【Bubble】Upload Buddyを使用した画像の圧縮方法

こんにちは!EPICs合同会社です!
アプリのユーザーやデータ量が増えた際、やはりアップされているデータの重さなどは非常に気になってくるかと思います!
そこで今回は画像をアップロードする際に自動で圧縮をさせる方法についてお伝えができればと思います!
実装イメージ
実装手順
以下の手順で実装します。
- プラグイン「Upload Buddy」のインストール
- 画面の作成
- WorkFlowの設定
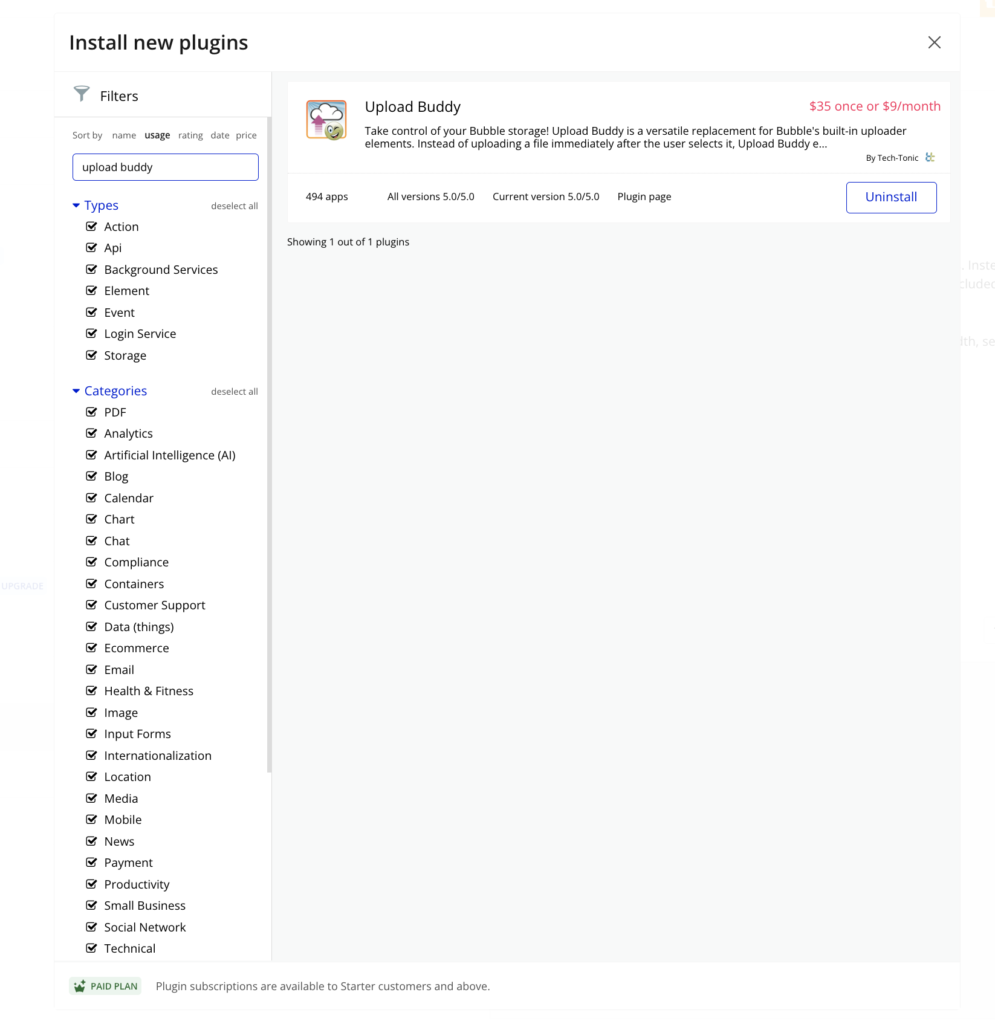
プラグイン「Upload Buddy」のインストール
それではまず最初にUpload Buddyをインストールしましょう!
サイドバーから「Plugins」を開き「Upload Buddy」と検索をし、インストールをしましょう!

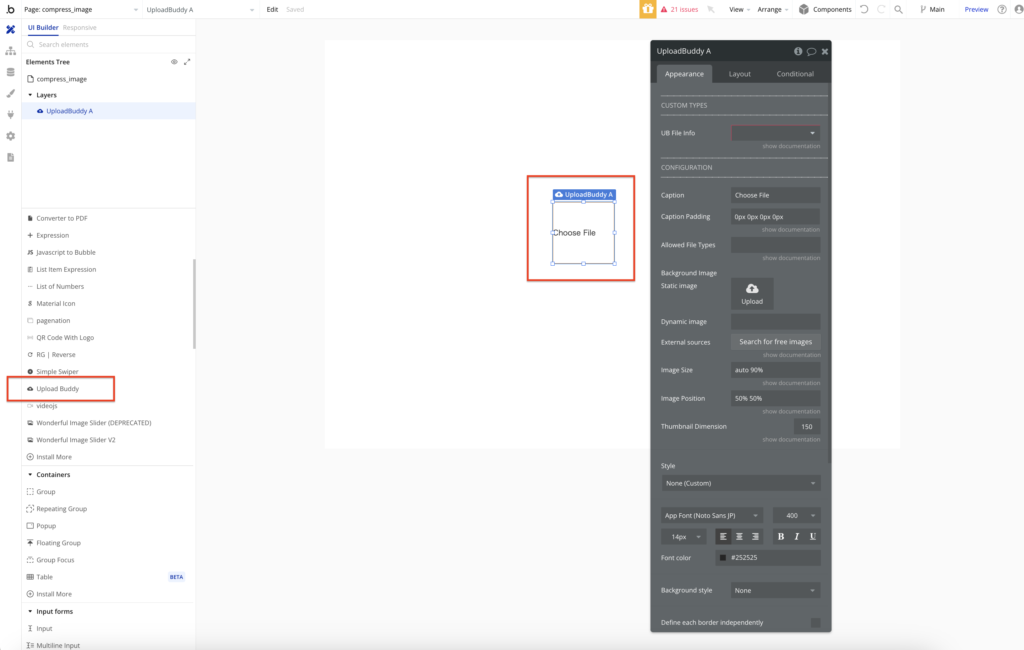
画面の作成
次に画像をアップロードさせるための画面を用意します。
Design画面にうつり、Visual Elementsから「Upload Buddy」を選び画面上に配置します。

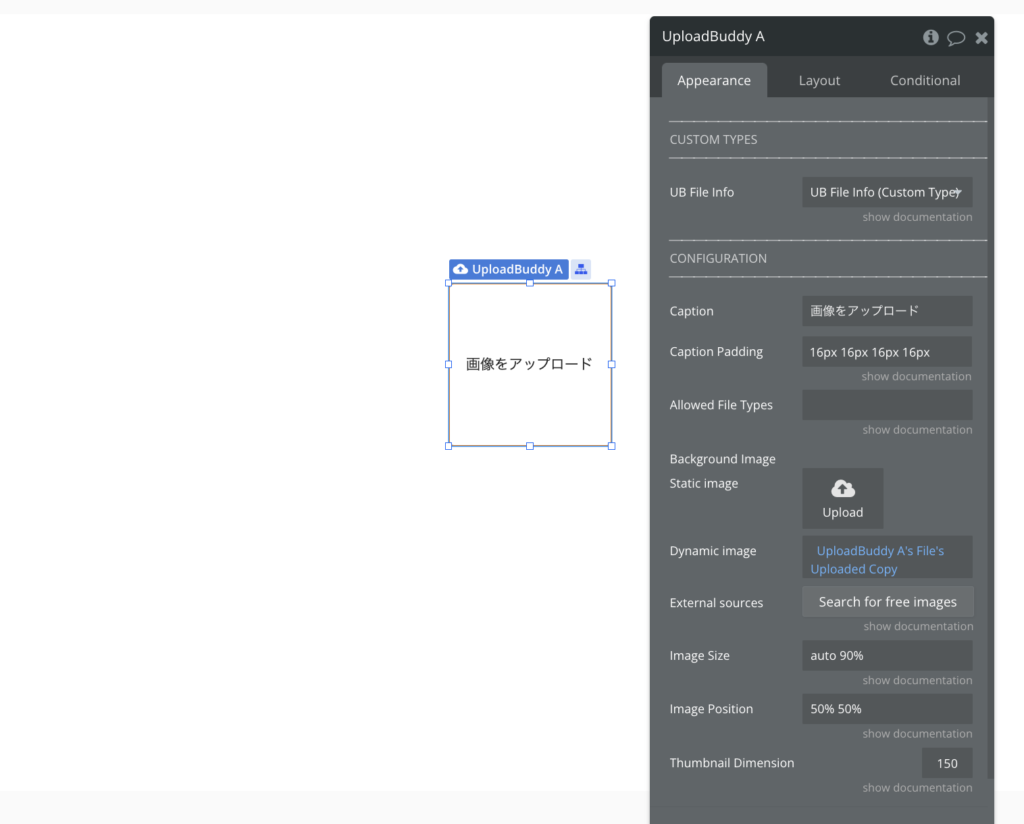
Upload Buddyを配置したら「Appearance」では下記の項目は必須で設定しましょう!
その他はお好みで必要に応じて設定してみてください!
またUpload BuddyはPicture Uploaderなどと違いSolidなどを設定しないと画面上で見えない設定になっているので、
ユーザーから見えるようにしたい場合はcaptionやsolidの設定をこなうといいでしょう。
| 項目 | 設定内容 |
|---|---|
| UB File Info | UB File Info(Custom Type) |

WorkFlowの設定
では最後にWorkFlowの設定です!
UPload BuddyのWork FLowの設定において最大の注意点は、UPload Buddyは一つのWorkFlow内で画像の選択〜保存までを完遂できない。ということです。
一つのWorkFlowに対してワンアクション。前のアクションをトリガーにして次のアクションを引き起こす。という流れになります!
後ほどWork FLowの画面を添付しながらも説明しますが、今回の場合は下記のような流れになります。
- 画像のセレクトをトリガーに画像を圧縮
- 画像の圧縮完了をトリガーに画像をアップロード
- 画像のアップロードをトリガーに画像をデータベースに保存
という流れでWrokFlowを3つ設定していきます!
では具体的な内容に入っていきましょう!
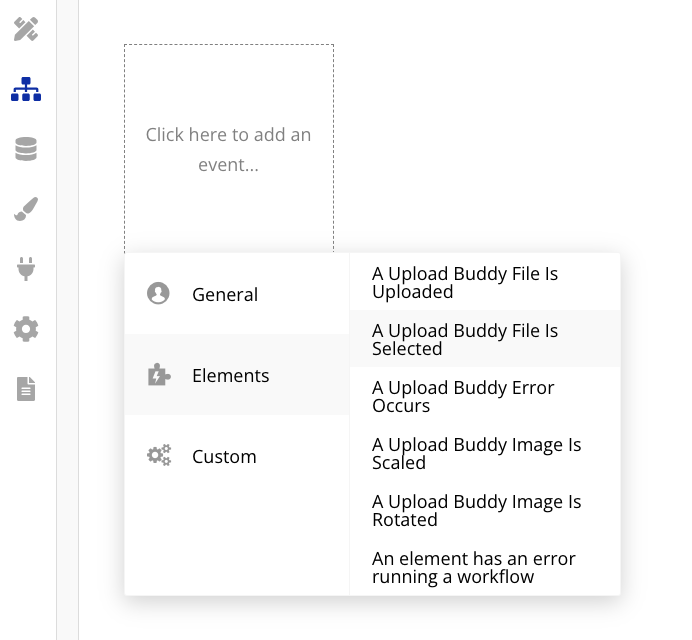
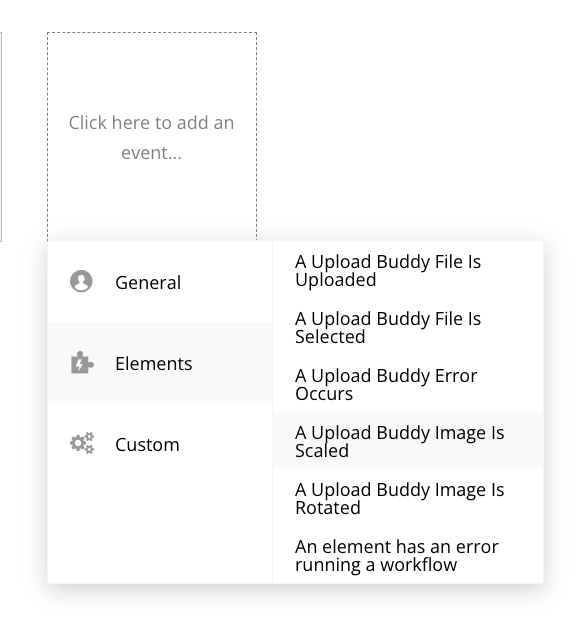
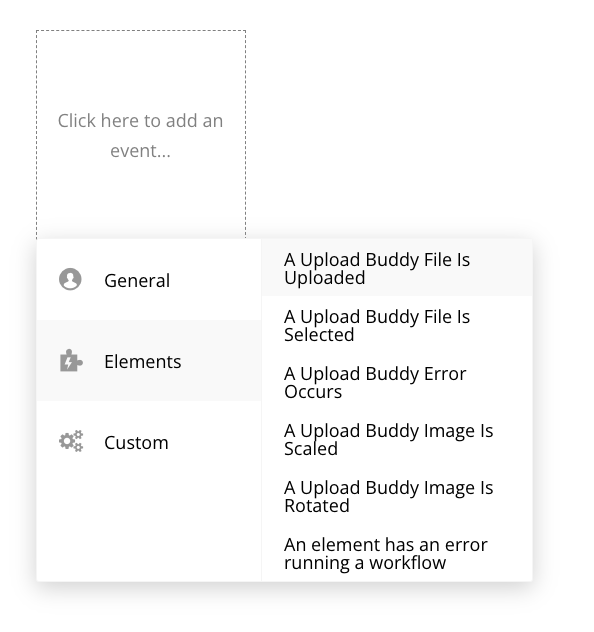
WorkFlowの画面を開き「Click here to add an event 」→Element内の「A Upload Buddy File is selected」を選択します。

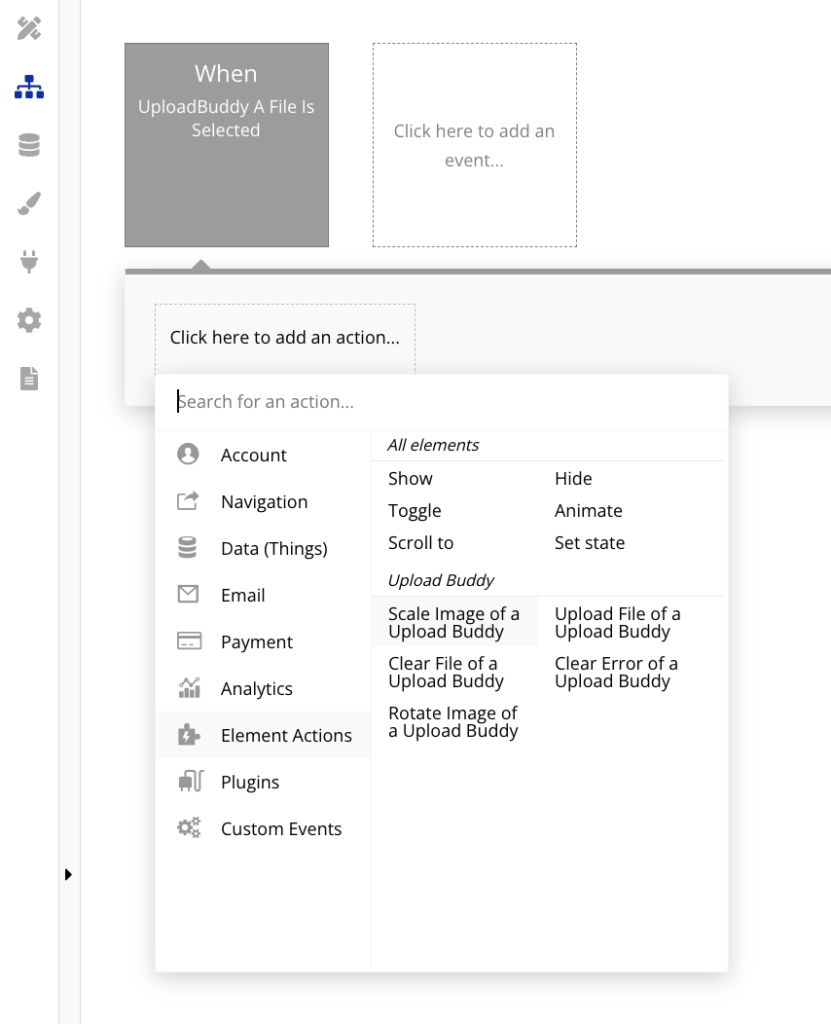
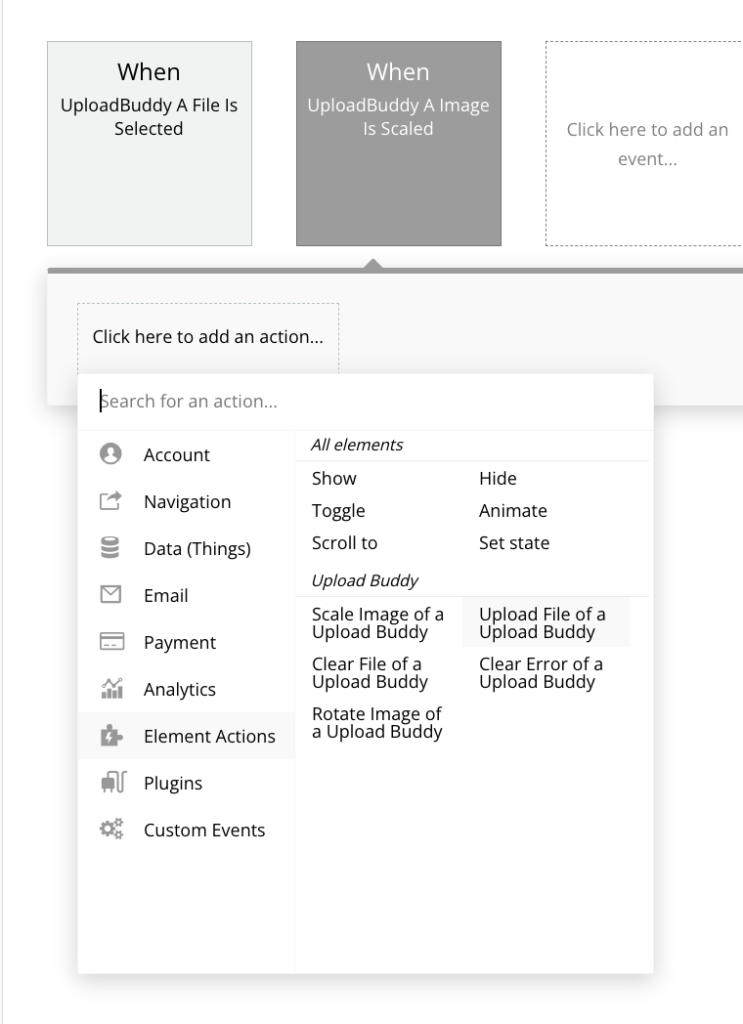
続いてStep1の設定で「Element action」内の「Scale image of a Upload Buddy」を選びます。

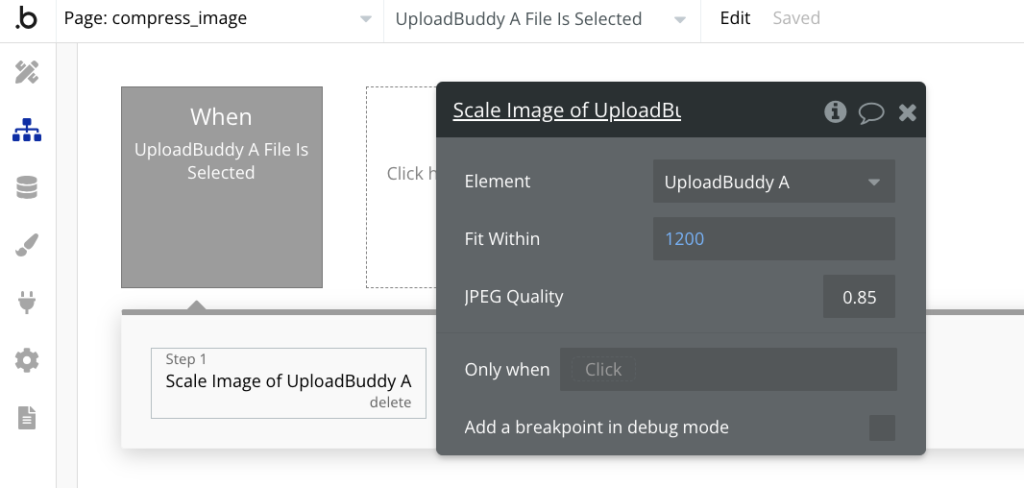
すると「Scale Image of UploadBuddy」の詳細設定画面が出てきますが、こちらの「JPEG Quality」でどの程度圧縮するかの設定が可能です!

次に圧縮をトリガーにアップロードをするWorkFlowを設定します。
「Click here to add an event 」→Element内の「A Upload Buddy File is Scaled」を選択します。

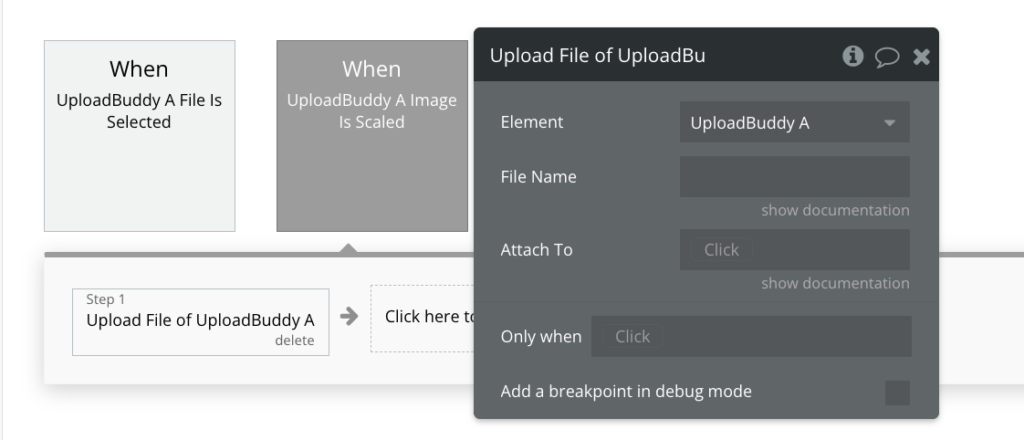
Step1の設定では「Element action」内の「Upload File of a Upload Buddy」を選びます。

ここでは詳細の設定を行う必要はないので、Attach toなどの項目は空欄で構いません!

最後にアップロードをトリガーにデータベースに画像を保存するためのWork Flowを設定します。
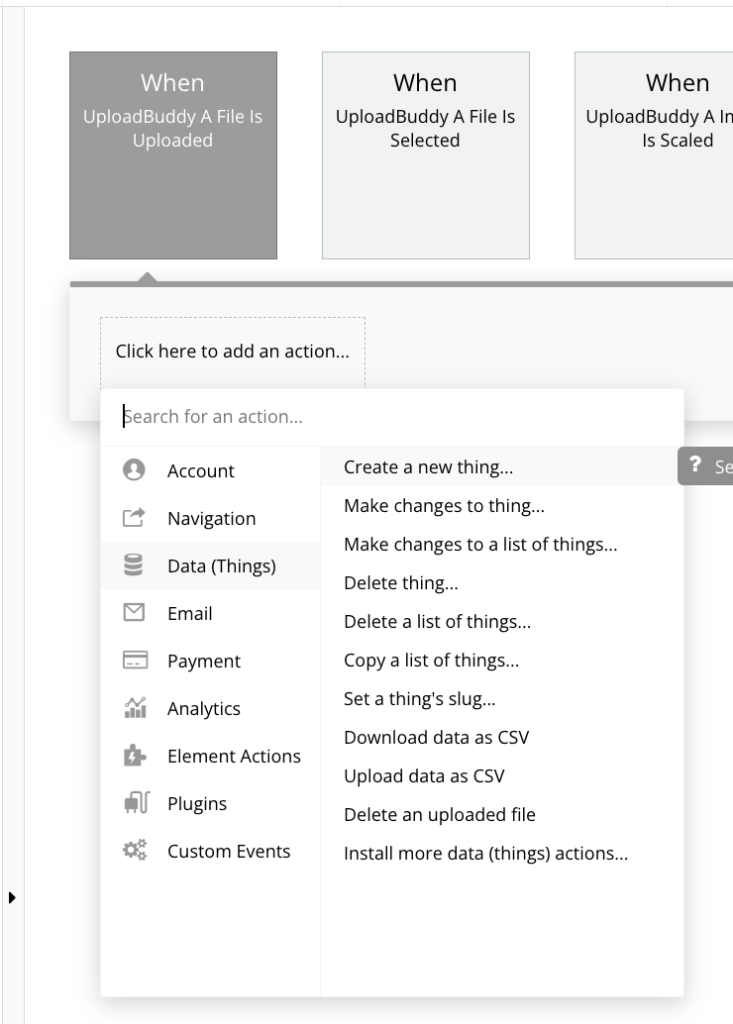
「Click here to add an event 」→Element内の「A Upload Buddy File is Uploaded」を選択しましょう!

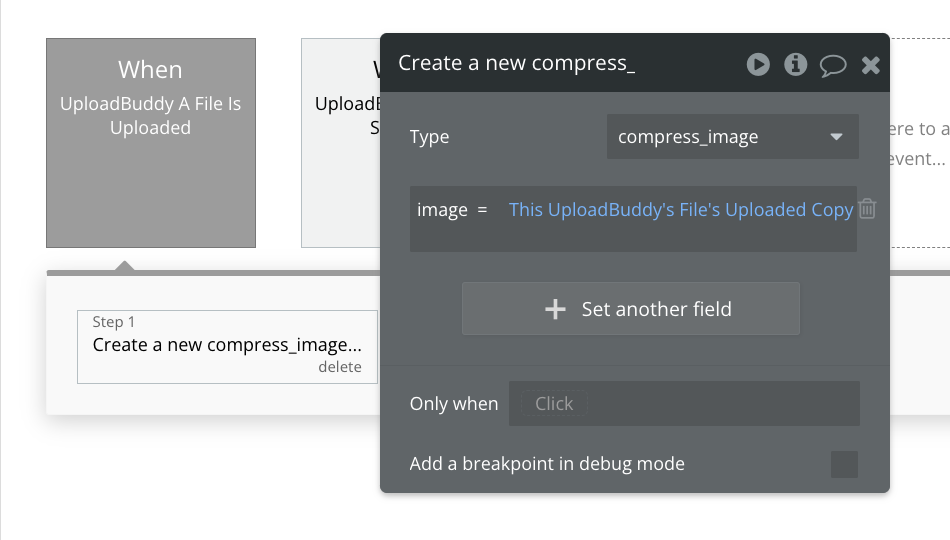
Step1の設定では「Data」内の「Create a new thingやMake changes to thing」を選び、画像を保存したいデータベースを選択します。
※今回はCompress_imageのType内にあるimageに画像を保存する設定をしています。
保存の設定は「Upload Buddy’s File ‘s Uploaded Copy」を選びましょう!


これで実装は完了です!
実際に画像をアップロードして、アップロードした画像が圧縮され、保存できているかを確認してみましょう!