Bubbleでページネーションを実装する方法【プラグインPagenation】

ノーコードツール「Bubble」でページネーション(ページ送り・ページャー)をサクッと実装する方法をご紹介。
Bubble関連の有益な情報を山程発信されているノーコードラボさんが制作したプラグイン「Pagenation」を使います。
動画解説バージョンはこちら!
実装イメージ
記事一覧を表示するページで1ページあたりの表示件数を超えた場合、記事一覧ブロック下にページネーションが表示されます。
ページネーションの仕様はざっと以下の通りです。
- 現在のページの数字は分かりやすいように背景色を変える
- 各数字をクリックすると2ページ目、3ページ目に遷移する
- <をクリックすると1つ前のページへ、|<をクリックすると先頭ページへ遷移する
- >をクリックすると1つ次のページへ、>|をクリックすると最後のページへ遷移する
実装手順
記事一覧ページのページネーションは以下の手順で実装します。
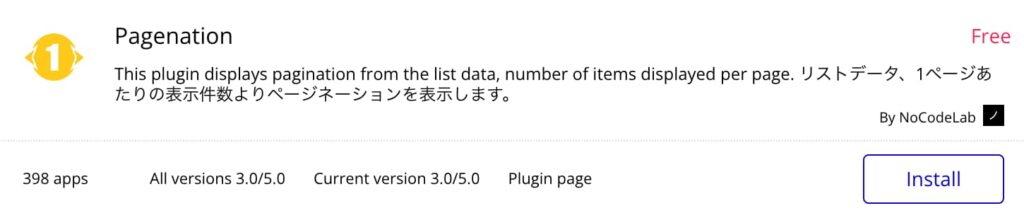
- プラグイン「Pagenation」をインストール
- RepeatingGroupの設定をする
- pagenationエレメントを設置する
- pagenationのWorkflowを設定する
プラグイン「Pagenation」をインストール

プラグイン追加画面でPagenationを検索し、インストールします。
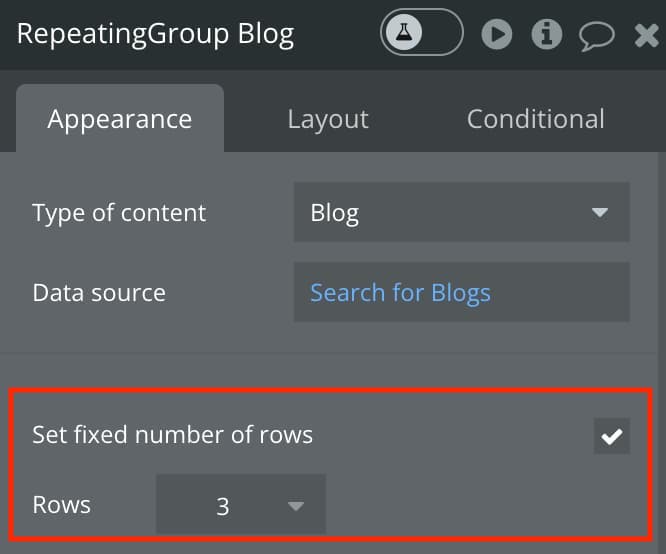
RepeatingGroupの設定をする

上記のように、記事一覧を表示するRepeatingGroupのAppearanceタブの[ Set fixed number of rows ]にチェックを入れて、Rowsには1ページあたりに表示するデータ数をセットします。
表示件数はデフォルトで「1〜10」「15」「20」が用意されています。
一般的なブログの一覧ページのページネーションは10件あたりですが、今回はテストデータを大量に入れるのが少しめんどくさかったので楽をして3件表示にしておきました。
pagenationエレメントを設置する

プラグイン「Pagenation」専用のpagenationエレメントを選択してRepeatingGroup下に設置します。

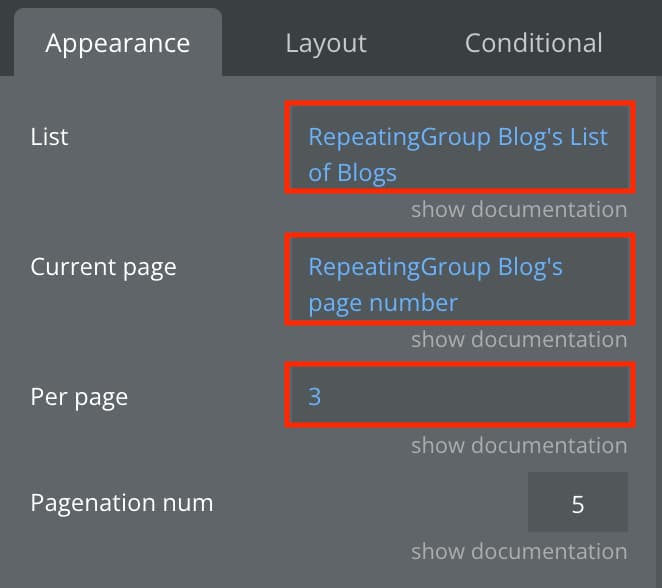
pagenationエレメントのプロパティは上の画像のようにそれぞれ設定します。
- [ List ]RepeatingGroup Blog’s List of Blogs
- [ Current page ]RepeatingGroup Blog’s page number
- [ Per page ]3(RepeatingGroupのRowsに指定した数と同じ値を入れる)
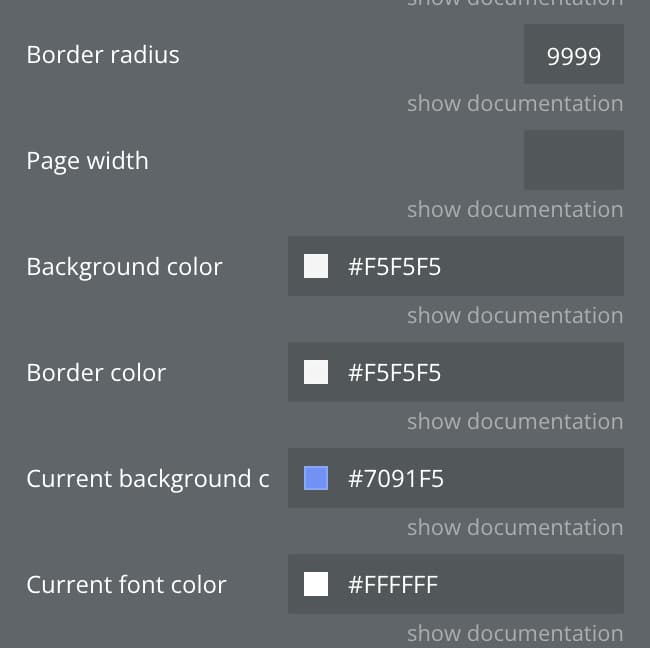
ページネーションの見た目は以下のプロパティでお好みで調整してください。

Current background colorが、現在表示されてるページの数の背景色です。ただのBackground colorは非アクティブのパーツの背景色です。Border radiusを9999もしくは、50%と入力するとまん丸いデザインになります。
pagenationのWorkflowを設定する
最後にpagenationのWorkflowを設定しておしまいです。

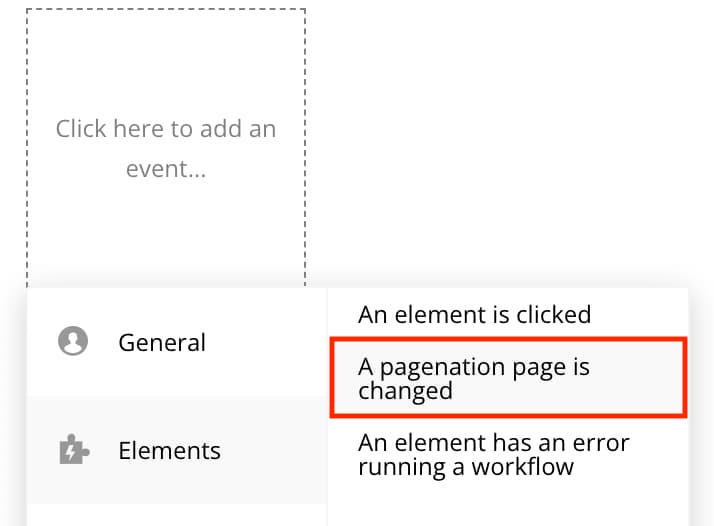
まず、Elementsの[ A pagenation page is changed ]を選択します(ワークフローのStep1ではありませんのでご注意ください)。

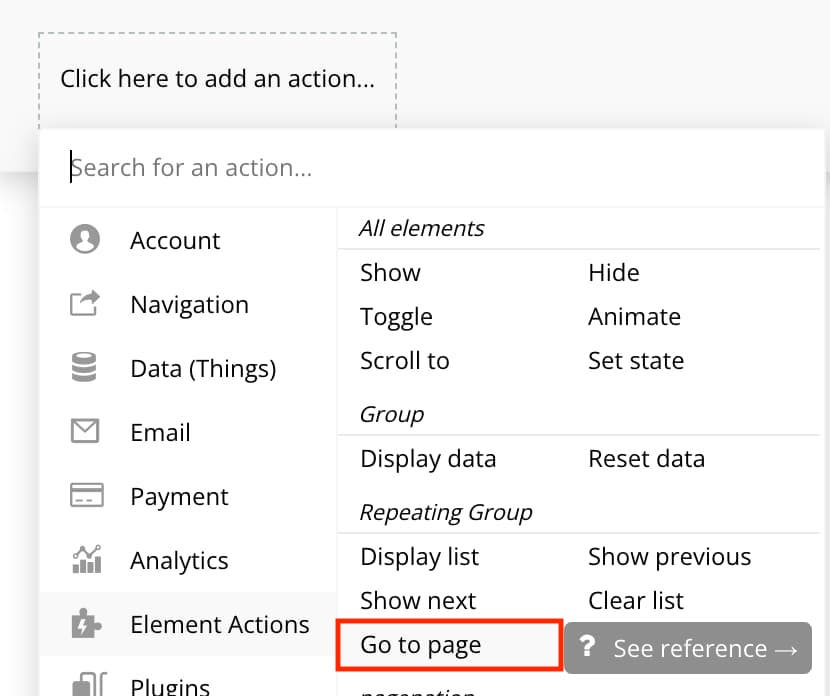
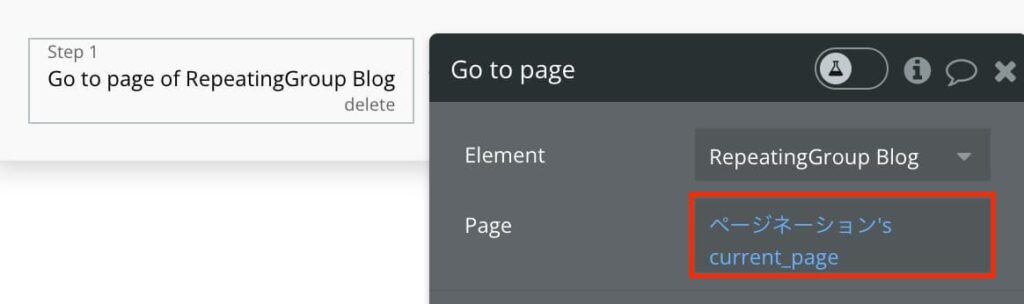
次に、Step1で[ Element Actions ] > [ RepeatingGroup ] > [ Go to page ]をクリックします。

最後に、Pageにページネーション's current_pageをセットして完成です!