BubbleにWordPressの個別記事データを表示させるときにデザイン(CSS)も反映させる方法

ノーコードツール「Bubble」で作るアプリにWordPressの個別記事データを表示させるときに、デザインも忠実に再現する強引だけど手軽な方法を紹介します。
一言で解説すると、WordPressで使われているCSS(スタイルシート)を読み込んで、記事本文はHTMLエレメントに出力するという感じです!
弊社WordPressブログはSWELLというテーマを使用しているので、今回の記事ではSWELLの見た目をBubbleで再現することを想定した解説をさせていただきます。
動画解説バージョンはこちら!
実装イメージ
プラグイン「API Connector」を使い、WordPress REST APIの個別記事エンドポイントで記事本文情報などを取得したものをarticle_detailというBubbleのページに表示させます。
ただ表示させるのではなく、実装イメージ動画のように元のサイトの見た目(CSS)をほぼほぼ再現します。

記事詳細ページのElements Treeは添付の通り。記事タイトル、カテゴリー、公開日時、アイキャッチ画像と表示したあとに、一番最後にHTMLエレメントを設置してそこに記事本文を吐き出します。
WordPress REST APIとAPI Connectorを駆使して個別記事データをひっぱてくる手順については、前回の記事で解説しているのでまだの方はそちらをご覧になってくださいませ。
>BubbleにWordPressの個別記事データを動的に表示させる方法
実装手順
以下の手順で実装します。
- Group内にHTMLエレメントを設置する
- HTMLエレメントでWordPressのCSSを読み込む
- HTMLエレメントに記事本文データを出力する
Group内にHTMLエレメントを設置する
まずは、Data sourceにAPIで取得したデータを指定しているGroup内に、HTMLエレメントを設置します。

サンプルでは、「記事詳細セクション」という名前のGroupのData sourceに設定しているので、その中にHTMLエレメントを追加しました(Innerという名前のGroupは左右余白を整えたりする用で共通で入れてるGroupです)。
HTMLエレメントでWordPressのCSSを読み込む
次に、HTMLエレメントのAppearance欄にコードを追記してWordPressのCSS(スタイルシート)を読み込みます!
そのための準備でまずは、以下のHTML型を入れます。
<html>
<body>
</body>
</html>次に、WordPressブログの個別記事ページで「検証」を開き、「Elements」タブに表示されるHTMLの中のhead要素を開始タグから閉じタグまで丸々さきほどのHTMLにコピペします!
<html>
ここにコピペする!
<body>
</body>
</html>以下例です。かなりコードが長いのでカットしてます。実際に使用する際は必要なコードだけ残してほかは削除しましょう。
<html>
<head>
<style type="text/css" class="lum-base-styles">@keyframes lum-noop{0%{zoom:1}}.lum-lightbox{position:fixed;display:none;top:0;right:0;bottom:0;left:0}.lum-lightbox.lum-open{display:block}.lum-lightbox.lum-closing,.lum-lightbox.lum-opening{animation:lum-noop 1ms}.lum-lightbox-inner{position:absolute;top:0;right:0;bottom:0;left:0;overflow:hidden}.lum-lightbox-loader{display:none}.lum-lightbox-inner img{max-width:100%;max-height:100%}.lum-lightbox-image-wrapper{vertical-align:middle;display:table-cell;text-align:center}</style>
</head>
<body>
</body>
</html>HTMLエレメントに記事本文データを出力する
仕上げです。最後に先程のHTMLエレメントに記事本文データをbodyタグ内にInsert dynamic dataで出力します。
<html>
<head>
</head>
<body>
ここでInsert dynamic data
</body>
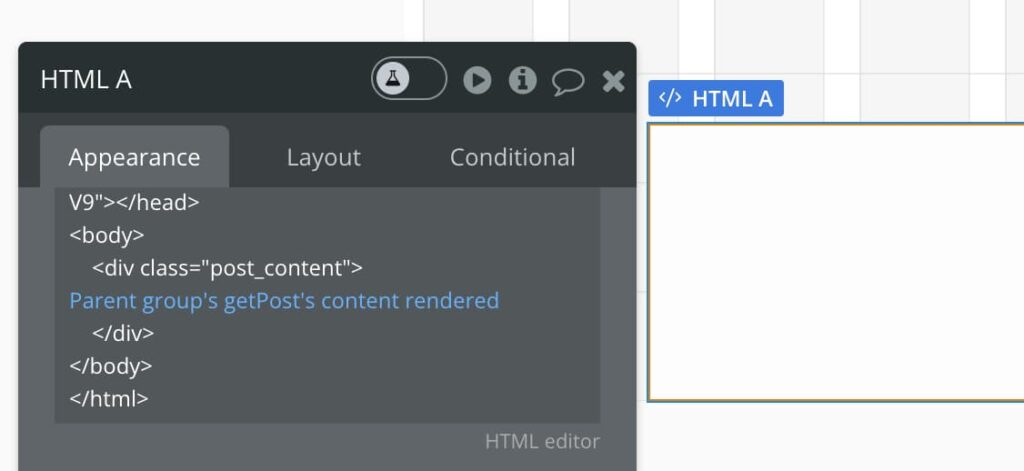
</html>今回はSWELLのデザインを再現したかったので以下のようにSWELLのCSSがpタグ、h2タグなどに当たるようにSWELLのクラスをつけたdivの中でInsert dynamic dataしてます。
content renderedにWordPressの記事本文データがHTMLタグ含めて入っているのでそちらを使います。

<html>
<head>
</head>
<body>
<div class="post_content">
Parent group's getPost's content rendered
</div>
</body>
</html>以上で実装は一旦完了です!お疲れ様でした。