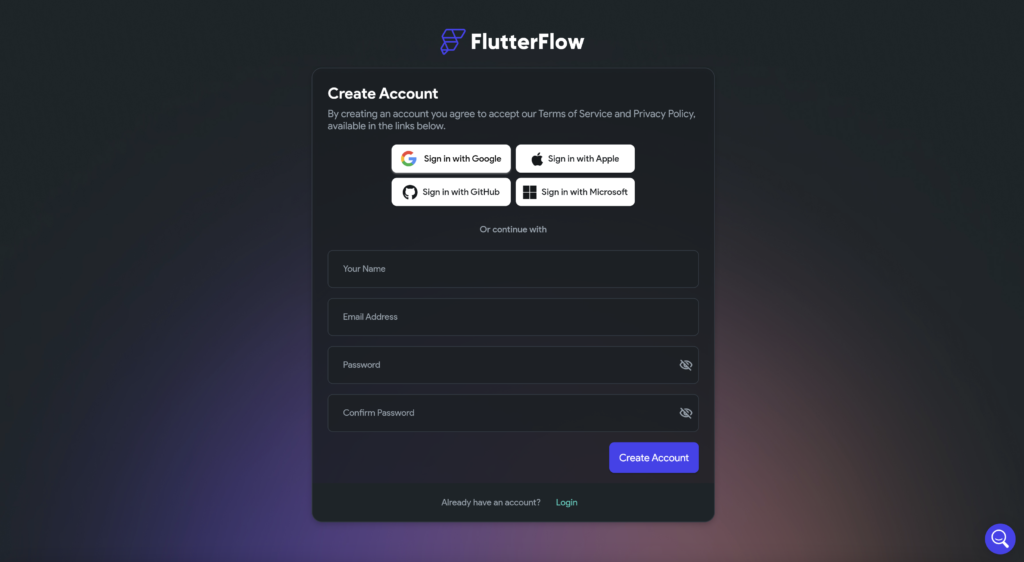
2. 必要情報のを入力し、アカウント作成

次に必要情報を入力し、「Create Account」ボタンを押すとアカウントが作成されます!
※他にもGoogleログインなどのソーシャルログインの利用も可能です!
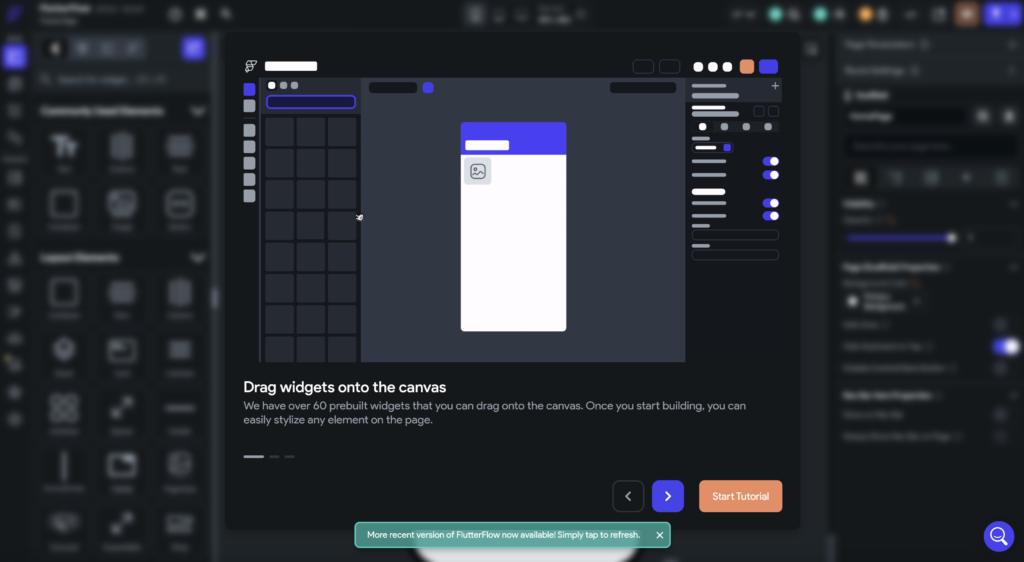
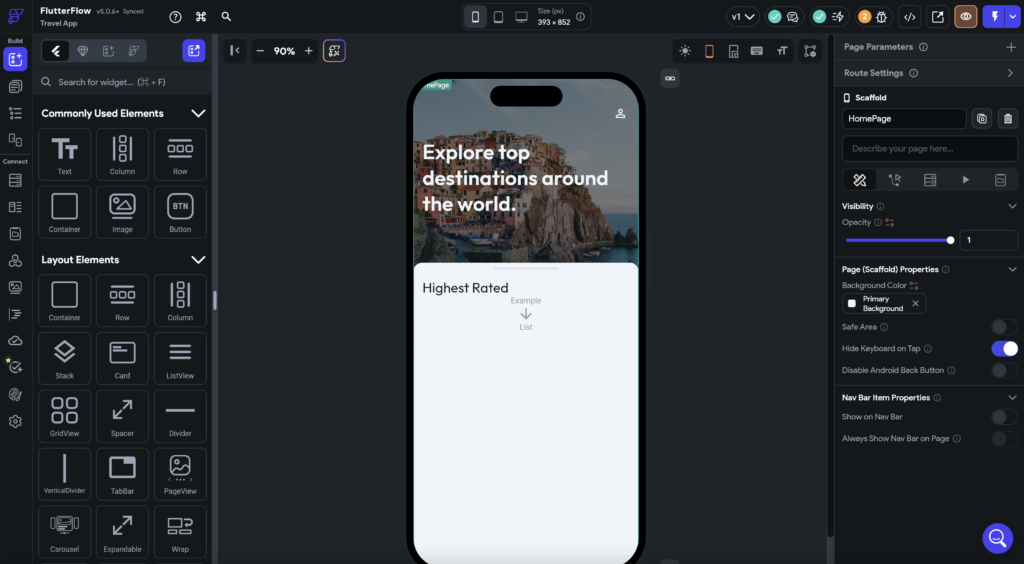
3.チュートリアルの閲覧

アカウントが作成されると、上記のようにチュートリアルが始まります。
操作が不安な方なのは、こちらで基本理解を深めるといいでしょう!

全部で10段階ほどで、丁寧に利用についての説明を見ることができます!
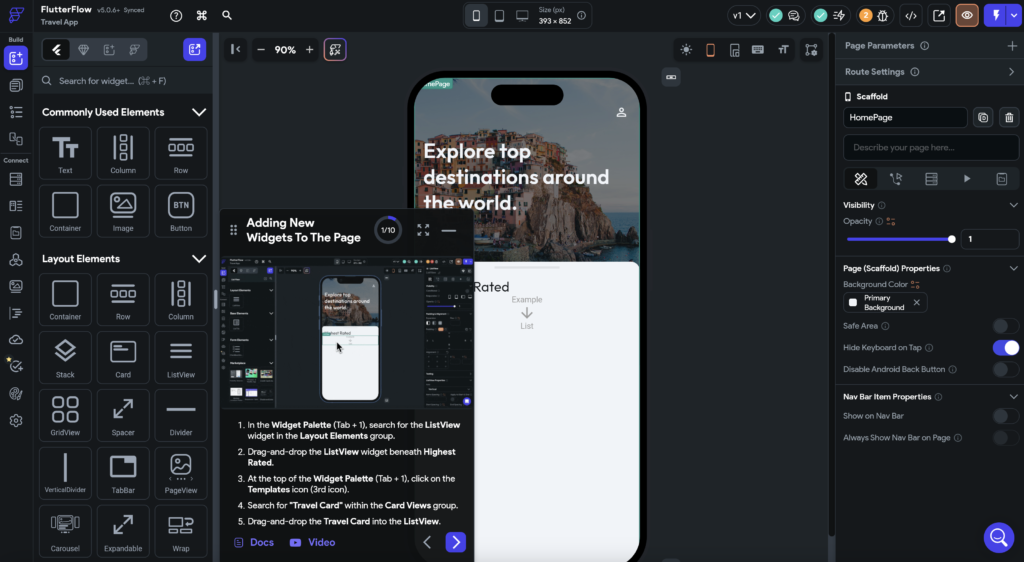
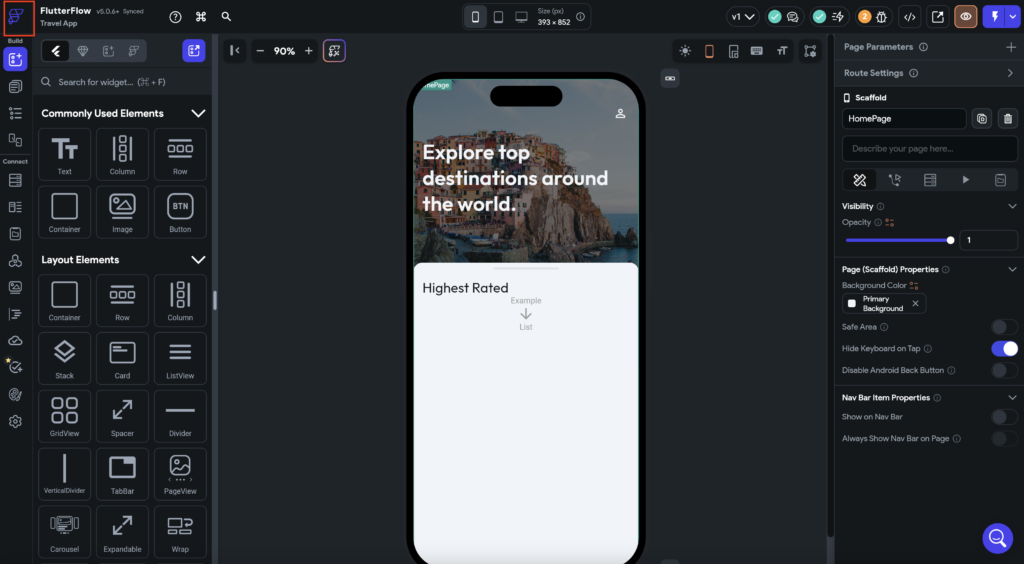
4.登録完了

チュートリアルが終わると、そのまま開発画面が開きます。
このまま開発を始めることもできますが、一度ホーム画面に戻ってみましょう!

左上のロゴ部をクリックすると、ホーム画面に遷移ができます!

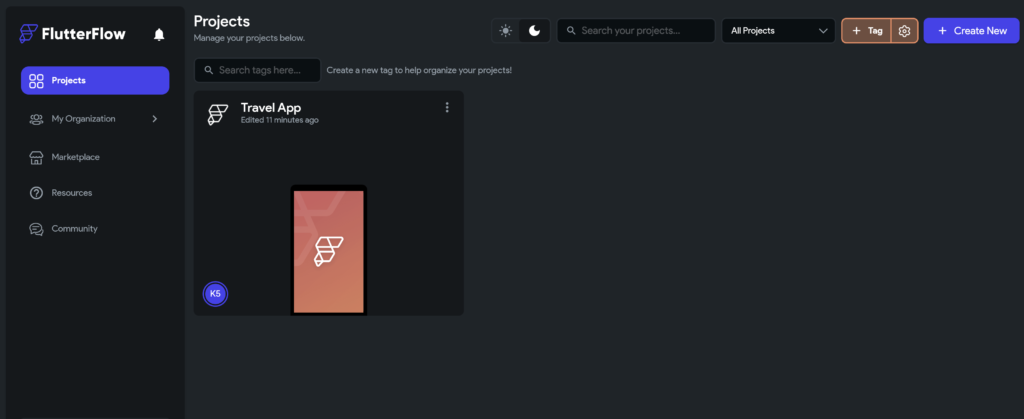
2回目以降、ログイン後(ログイン画面)は、こちらのホーム画面が最初に表示される画面になります。
この画面から新しいプロジェクトを作成したり、既存のプロジェクトを確認することができます!
以上がFlutterFlowの利用開始方法です!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!