Bubbleでクリップボードに文章やページURLをコピーする機能を作る方法

ノーコードツール「Bubble」で、ワンクリックでクリップボードに文章や現在閲覧中のページURLをコピーする実装方法を紹介します。
無料プラグイン「Air Copy to clipboard」のアクションを使えば、誰でもすぐ簡単に作れるのでぜひこの記事を見ながら実際に手を動かしてチャレンジしてみてくださいませ!
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
実装イメージ
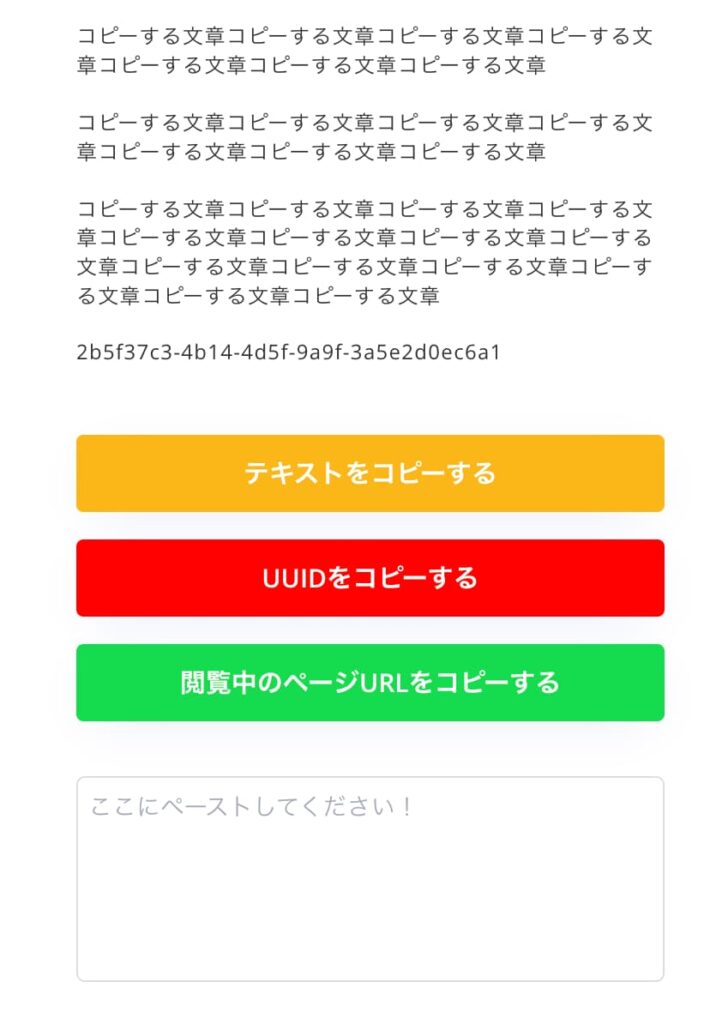
「テキストをコピーする」ボタンを押したら、長文テキストをクリップボードにコピーしたり、「UUIDをコピーする」ボタンを押したら一意の文字列をコピーしたり、「閲覧中のページURLをコピーする」ボタンを押したら現在閲覧中のページURLをクリップボードにコピーする機能が今回の実装イメージです!
このTipsを応用すれば、たとえばチャットルームで個別メッセージをワンクリックでコピーする実装も可能かと思います。
Bubbleのクリップボードコピー機能の実装手順
以下の手順で実装します。
- プラグイン「Air Copy to clipboard」をインストール
- 「コピーする」ボタンを設置する
- コピーする対象にIDを付与する
- コピーするボタンをクリックした時のワークフローを設定する
プラグイン「Air Copy to clipboard」をインストール

まずは、肝心要のプラグイン「Air Copy to clipboard」をプラグイン追加ページで検索してインストールしましょう。
「コピーする」ボタンを設置する


次に、コピーしたい対象テキストやコピーするボタンを設置します。
デモページではコピーしたテキストをすぐにコピペして確認できるよう、MultilineInputエレメントも設置してます。
コピーする対象にIDを付与する

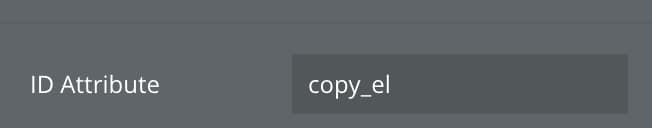
ボタンを押したときにクリップボードにコピーさせたい対象のテキストエレメントに、上記のようにてきとうなIDを付与します。
IDは各エレメントのAppearanceタブの一番下のほうにある「ID Attribute」に入力します。
コピーするボタンをクリックした時のワークフローを設定する
最後に、コピーするボタンをクリックした時のワークフローを設定しましょう。

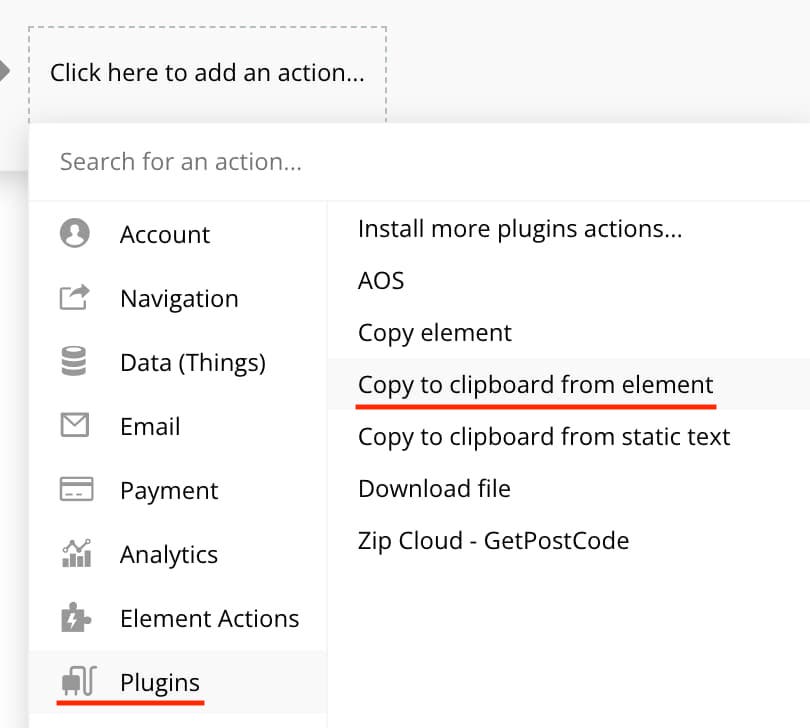
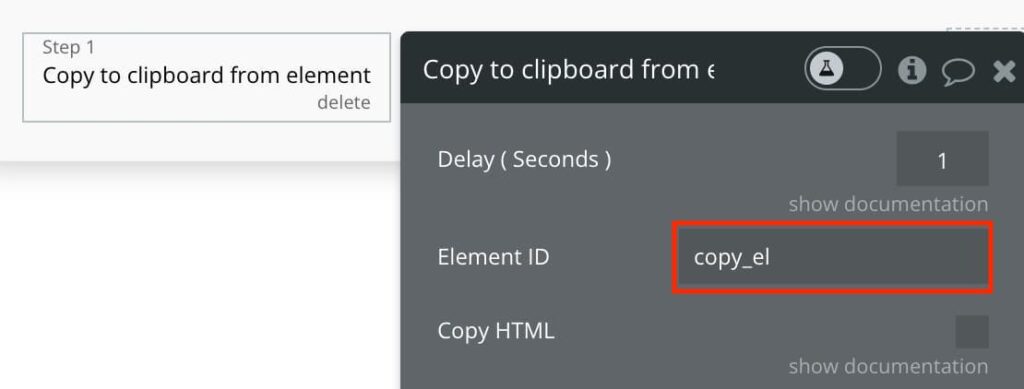
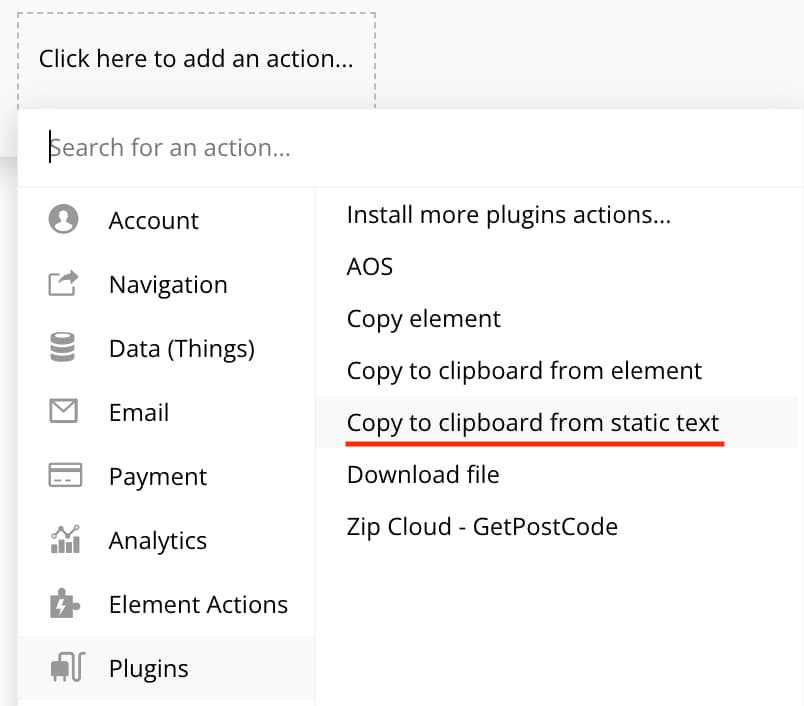
プラグイン「Air Copy to clipboard」のアクションで、Copy to clipboard from elementを選択します。

Element ID欄に、コピー対象のテキストエレメントに付与したIDを入力します。
ボタンをクリックしたときにクリップボードに対象エレメントの文章をコピーする機能はこれで実装完了です!
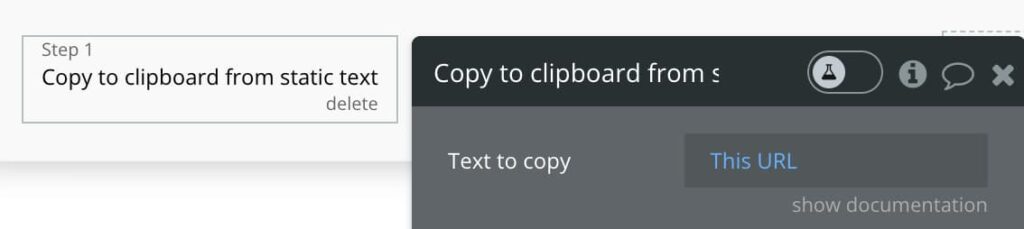
おまけで、現在開いているページURLをコピーさせたいときは、プラグイン「Air Copy to clipboard」のアクションで、Copy to clipboard from static textを選択します。


そして、Text to copyにInsert dynamic dataで、「This URL」をセットしてあげれば完成です!
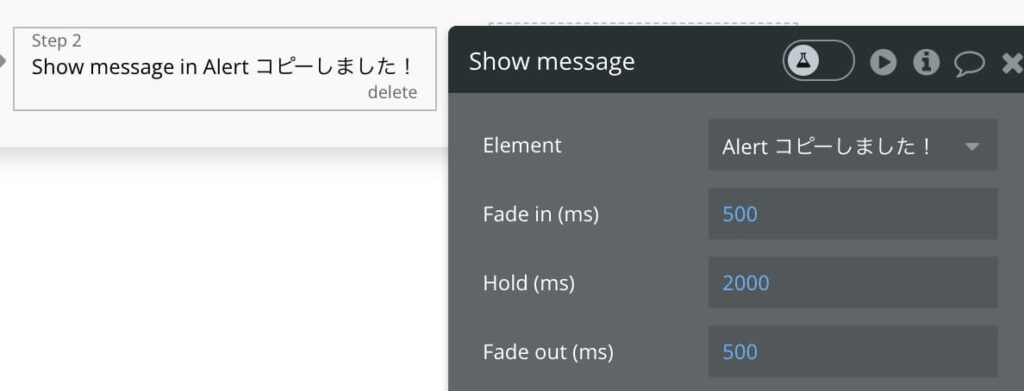
このアクションに続けてワークフローStep2で「コピーしました!」というアラートメッセージをAlertエレメントとShow messageを使って表示させることもできます。