Bubbleでアコーディオンメニューを実装する方法【1つ開くと他は閉じる】

ノーコードツール「Bubble」でアコーディオンメニューを作る方法をご紹介。
アコーディオンメニューとはWebサイトのFAQ(よくある質問集)で用いられる事が多い開閉式のコンテンツです。
Bubbleフォーラムで英語検索したら非常に優れた無料テンプレートを発見しまして、そちらを自分なりに改良したバージョンの作り方を今回は解説します。
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
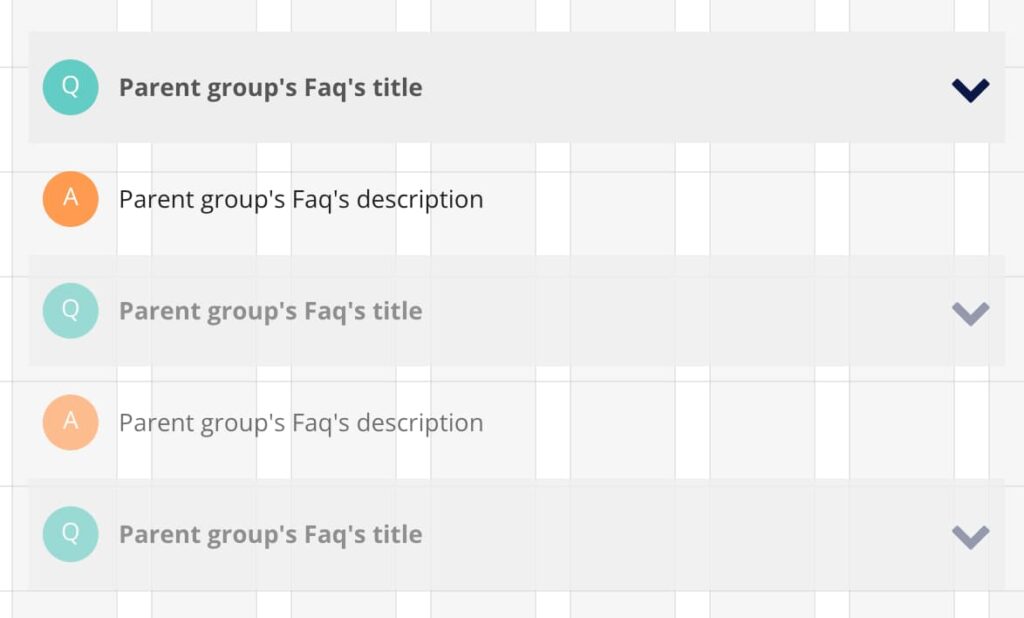
実装イメージ
質問文ブロックをクリックしたら、非表示になっていた説明文ブロックが表示され、矢印アイコンの向きが変わるというよく見かけるアコーディオンメニューを実装します。1つアコーディオンを開くと、他のが開いていたとしても閉じる仕様です!
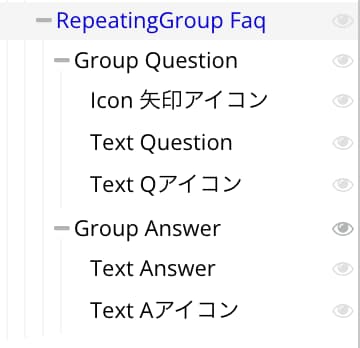
アコーディオンメニュー全体の構造は以下の通りです。

RepeatingGroupの中にGroupを2つ入れ、その中にそれぞれQAアイコン、テキストデータ、矢印アイコンを設置する感じ。
実装手順
以下の手順で実装します。
- FAQの内容を保存するData type「Faq」を作成する
- RepeatingGroupを設置する
- RGの中にGroup Questionを設置する
- RGの中にGroup Answerを設置する
- Group QuestionをクリックしたときのWorkflowを2つ設定する
FAQの内容を保存するData type「Faq」を作成する
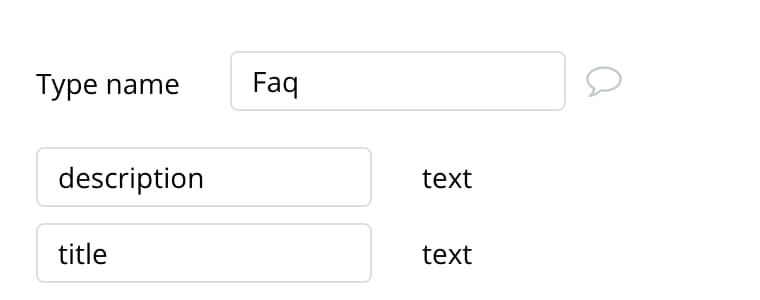
まず最初に、FAQ用のData type「Faq」を作成します。

fieldには、質問文を入れるtitleと、説明文を入れるdescriptionをtext型で追加します。
FAQはRepeatingGroupを使って表示するので以下のようなテストデータを5件ほど入れます。
| title | description |
|---|---|
| 質問が入ります。質問が入ります。質問が入ります。質問が入ります。質問が入ります。 | 説明テキストが入ります。説明テキストが入ります。説明テキストが入ります。 |
| このサービスは無料ですか? | はい、当社の基本サービスは無料です。ただし、一部のプレミアム機能には料金がかかることがあります。 |
| アカウントを削除する方法はありますか? | はい、アカウントを削除するにはログインしてアカウント設定ページにアクセスし、削除オプションを選択してください。アカウントを削除する前にデータのバックアップをお勧めします。 |
| パスワードをリセットするにはどうすればいいですか? | パスワードをリセットするには、ログイン画面で「パスワードをお忘れですか?」リンクをクリックし、指示に従ってください。リセット用のリンクがメールで送信されます。 |
RepeatingGroupを設置する
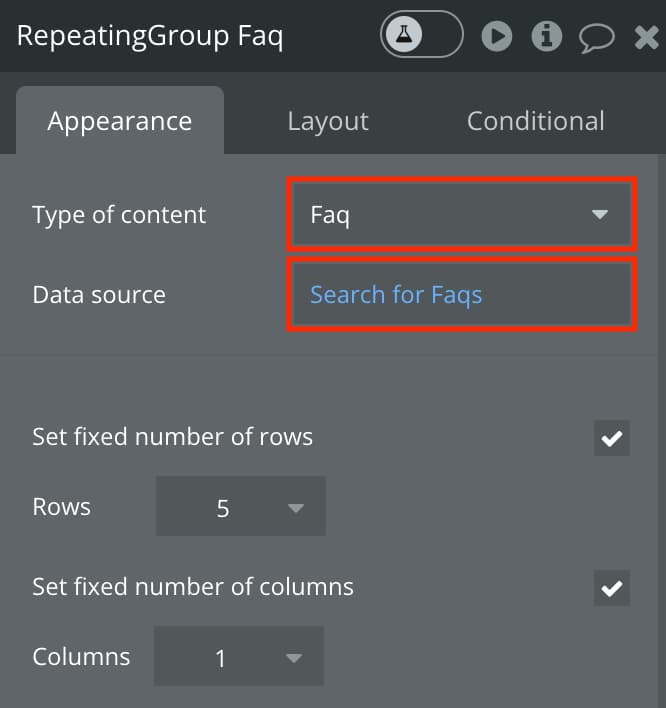
FAQのデータを表示するRepeatingGroup(以下RGと記載)をページに設置します。

- Type of content:FAQのデータが入っているData type「Faq」を選択する
- Data source:Faqのデータを使用するのでDo a Search forでFaqを選択する
- Rowsは表示させたい件数を設定する
- Faqは基本1列なのでColumnsは1のママでOK
- SeparatorsはNoneにする(余計なボーダーが入っちゃうので)
- Layoutタブのcontainer layoutはColumnにする
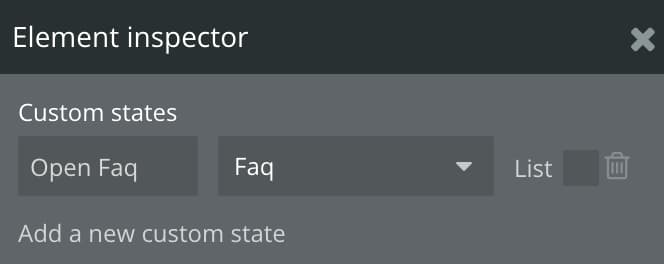
あと、今回の肝となる設定で、Custom stateを追加します。

Custom state名はOpen Faqで、タイプはFaqにします。
RGの中にGroup Questionを設置する
次にRGの中に質問文ブロックと説明文ブロックのためのGroup Question・Group Answerをそれぞれ追加します。

Group QuestionはQアイコン、テキスト、矢印アイコンの3要素から成ります。まずGroup Questionの作りを紹介します。重要部分以外は割愛しますね。


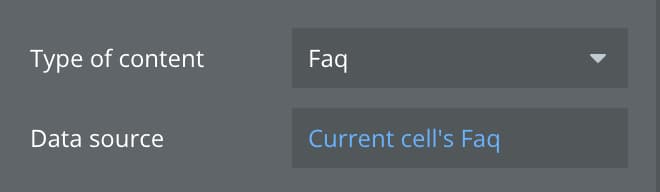
- [ Type of content ]Faq
- [ Data source ]Current cell’s Faq
- [ Layout ]Align to parent
- [ Margin ]Bottomに16px
- [ Padding ]上下16px、左右8px
- [ Width ]560px
- [ Min-height ]0
- [ Background color ]
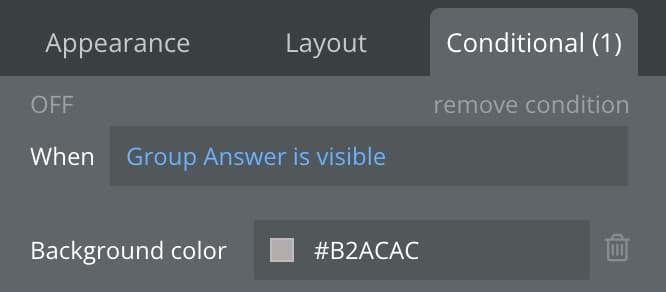
#EEEEEE - [ Conditional ]
Group Answer is visibleのときにBackground colorを#B2ACACにする
次にQアイコンの作り方です。

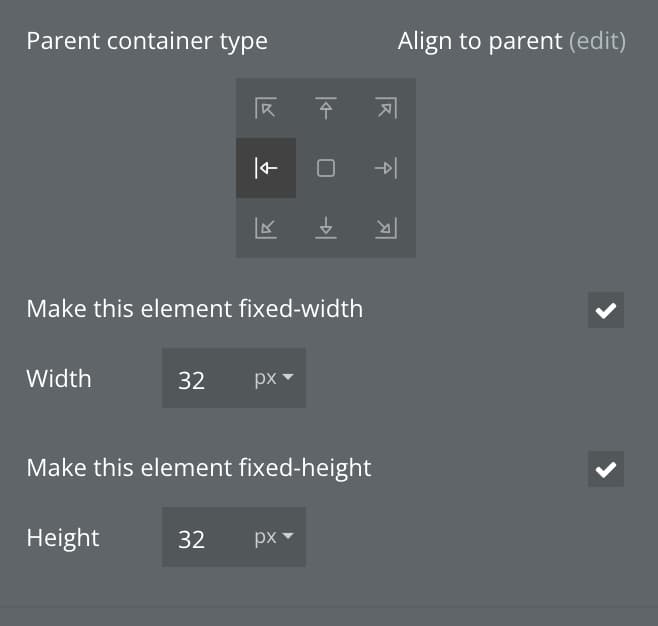
- [ WidthとHeight ]32px
- [ Layout ]左端
- [ Line spacing ]2
- [ Background color ]
#64CCC5 - [ Roundness ]9999
次に、質問文が入るTextエレメントの作り方。


- [ 表示するテキスト ]
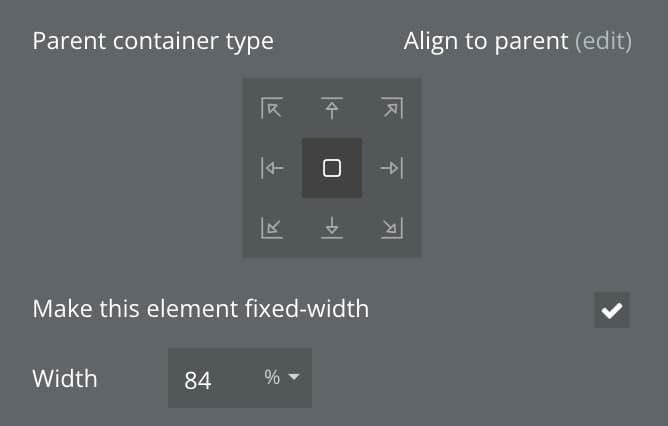
Parent group's Faq's title - [ Layout ]真ん中に配置
- [ Width ]84%
- [ Color ]
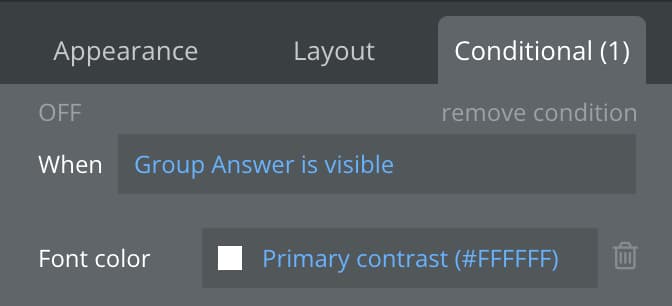
#555555 - [ Conditional ]
Group Answer is visibleのときにFont colorを#FFFFFFにする
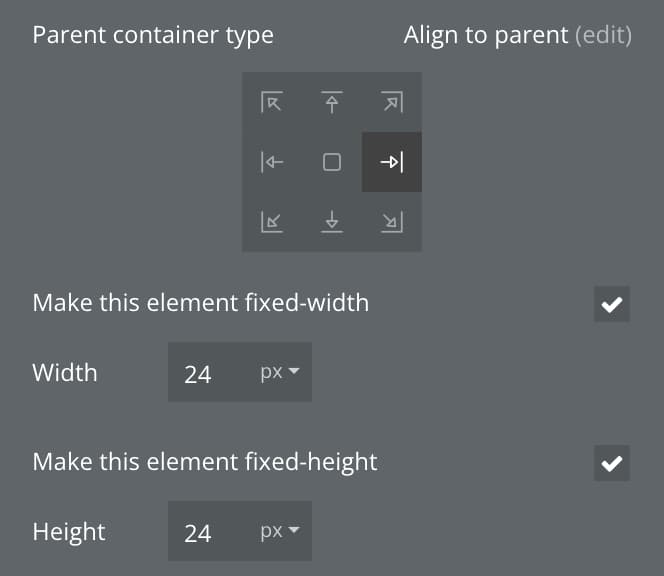
次に矢印アイコンの作り方。


- Iconエレメントで作成する、初期状態は下矢印アイコンを選択
- [ Icon color ]
#091747 - [ Layout ]右端に配置
- [ WidthとHeight ]24px
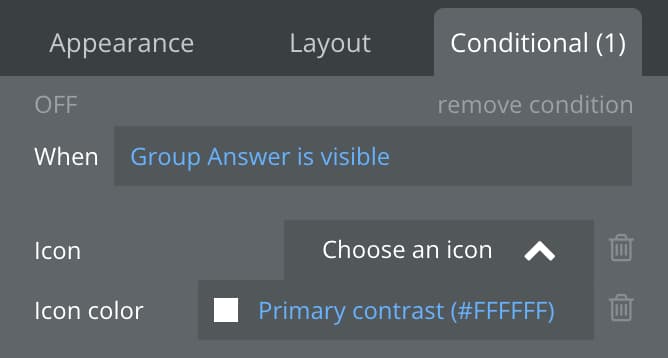
- [ Conditional ]
Group Answer is visibleのときに上矢印アイコンに変えて、Icon colorを白にする
RGの中にGroup Answerを設置する
次に、Group Answerの解説です。上述したQuestionとほとんど同じなので、重要な箇所のみ紹介します。

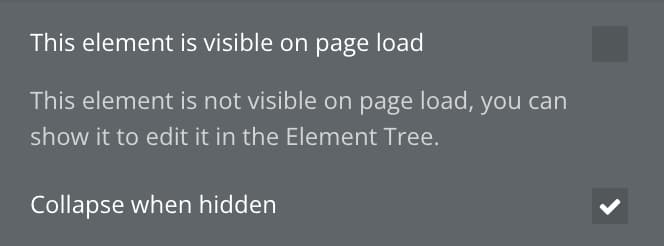
Answerブロックは最初は非表示にしておきたいのでThis element is visible on page loadのチェックを外し、すぐ下のCollapse when hiddenにチェックを入れましょう。

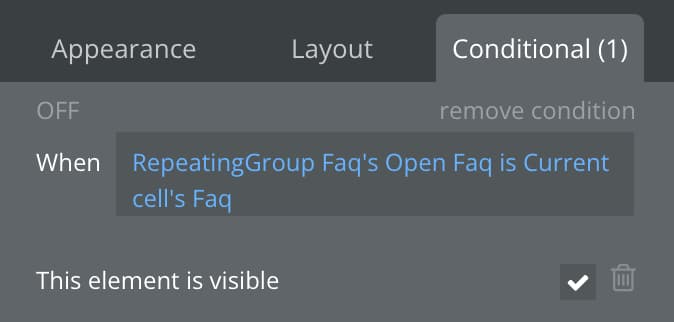
表示切り替えはクリックしたときのCustom stateで操作します。
When RepeatingGroup Faq's Open Faq is Current cell's Faqを設定し、This element is visibleにチェックを入れます。
Group QuestionをクリックしたときのWorkflowを2つ設定する
仕上げといきましょう。Group Questionをクリックしたときのワークフローを2パターン設定します。
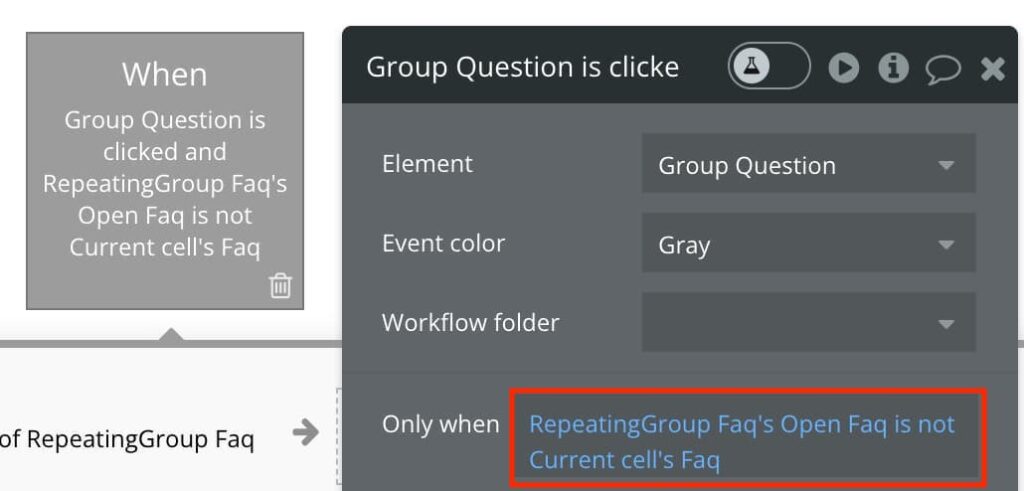
<ワークフロー①>

Group Questionをクリックしたときの制限で、Only whenでRepeatingGroup Faq's Open Faq is not Current cell's Faqを設定します。「Open Faq」はカスタムステートです。

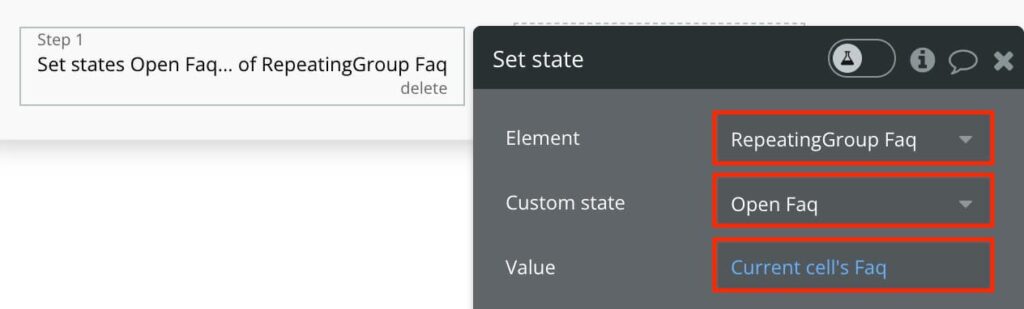
- [ Element ]RepeatingGroup Faq
- [ Custom state ]Open Faq
- [ Value ]
Current cell's Faq
次に、Element actionsのSet stateを選択して上記のように設定します。
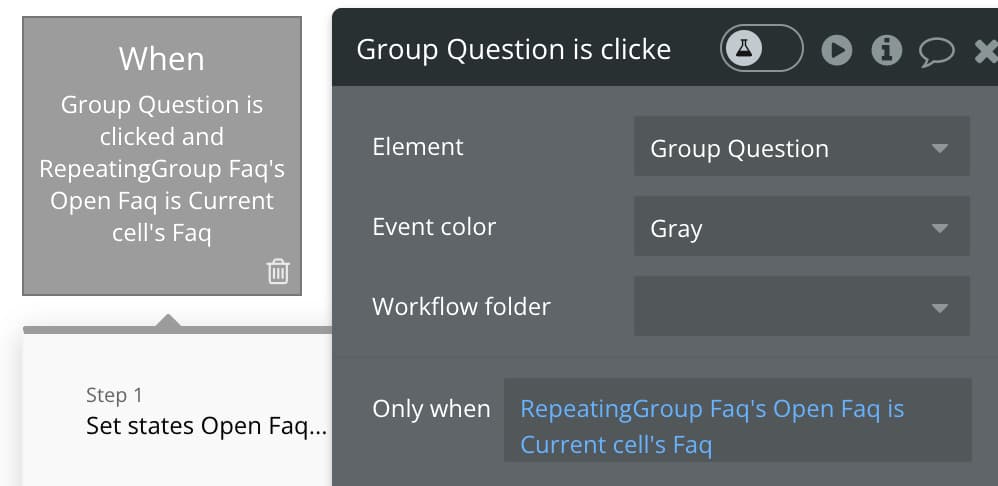
<ワークフロー②>

2個目も設定します。Group Questionをクリックしたときの制限で、Only whenでRepeatingGroup Faq's Open Faq is Current cell's Faqを設定します。

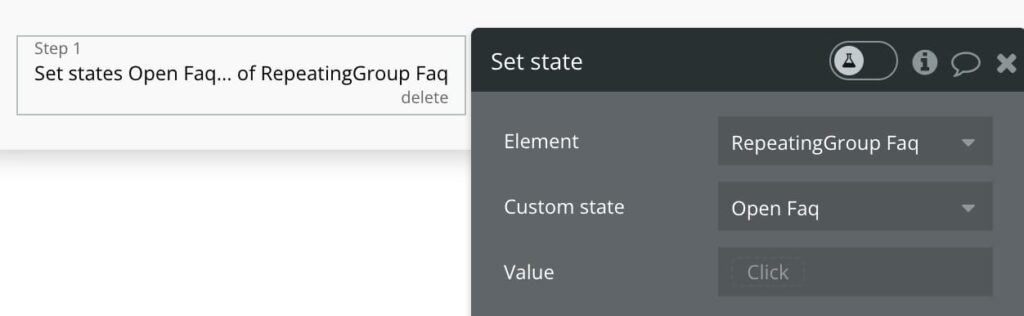
- [ Element ]RepeatingGroup Faq
- [ Custom state ]Open Faq
Element actionsのSet stateを選択して上記のように設定して完成です。お疲れ様でした!
アコーディオンメニューを使えればBubbleでのデザインの幅が少し広がると思うのでぜひやったこと無い方は試してみてほしいです!