Bubbleでトップへ戻るボタンを作る方法!Scroll toで簡単実装

ノーコードツール「Bubble」で、トップへ戻る(スクロールトップ)ボタンを実装する方法をご紹介。
トップへ戻るボタンとは、長いウェブページの最上部に迅速に移動するためのもので、クリックすると、スルスルスルーっとページ先頭までスクロールされるアレです。
BubbleではElement actionsの「Scroll to」と、「Current page scrolling position」を使って3つのWorkflowを組むことで実現できます!
Webサイトやブログでよく見かけるトップへ戻るボタンをBubbleで実装してみたい方はぜひ参考にしてくださいませ。
動画解説バージョンはこちら!
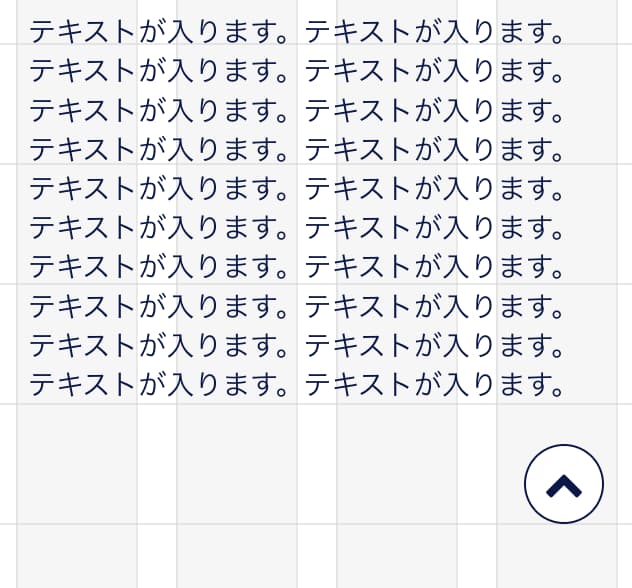
実装イメージ
ブログには必ずと言っていいほどページ右端下に設置されてるアレです。
初期状態では非表示にしておき、指定のスクロール量を超えたらぬるっとフェードイン、逆に上の方に戻ったらぬるっとフェードアウトするスクロールトップボタンを作ります。
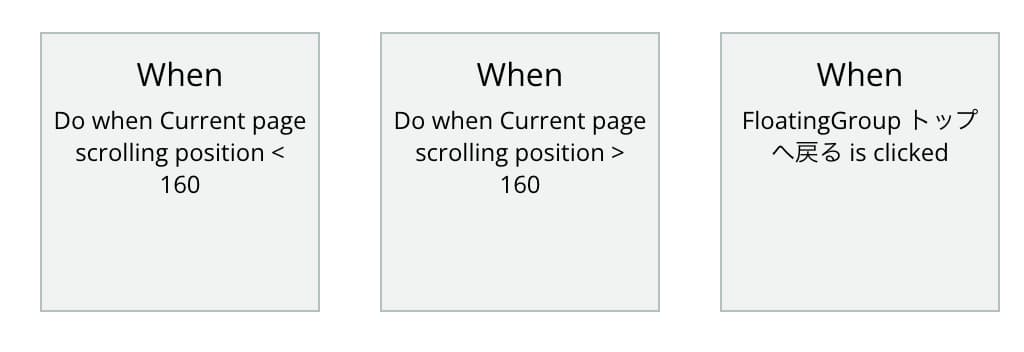
ワークフローは全部で3つになります。

実装手順
Bubbleではスクロールトップボタンは以下の手順で実装します。
- FloatingGroupでトップへ戻るボタンを設置する
- FloatingGroupをクリックしたときのWorkflowを設定する
- スクロール量に応じてFloatingGroupの表示非表示を切り替えるWorkflowを設定する
FloatingGroupでトップへ戻るボタンを設置する

上記の構造でトップへ戻るボタンを作成します。FloatingGroupのプロパティ内容は以下です。


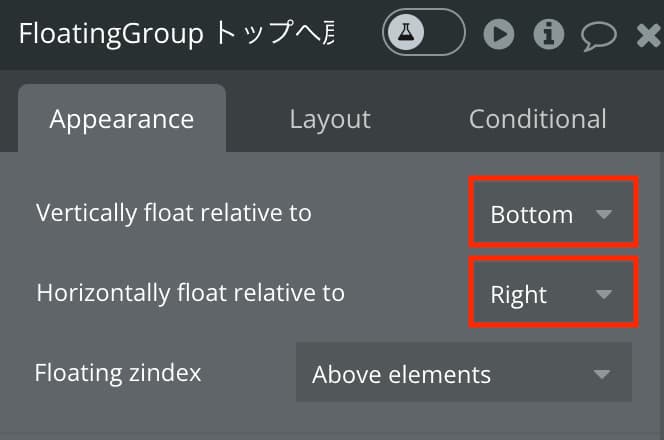
- [ Vertically float relative to ]
Bottomにすることで下に固定する - [ Horizontally float relative to ]
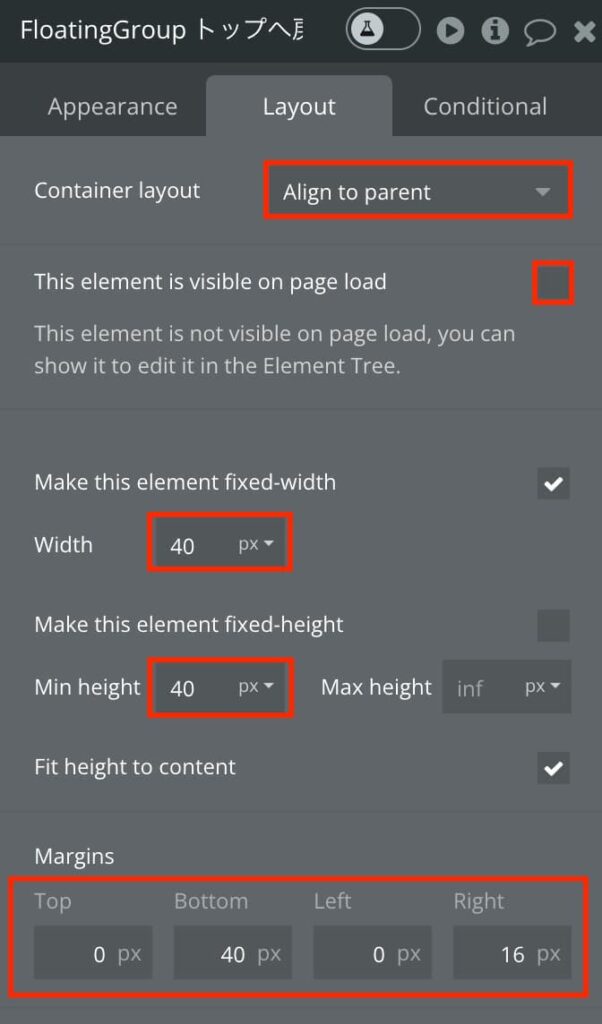
Rightにすることで右に固定する - [ layout ]矢印アイコンを上下中央揃えにしたいので、
Align to parentにする - 初期状態では非表示にしておきたいので、This element is visible on page loadのチェックを外す
- ボタンをまん丸くしたいので、width40px、height40pxに固定し、Borderをsolidでroundnessは9999にする。背景色は白にする
- MarginのBottomとRightで固定位置を調整する(添付画像ではBottom40pxにしてますが、Rightと同じ16pxが推奨です)
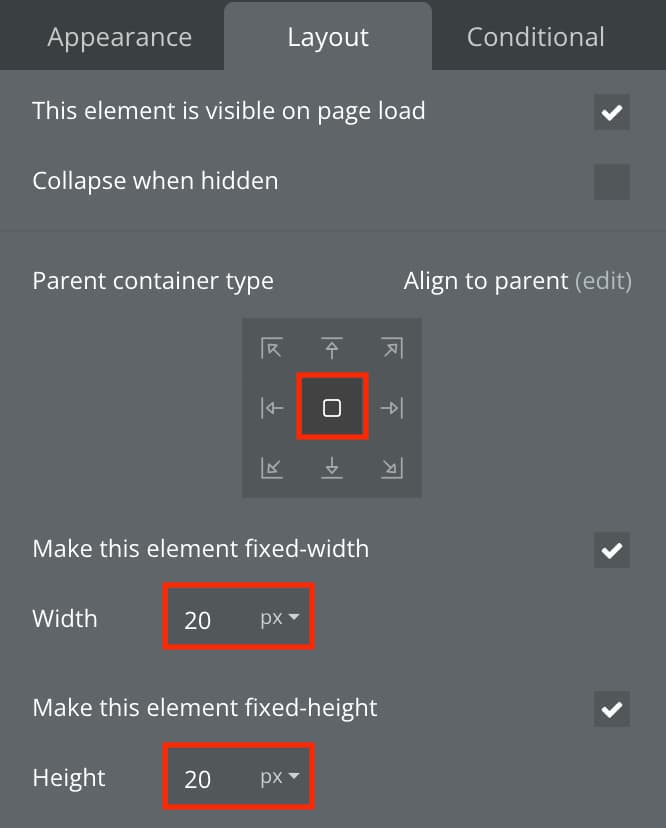
次に、FloatingGroupの中にIconエレメントで矢印アイコンを置きます。親要素のFloatingGroupにAlign to parent設定してるので表示位置はど真ん中を選択すればいい感じに設置できるかと思います。

widthとheightはサンプルでは20pxにしていますがお好みでよしなに調整してください。これでデザインは完了です。

FloatingGroupをクリックしたときのWorkflowを設定する
次に、FloatingGroupをクリックしたときにページ最上部へ戻るアクションをWorkflowで設定します。これは超カンタン。


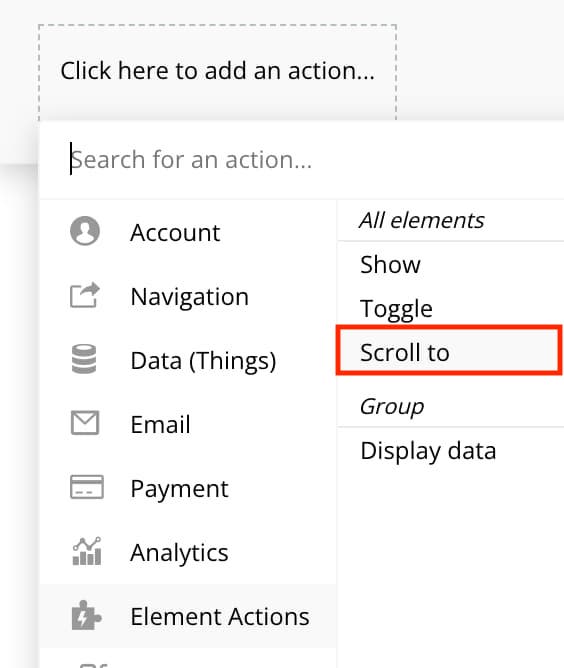
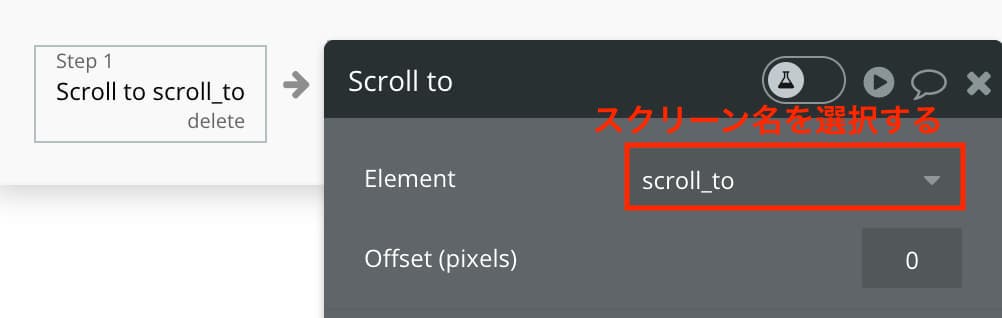
ワークフローのStep1で、Element Actionsの「Scroll to」を選択します。その後、Elementで現在のスクリーン名を設定すればOK。腰を抜かすほど容易でしたな。Bubbleえぐい。
スクロール量に応じてFloatingGroupの表示非表示を切り替えるWorkflowを設定する
チェックメイト。最後に、以下を実装して完成です!
- スクロール量が〇〇〇px以下のときにFloatingGroupを非表示にする
- スクロール量が〇〇〇px以上のときにFloatingGroupを表示する
これもそこまで難しくないのでちゃちゃっとワークフロー設定しましょう。
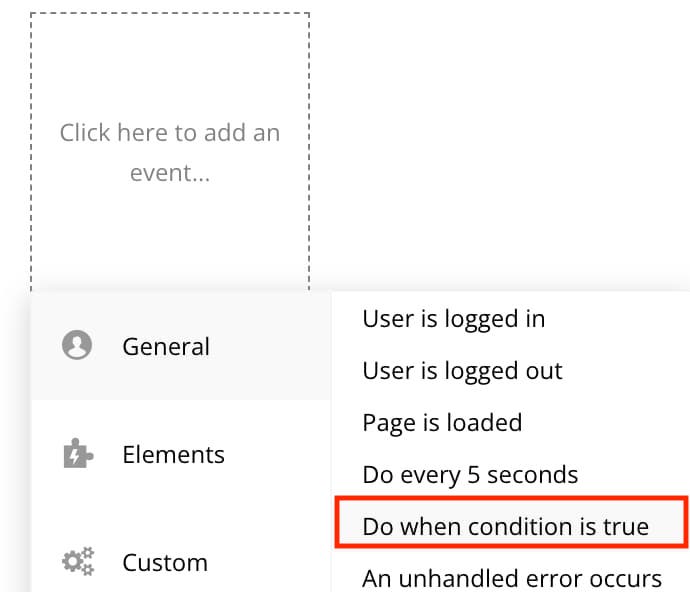
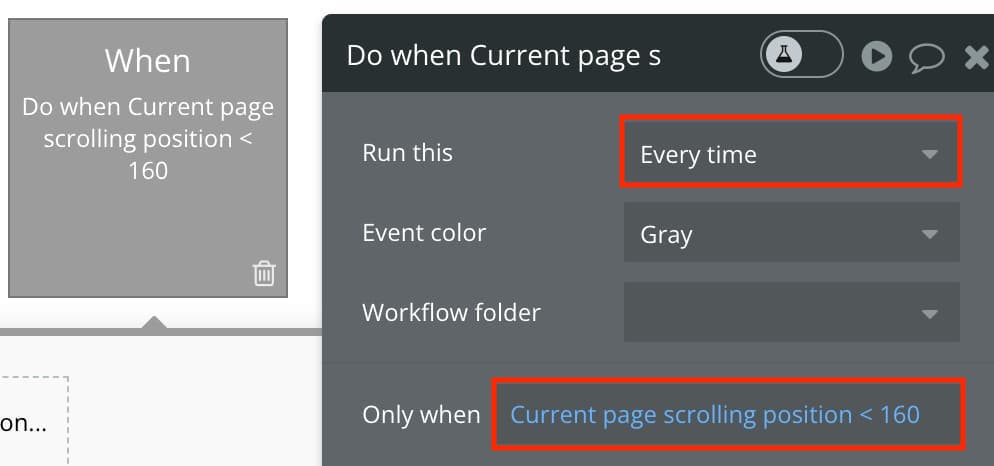
まずは、Do when condition is trueを選択します。

次にDo when condition is trueにスクロール量の条件を以下のように設定します。

- [ Run this ]Every time
- [ Only when ]
Current page scrolling position < 160(スクロール量が160px以下のとき)
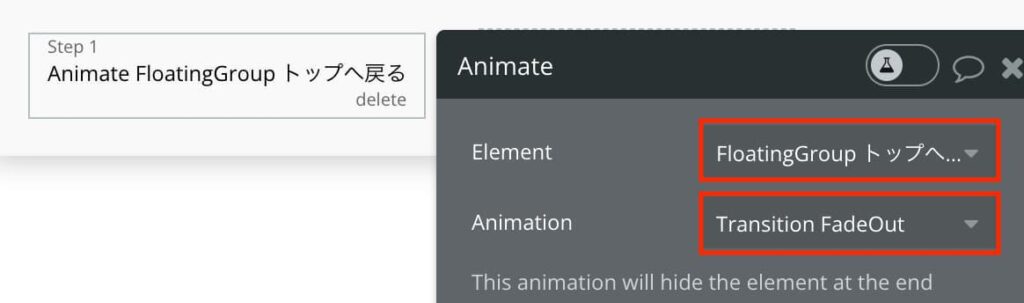
次に、Element Actionsの中のAnimateを選択し、FloatingGroup(トップへ戻るボタン)をフェードアウトさせる(Transition FadeOut)ワークフローを設定します。

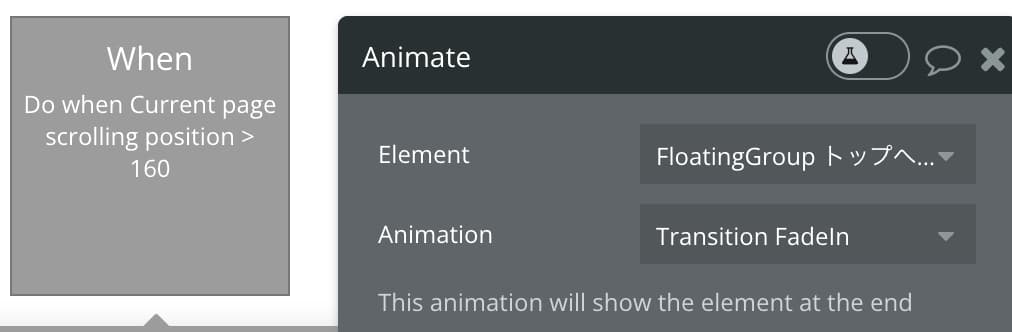
これでスクロール量が160px以下のときにトップへ戻るボタンが非表示になりました。最後に、逆パターン、スクロール量が160px以上のときの設定もしましょう。
と言ってもほとんど同じなのでざっくりで失礼しますね。こうなっていれば正解です。

- [ Run this ]Every time
- [ Only when ]
Current page scrolling position > 160(スクロール量が160px以上のとき) - [ Animation ]Transition FadeIn